Raspberry Pi4(Raspberry Pi4 ModelB 4GB)のGPIOピンを出力状態に設定し、接続した発光ダイオード(以下 LED)を点灯、消灯、点滅させます。
実験準備
実験をするための機器や部品の用意と環境を作ります。
Raspberry Pi4(Raspberry Pi4 ModelB 4GB)
Scratch3.0をインストールした「Raspberry Pi4」を用意します。
サンプルファイルの購入
「STORES」からサンプルファイルの「2_scratch3-led-game.zip」をダウンロードします。
サンプルファイルのライセンス及びダウンロードと解凍方法については、こちらを参考にしてください。
部品
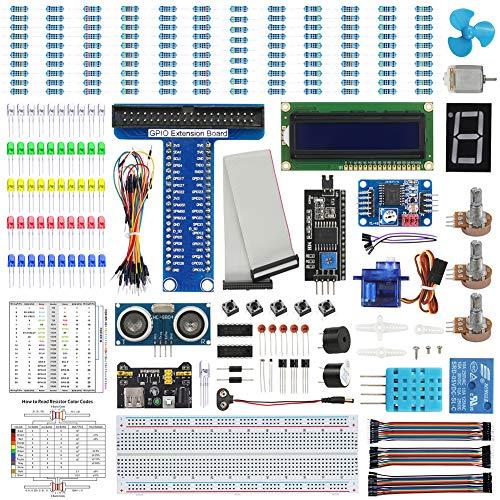
ブレッドボードやLEDなどの電子部品を用意しますが、今回は色々な部品がそろっている「 WayinTop Raspberry Pi用センサーキット 初心者向け スターターキット 電子工作キット 学習キット 電子部品セット プログラミング JAVA C++ Python ラズベリー パイ用 超入門 日本語チュートリアル」(以下 キット)を利用しました。

環境作り
「Raspberry Pi4」を「ブレッドボード」と接続して実験を行います。
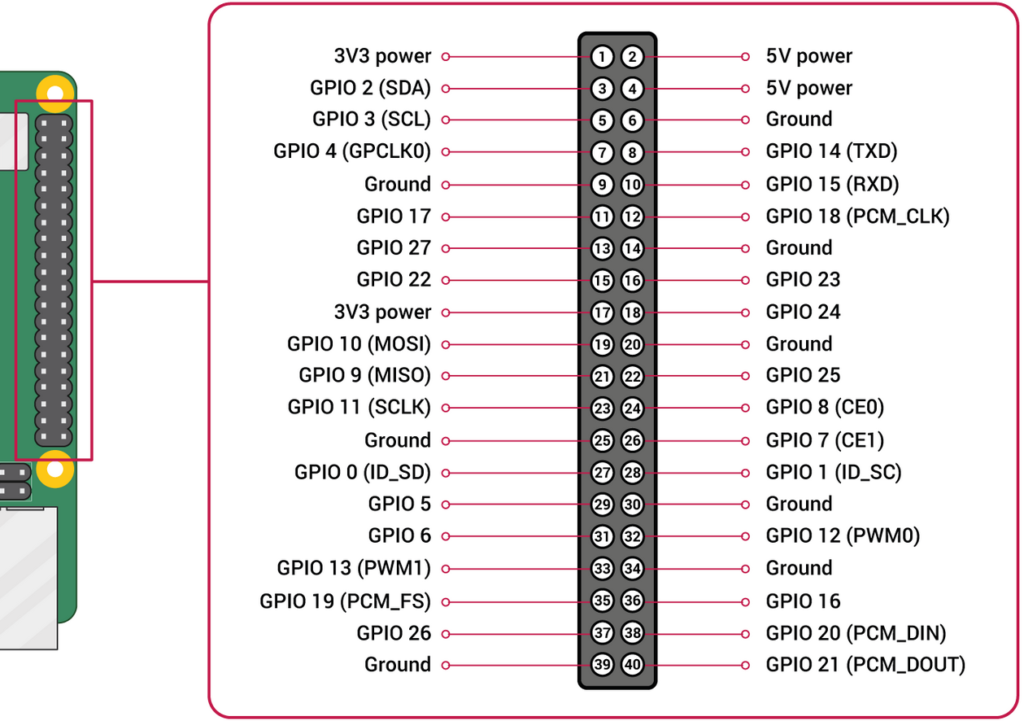
コネクタのピン番号とGPIO(汎用入出力)の対応は下図のようになっています。
Raspberry Piは、GPIOを通じて電気信号を送受信することで、やモーターなどのデバイスを制御することができます。
GPIOのピン番号と、コネクタのピン番号とは異なりますので、プログラムでGPIOのピンを制御する場合は注意してください。

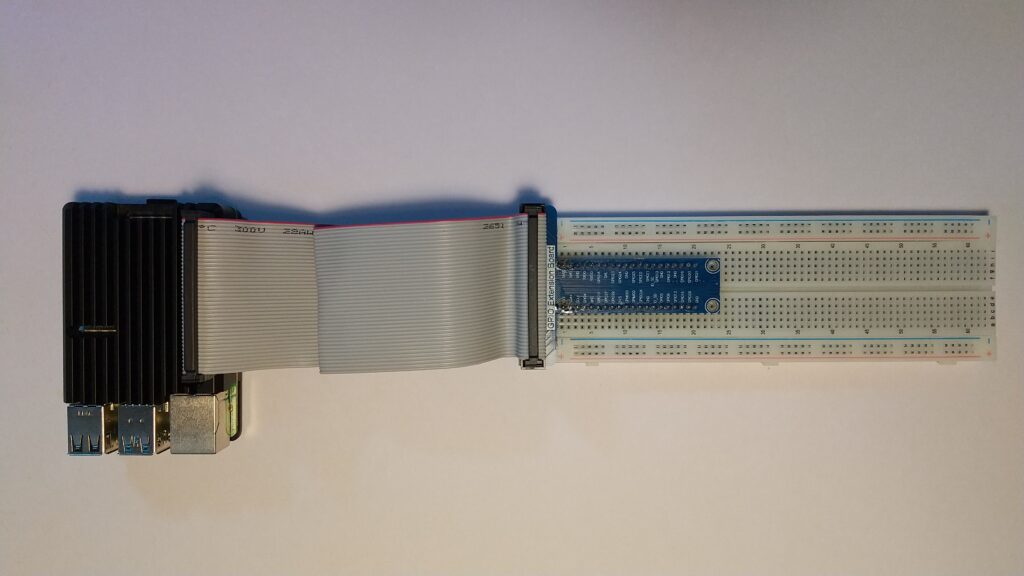
キット付属の「ブレッドボード」を「Tタイプ 拡張ボード」、「リボンケーブル」を使って「Raspberry Pi4」と接続します。

ブレッドボードを使った接続
ブレッドボードを使って「LED 赤色」と「カーボン抵抗 1/4W470Ω」をジャンパーワイヤー で接続します。
部品表
キットの中から次の部品を使います。
| 部 品 名 | 規 格 | 数 量 | 備 考 |
|---|---|---|---|
| カーボン抵抗 | 1/4W 470Ω | 1 | |
| 発光ダイオード(LED) | 赤色 | 1 | |
| ジャンパーワイヤー | オスピン ー オスピン | 2 |
回路の組立て
ブレッドボード上で配線します。

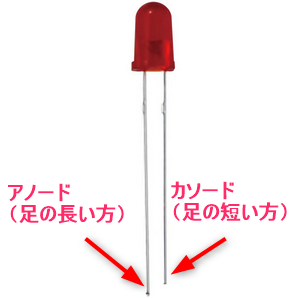
LEDには極性があるので、接続するときには注意が必要です。

おすすめの一冊
ボタンをクリックしてLEDを点灯・消灯させてみよう。
Scratch3.0のステージに配置したボタンをクリックして、「Raspberry Pi4」に接続した「LED 赤色」を点灯、消灯させます。
オブジェクトの設定
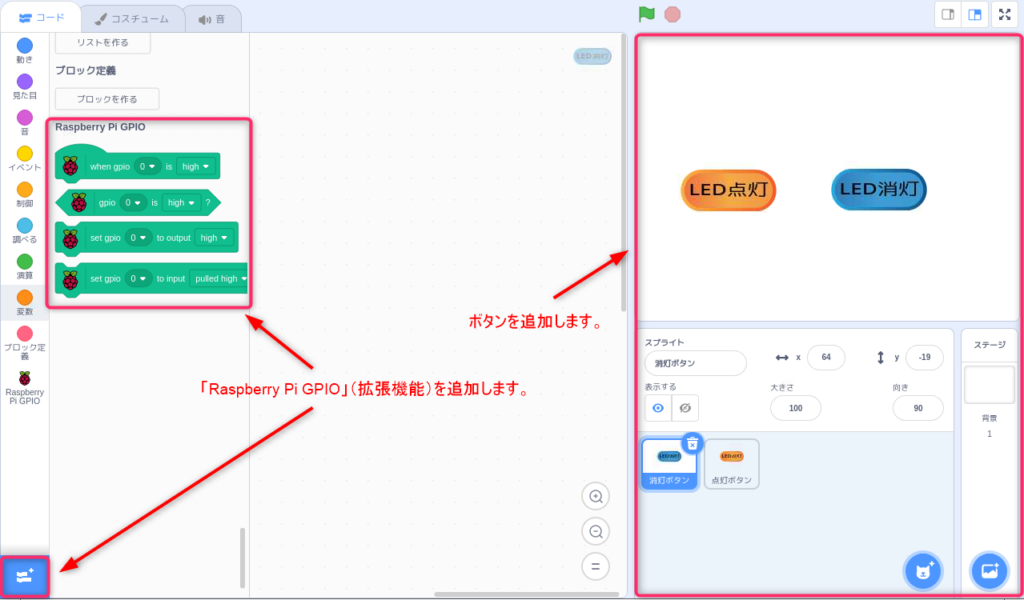
- Scratch3.0を起動(すでに起動している場合は、再起動してください。)した後、左下の「拡張機能を追加」をクリックして、「Raspberry Pi GPIO」を追加します。
- スプライト1を削除したあとButton2のスプライトを2個追加し、それぞれ、スプライトの名前で「消灯ボタン」、「点灯ボタン」に変更します。
- コスチュームタブで「消灯ボタン」に「LED消灯」のテキストを追加します。
- コスチュームタブで「点灯ボタン」をオレンジのボタンに変更し「LED点灯」のテキストを追加します。

点灯ボタンの処理
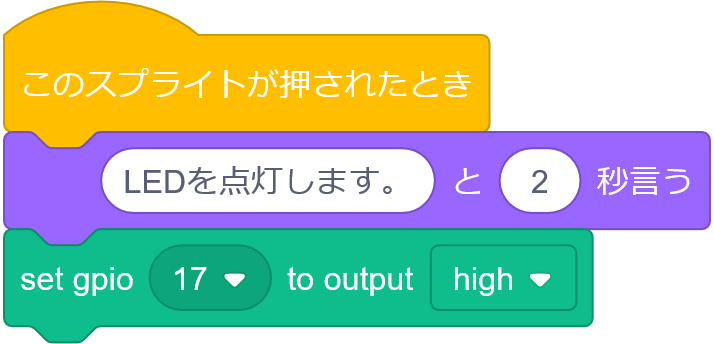
- 「LED点灯」ボタンをクリックすると処理を開始します。
- 「LEDを点灯します。」を2秒間表示します。
- LEDが抵抗を通して接続されている、「GPIO 17」の出力をhigh(3.3V)に設定します。
LEDはアノードに電圧(ここでは、GPIO 17の出力電圧の3.3V)を加えると、電流が流れ点灯します。

※「set gpio ・・・」ブロックの前に、Raspberry Piのアイコンが表示されていませんが、実際のブロックには表示されています。
「点灯ボタン」をクリックすると、「LEDを点灯します。」が2秒間表示され、実際にLEDが点灯します。
消灯ボタンの処理
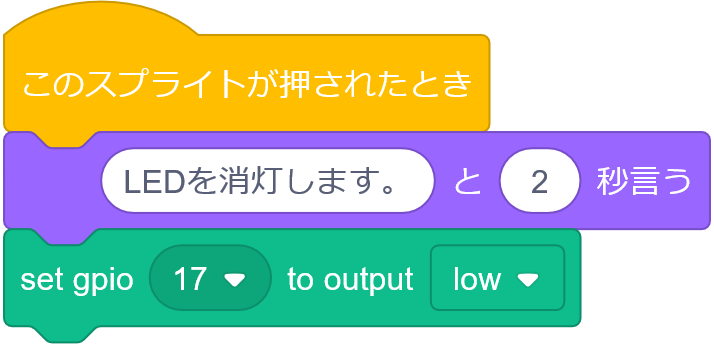
- 「LED消灯」ボタンをクリックすると処理を開始します。
- 「LEDを消灯します。」を2秒間表示します。
- LEDが抵抗を通して接続されている、「GPIO 17」の出力をlow(0V)に設定します。
LEDはアノードに電圧が加わらないと(ここでは、GPIO 17の出力電圧の0V)、電流は流れず点灯しません。(消灯)

「消灯ボタン」をクリックすると、「LEDを消灯します。」が2秒間表示され、実際に点灯していたLEDが消灯します。
任意の名前を付けてファイルを保存した後、Scratch3.0を終了します。
1秒間隔でLEDを点滅させてみよう。
Scratch3.0のステージに配置したボタンをクリックして、「Raspberry Pi4」に接続した「LED 赤色」を1秒間隔で5回点滅させます。
オブジェクト設定
- Scratch3.0を起動(すでに起動している場合は、再起動してください。)した後、左下の「拡張機能を追加」をクリックして、「Raspberry Pi GPIO」を追加します。
- スプライト1を削除したあとButton2のスプライトを追加し、スプライトの名前で「開始ボタン」に変更します。
- コスチュームタブで「開始ボタン」をオレンジのボタンに変更し「開 始」のテキストを追加します。

開始ボタンの処理
- 「開始」ボタンをクリックすると処理を開始します。
- 「LEDを1秒ごとに5回点滅します。」を2秒間表示します。
- LEDが抵抗を通して接続されている、「GPIO 17」の出力を、1秒間隔でhigh(3.3V)、low(0V)を切り替えます。
- 切り替えを5回繰り返します。

「開始ボタン」をクリックすると、「LEDを1秒ごとに5回点滅します。」が2秒間表示され、実際にLEDが1秒間隔で5回点滅します。
任意の名前を付けてファイルを保存した後、Scratch3.0を終了します。
LEDゲーム。透明ペンギンを探せ!
「透明ペンギンを探せ!」は、海の中に隠れている「ペンギン」をキーボードの矢印キー(↑、↓、←、→)で、「カニ」を動かして探し出すゲームです。
- 「カニ」が隠れている「ペンギン」に近づくと、LEDが点灯し離れると消灯しますので、点灯/消灯を確認しながら「ペンギン」を探します。
- 「ペンギン」は見つかると姿を現し得点が加算されます。その後、LEDが数回点滅した後、「ペンギン」が隠れ、ゲームが再開されます。
- 停止ボタンをクリックするとゲームが終了します。
オブジェクトの設定
- Scratch3.0を起動(すでに起動している場合は、再起動してください。)した後、左下の「拡張機能を追加」をクリックして、「Raspberry Pi GPIO」を追加します。
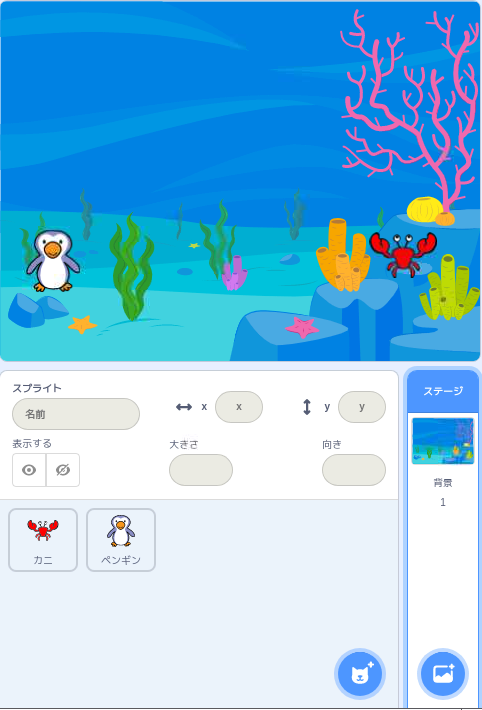
- スプライト1を削除したあとCrabとPenguin 2のスプライトを追加し、それぞれ、スプライトの名前で「カニ」、「ペンギン」に変更します。
- ステージの背景にUnderwater 1を追加し、背景タブでコスチューム名を「海底」に変更後、不要な背景を削除します。

変数の設定
ゲームで使う変数を設定します。
| 変数名 | 説明 | ステージ表示 |
|---|---|---|
| 位置 | 現在の「カニ」の位置が、「ペンギン」とどのくらい離れているかを設定します。 | 無 |
| 間隔 | 矢印キーで移動した「カニ」が、「ペンギン」とどのくらい離れているかを設定します。 | 無 |
| 得点 | 「ペンギン」が捕まった回数を設定します。 | 有 |
ペンギンの処理
「ペンギン」の処理は、ゲームが開始された時の処理と、隠れる時の処理に分けられます。
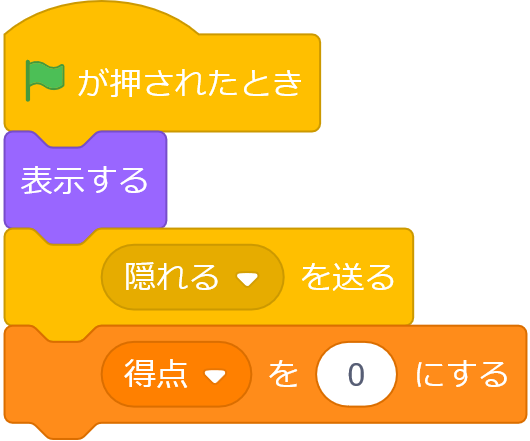
ゲームが開始された時の処理- 「(緑の旗)」をクリックすると「ペンギン」の処理を開始します。
- 姿を現します。
- 隠れることを「ペンギン」自身に通知します。
- 変数の得点を「0」に設定します。

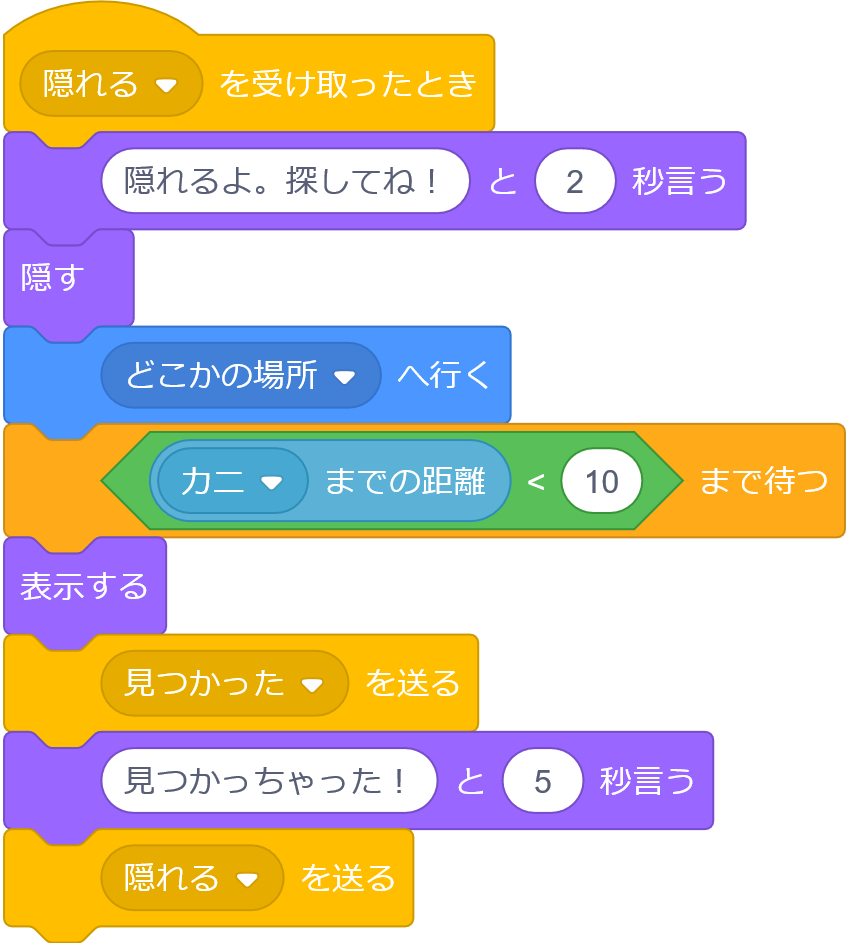
- 「ペンギン」自身から隠れる通知を受取った時、処理を開始します。
- 「隠れるよ。探してね!」と「2秒」言わせます。
- 隠れます。
- ステージ上の適当な位置に移動します。
- 「カニ」との間隔が10ピクセル以上の場合は処理を停止します。
- 「カニ」との距離が10ピクセルを越えない場合は、姿を現し、見つけられたことを「背景(海中)」に通知します。
- 「見つかちゃった!」と「5秒」言わせます。
- ゲームを再開するため、隠れることを「ペンギン」自身に通知します。

カニの処理
「カニ」はキーボードの矢印キー(↑、↓、←、→)の操作で上、下、左、右に移動しますので、「カニの処理」はそれぞれ上、下、左、右ごとの処理を行います。
- キーボードの上向き矢印キーが押された時、処理を開始します。
- 変数の位置を「ペンギン」までの距離に設定します。
- 「カニ」の移動を表現するために、コスチュームを変更します。
- 「カニ」を上に10ピクセル移動させます。
- 変数の間隔を現在の位置から「ペンギン」までの距離を引いた値を設定します。

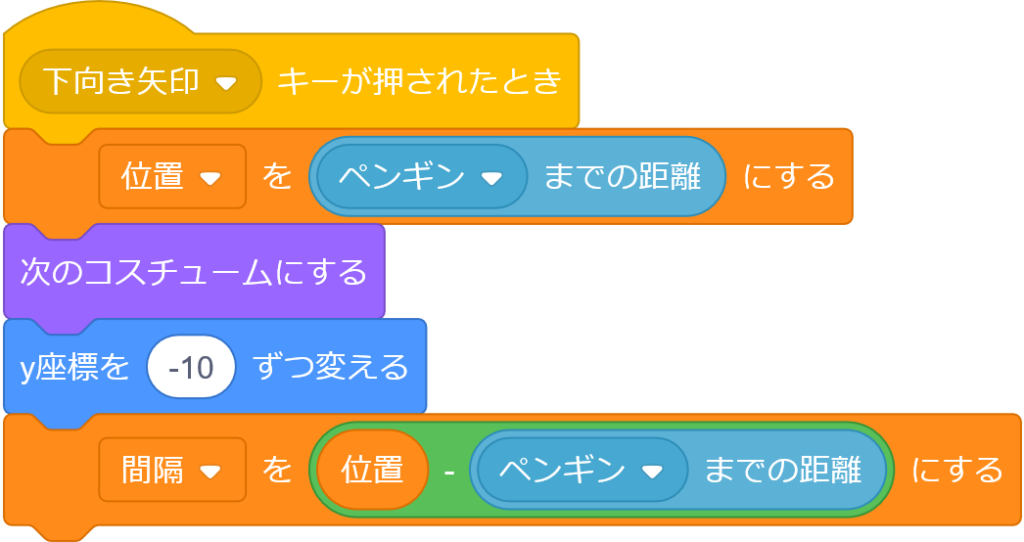
- キーボードの下向き矢印キーが押された時、処理を開始します。
- 変数の位置を「ペンギン」までの距離に設定します。
- 「カニ」の移動を表現するために、コスチュームを変更します。
- 「カニ」を下に10ピクセル移動させます。
- 変数の間隔を現在の位置から「ペンギン」までの距離を引い値を設定します。

- キーボードの左向き矢印キーが押された時、処理を開始します。
- 変数の位置を「ペンギン」までの距離に設定します。
- 「カニ」の移動を表現するために、コスチュームを変更します。
- 「カニ」を左に10ピクセル移動させます。
- 変数の間隔を現在の位置から「ペンギン」までの距離を引い値を設定します。

- キーボードの右向き矢印キーが押された時、処理を開始します。
- 変数の位置を「ペンギン」までの距離に設定します。
- 「カニ」の移動を表現するために、コスチュームを変更します。
- 「カニ」を右に10ピクセル移動させます。
- 「ペンギン」に近づいたか、遠のいたかの判断をするために、変数の間隔を現在の位置から「ペンギン」までの距離を引い値を設定します。

背景の処理
「背景」の処理は、「ペンギン」や「カニ」などのスプライト個別処理ではできない共通な処理を行います。
ここでは、「ペンギン」と「カニ」との間隔を監視し、条件に応じてLEDを点灯/消灯させたり、「ペンギン」が見つかった場合はLEDを数回点滅させます。
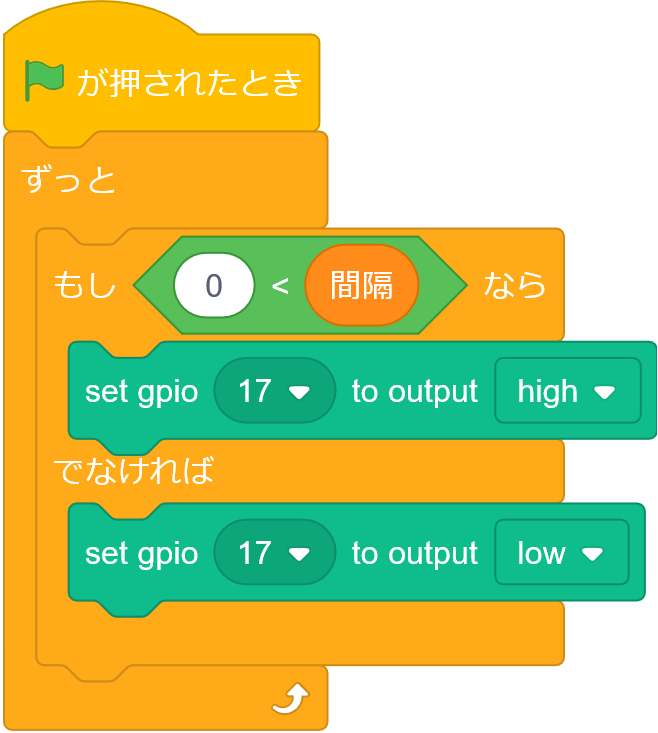
「ペンギン」と「カニ」の間隔の監視処理- 「(緑の旗)」をクリックすると間隔の監視処理を開始します。監視処理は常に行われます。
- 「カニ」の処理で変数の間隔(上下左右のキーを操作した時の現在の位置から「ペンギン」までの距離を引い値)がプラスの場合は、LEDを点灯しマイナスならばLEDを消灯します。

- 「ペンギン」から見つかった通知を受取った時、処理を開始します。
- 変数の得点を「1」増やします。
- 0.6秒ごとにLEDを5回、点滅させます。

「(緑の旗)」をクリックすると「ペンギン」が「隠れるよ。探してね!」と「2秒」はなし、隠れます。
「カニ」をキーボードの矢印キー(↑、↓、←、→)の操作で上、下、左、右に移動させます。
「ペンギン」に近づくとLEDが点灯し、離れると消灯しますので点灯と消灯の境を観ながら「ペンギン」探します。
「ペンギン」は見つかった場合は、「見つかちゃった!」と「5秒」はなし、得点が1点加算され、LEDが5回点滅し隠れます。
任意の名前を付けてファイルを保存した後、Scratch3.0を終了します。
まとめ
Raspberry Pi4(Raspberry Pi4 ModelB 4GB)のGPIOピンを出力状態に設定し、接続したLEDを点灯、消灯、点滅させる方法を学びました。
Lチカを利用した簡単な例として、「LEDゲーム。透明ペンギンを探せ!」を作成しました。