Scratchは、アメリカにあるScratch財団とマサチューセッツ工科大学メディアラボ が8歳から16歳向けに共同開発している、プログラミング言語です。
Raspberry Pi 4 Model B(以下「Raspberry Pi4」)にScratch3.0をインストールして、LEDやスイッチ、モーターなどの制御を行える準備をします。
Raspberry Pi4の準備
コンピュータとしてセットアップした「Raspberry Pi4」にモニター、キーボード、マウス等の周辺機器を接続するか、もしくはWindowsパソコンから遠隔操作(VNC/SSH/SFC)します。
サンプルファイルの利用
本文中で使用した「サンプルプログラムのソースファイル(以下 サンプルファイル)」は、zip形式でダウンロードすることが出来ますので、Raspberry Pi4を起動後、解凍してご利用ください。
ご利用の際は、ライセンスをご確認ください。
サンプルファイルのダウンロードと解凍の方法
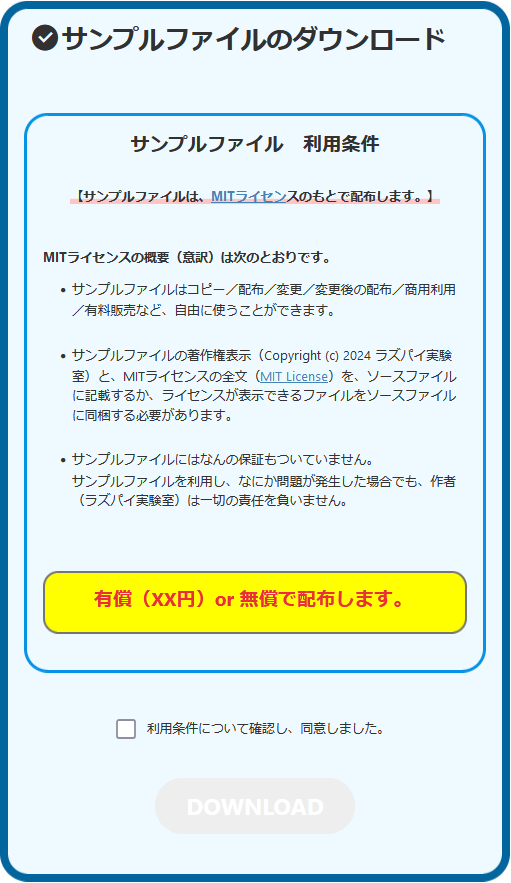
本ブログで作成したサンプルファイルは、「STORES」より、有料もしくは無料でダウンロード提供しています。
以下は、無料のサンプルファイルを非会員(ゲスト)が購入(DOWNLOAD)する例ですが、詳しい購入方法は、こちらをご覧ください。
▶️サンプルファイルのダウンロード方法
利用条件に同意され、✔を入れた場合、「DOWNLOAD」ボタンをクリックします。

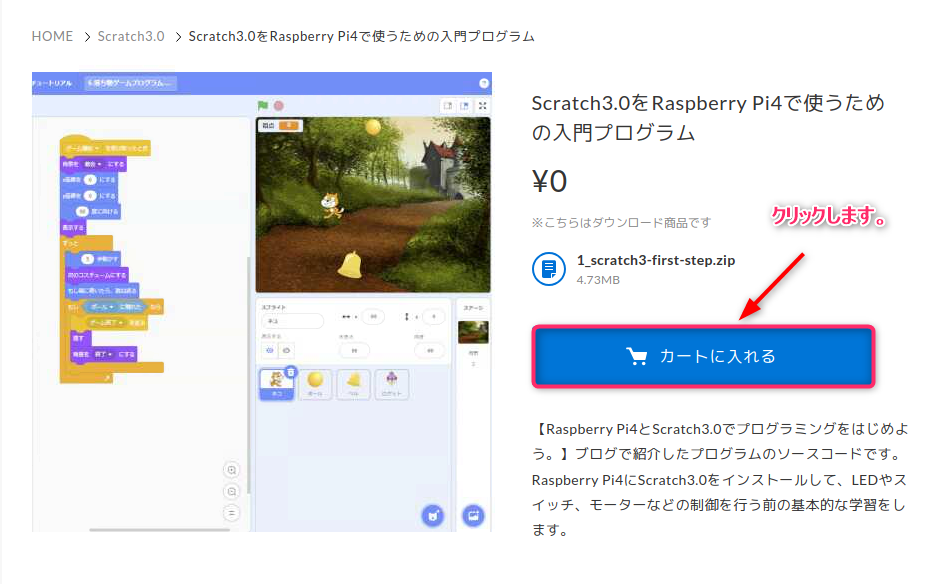
「STORES」のダウンロードページが別のタブに表示されますますので、「カートに入れる」をクリックします。

購入ページが表示されますので、会員でない方は「ゲスト購入する」をクリックします。

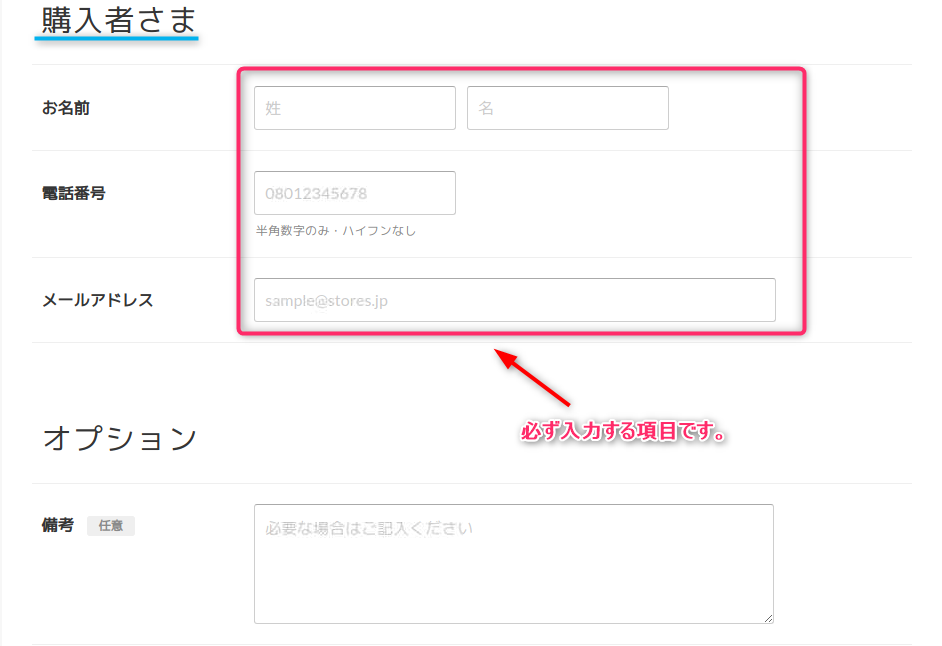
購入者の必要情報を入力します。

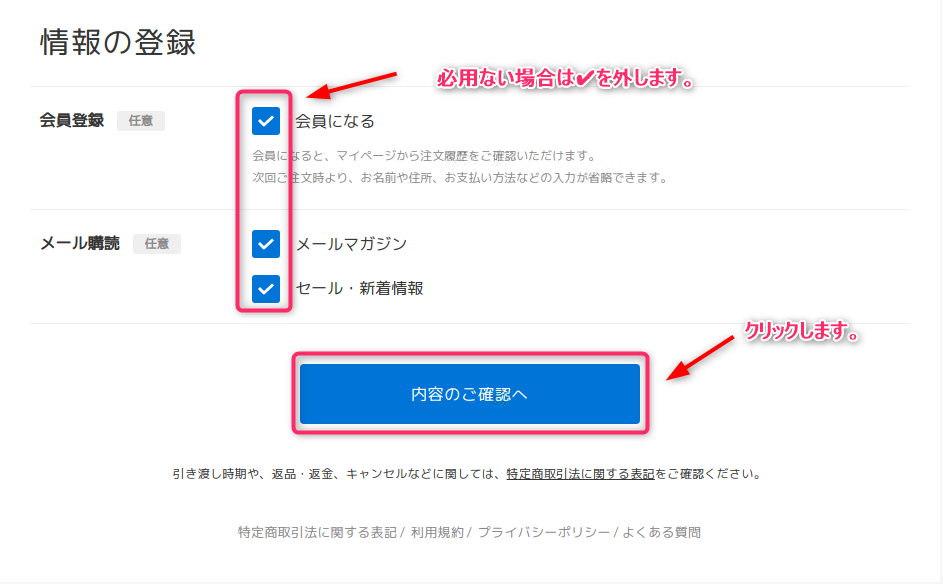
必要のない情報の✔を外し、「内容のご確認へ」をクリックします。

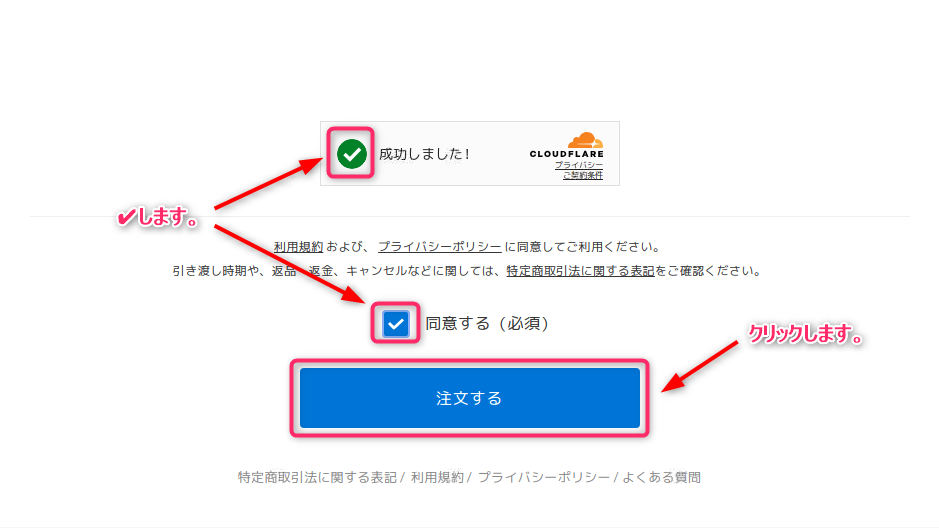
「購入アイテム」、「購入者さま」、「情報の登録」を確認後、2ヶ所に✔を入れ、「注文する」をクリックします。

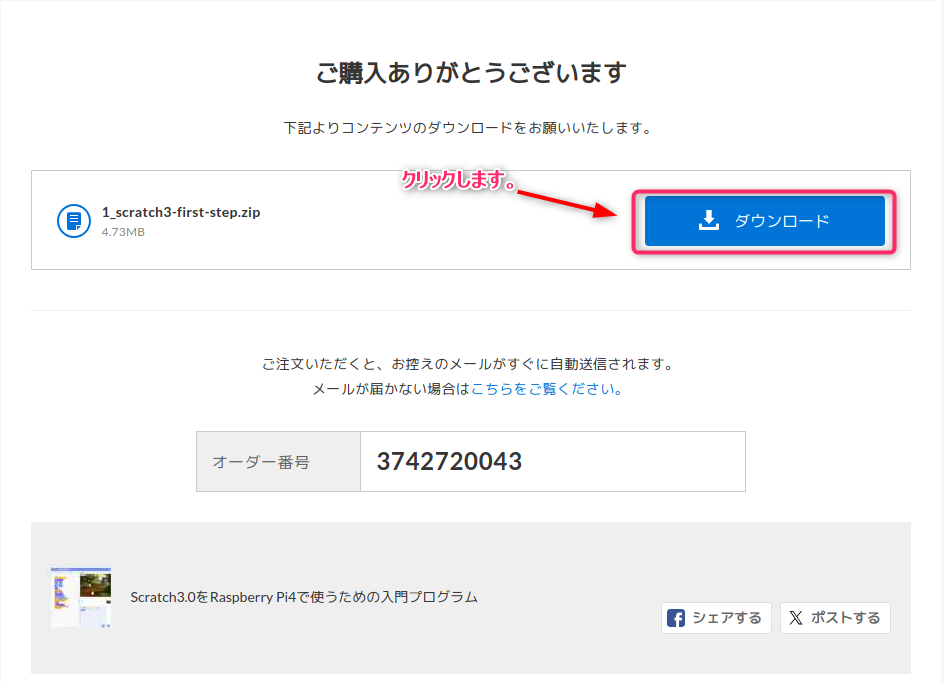
「ダウンロード」をクリックします。

▶️サンプルファイルの解凍方法
ダウンロードされたサンプルファイルは、初期状態では、Raspberry PI4の自分のホームフォルダの下のダウンロードフォルダに保存されます。
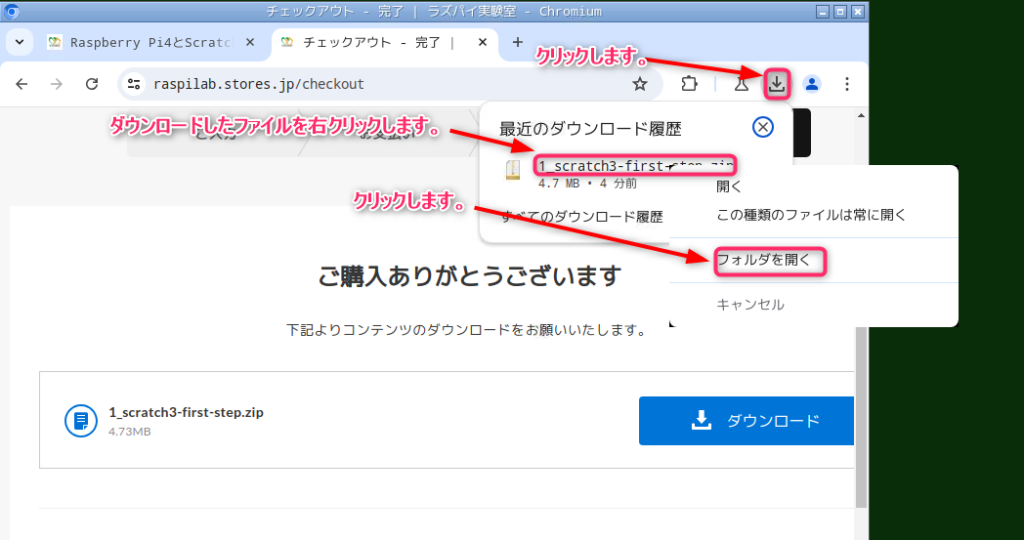
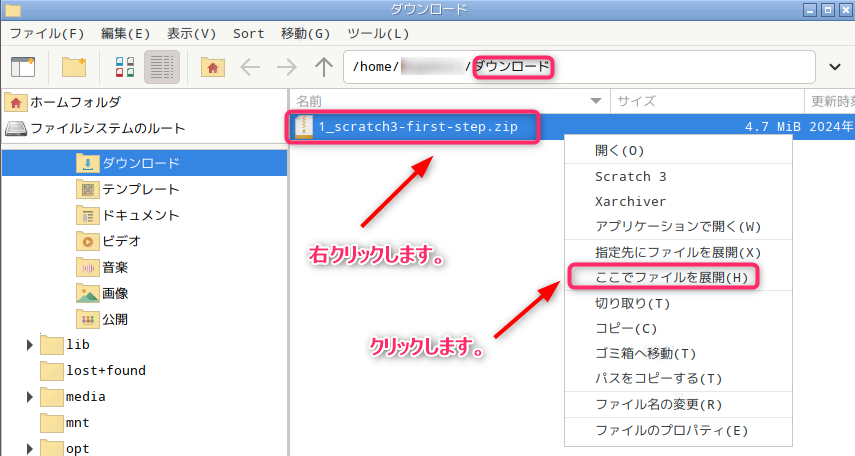
ブラウザの「ダウンロードアイコン」をクリックすると、履歴が表示されますので、ダウンロードしたファイルを右クリックします。
ドロップダウンリストが表示されますので、「フォルダを開く」をクリックします。

ファイルマネージャーが開きますので、ダウンロードしたファイルを右クリックし、ドロップダウンリストから、「ここでファイルを展開」をクリックします。

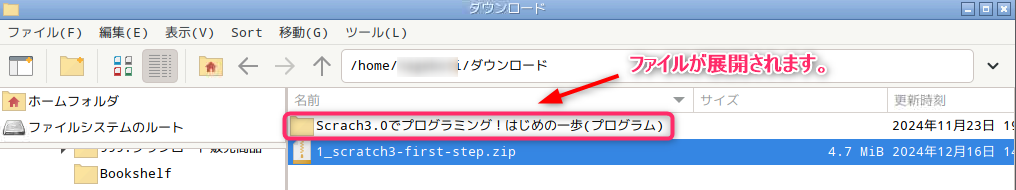
ファイルが展開されます。

サンプルファイルの購入
「STORES」からサンプルファイルの「1_scratch3-first-step.zip」をダウンロードします。
ダウンロードと解凍方法については、こちらを参考にしてください。
Scratch3.0のインストール
Scratch3.0を「Raspberry Pi4」で使えるようにします。
インストールの手順
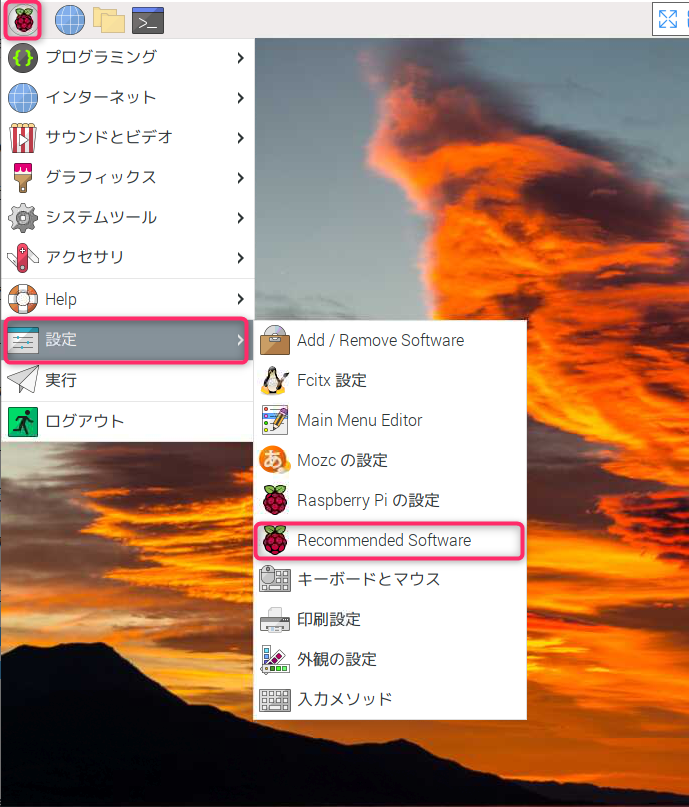
「ラズベリーパイのアイコン」をクリックするとドロップダウンメニューが開きます。
「設定」をクリックしてメニューを開き、「Recommended Software」を選択して起動します。

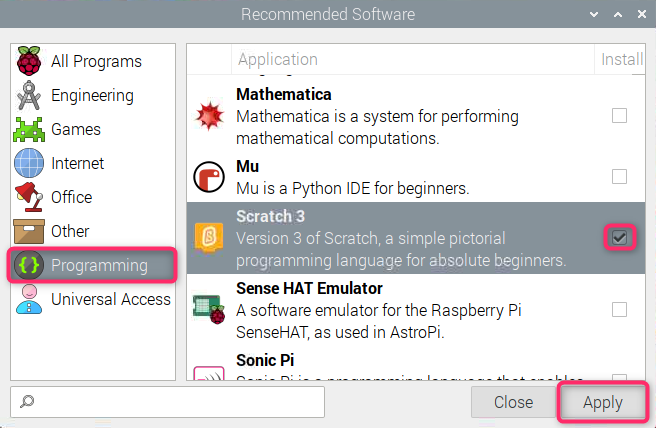
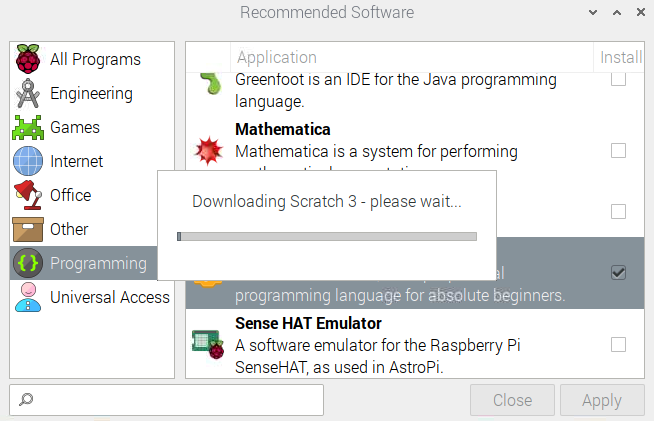
「Recommended Software」ダイアログが開きますので、左側のメニューから「Programinng」を選択します。
右側のメニューの「Scratch3」に✔マークを入れ、「Apply」をクリックします。

ダウンロードとインストールが始まります。

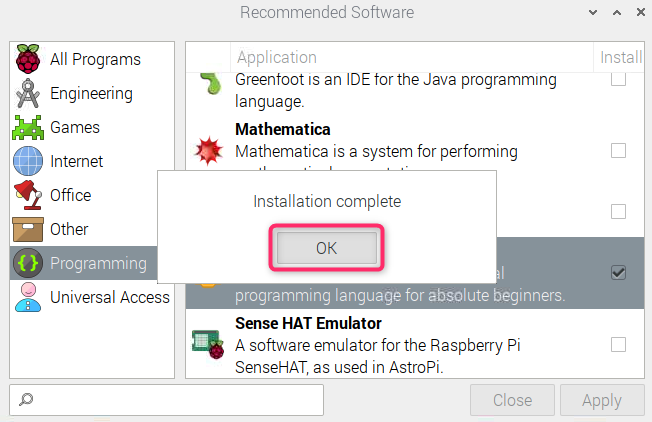
インストールが完了後、「OK」をクリックします。

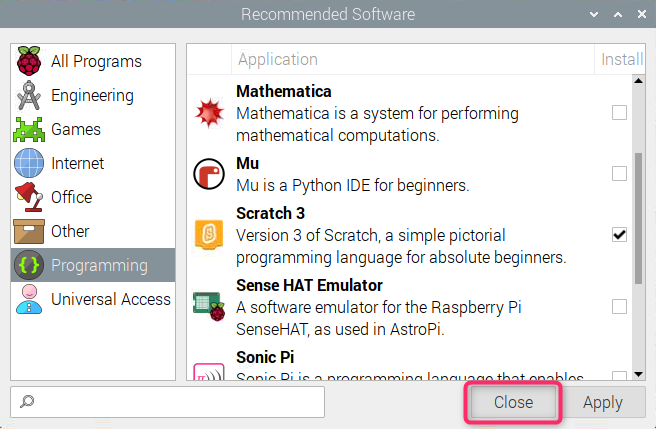
「Close」をクリックしてダイアログを閉じます。

Scratch3.0の起動と機能追加の確認
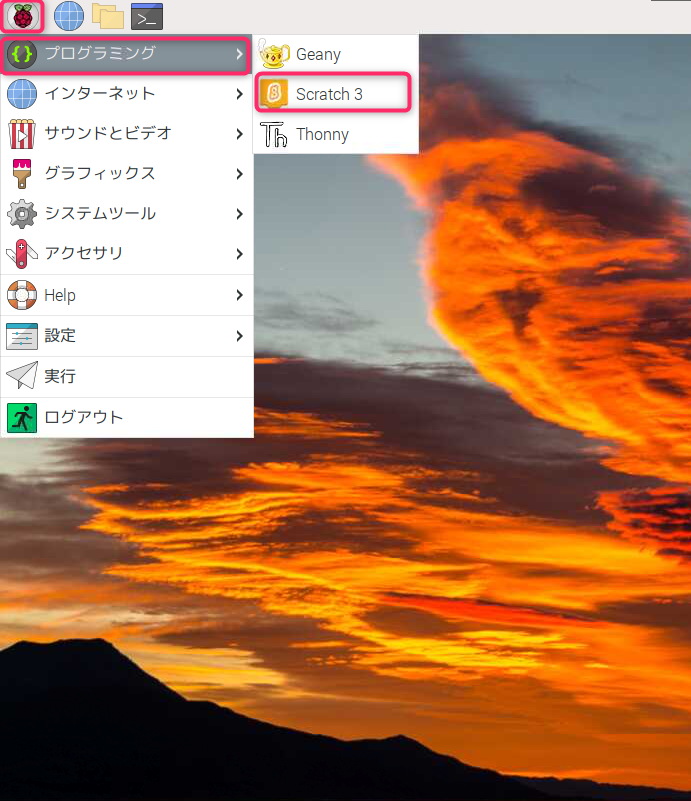
「ラズベリーパイのアイコン」をクリックするとドロップダウンメニューが開きます。
「プログラミング」をクリックしてメニューを開き、「Scratch 3」を選択して起動します。

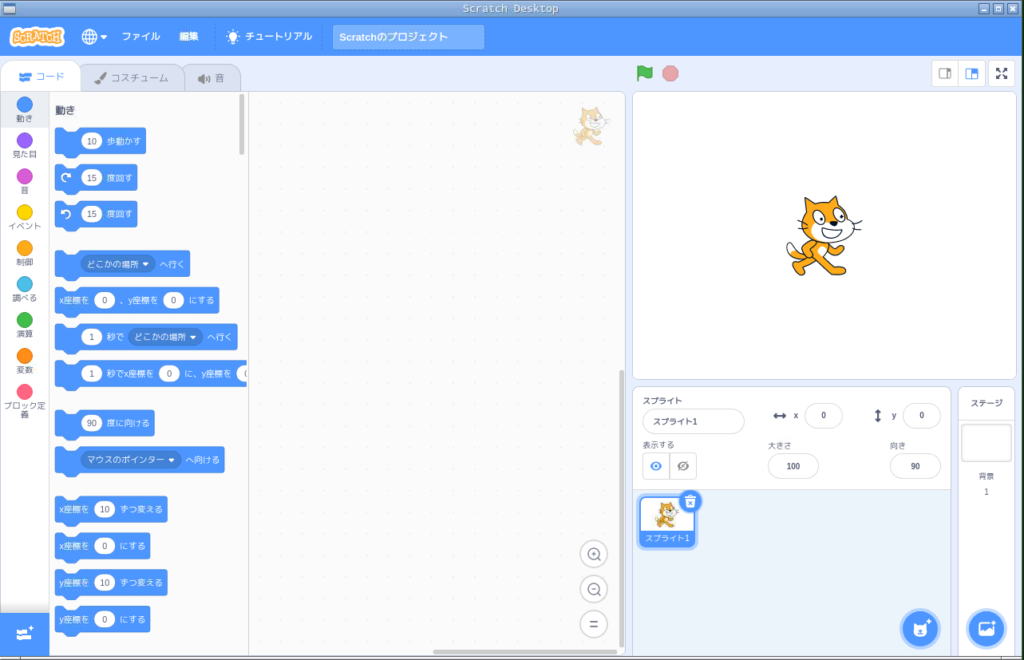
Scratch3.0が起動します。

初めての起動したときに、Scratchの利用情報の協力についての画面が表示されますので、自身の判断で選択します。

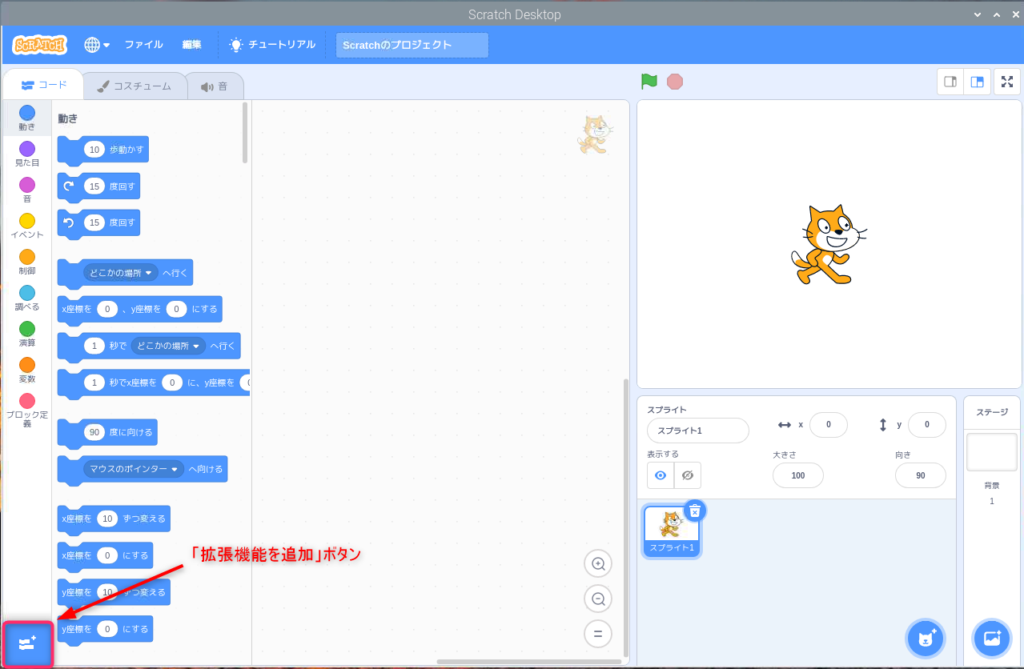
「Scratch Desktop」が表示され、プログラミングができる状態になります。
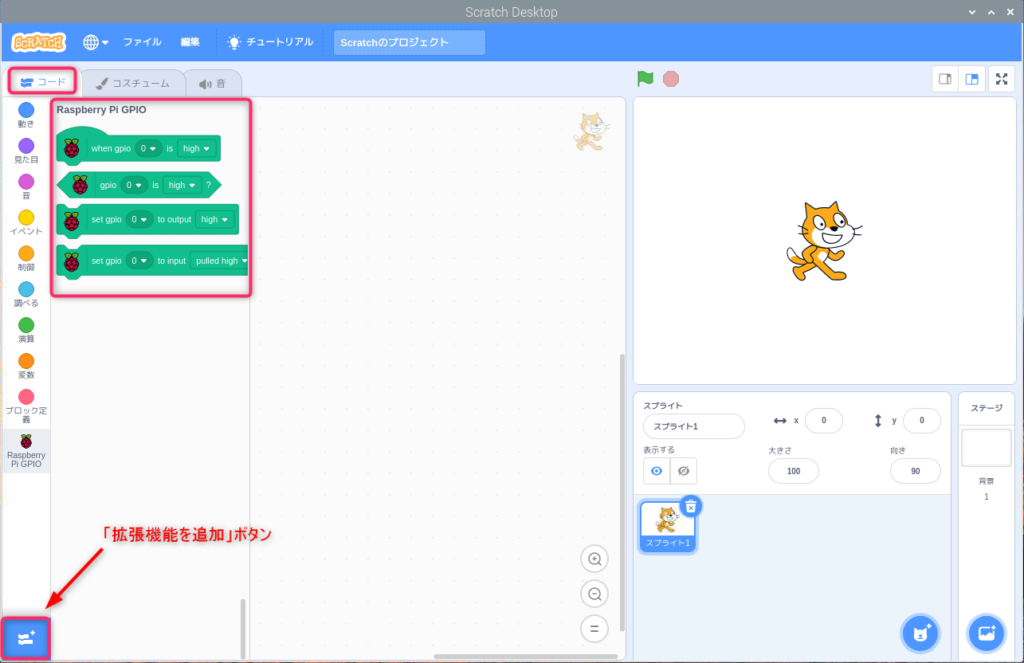
画面左下の「拡張機能を追加」ボタンをクリックして、ScratchでLEDやスイッチを制御できる機能を追加します。

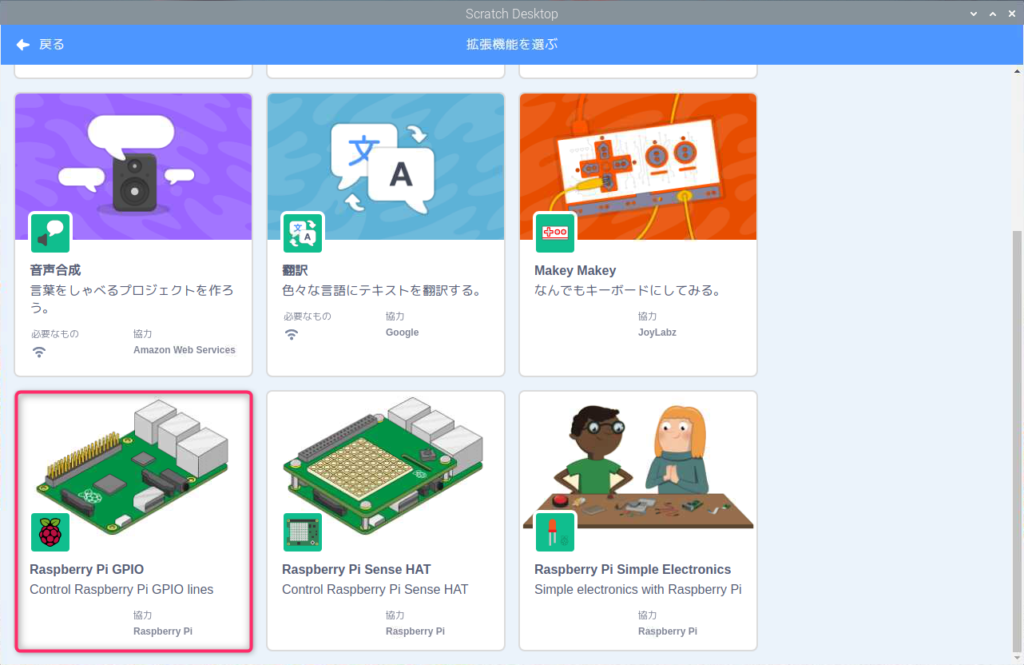
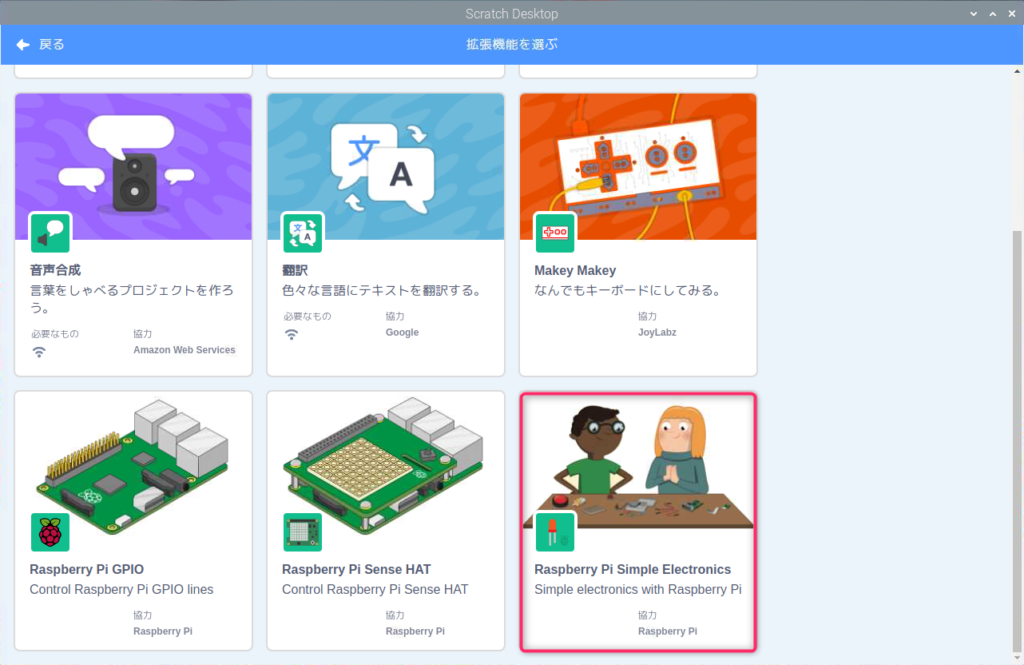
「拡張機能を選ぶ」画面が表示されますので、「Raspberry Pi GPIO」をクリックして追加します。

画面左の「ブロックパレット」に「Raspberry Pi GPIO」ブロックが追加されます。
もう一度、画面左下の「拡張機能を追加」ボタンをクリックして、ScratchでLEDを制御できる機能を追加します。

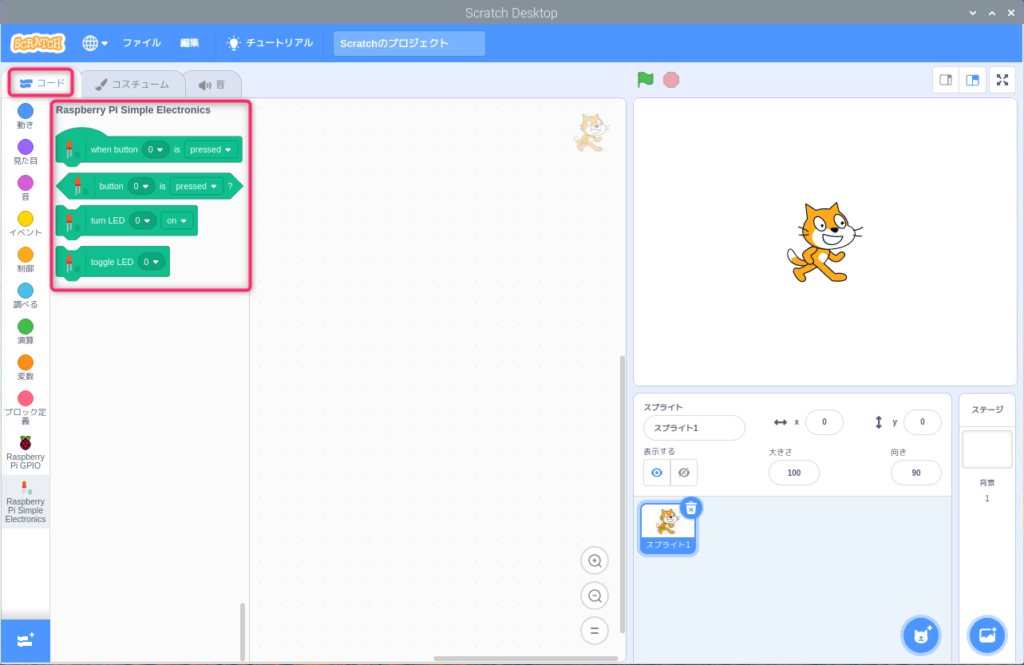
「拡張機能を選ぶ」画面が表示されますので、「Raspberry Pi Simple Electronics」をクリックして追加します。

画面左の「ブロックパレット」に「Raspberry Pi Simple Electronics」ブロックが追加されます。

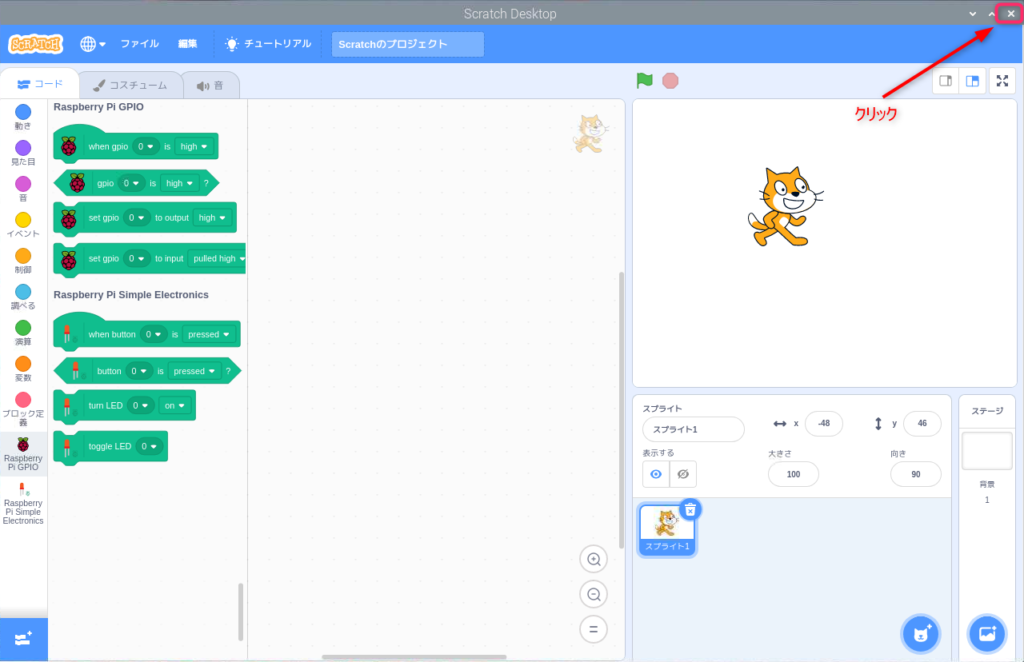
ここでは、選択した拡張機能が追加できることを確認します。追加された拡張機能は、Scratchで使わないと再起動した時に消えてしまいます。
Scratchの終了
画面右上の「X」をクリックします。

「Leave Scratch?」ダイアログが表示されますので、「Leave」をクリックして終了します。

Scratch3.0の画面構成
「Scratch3.0」が起動していない場合は、起動します。
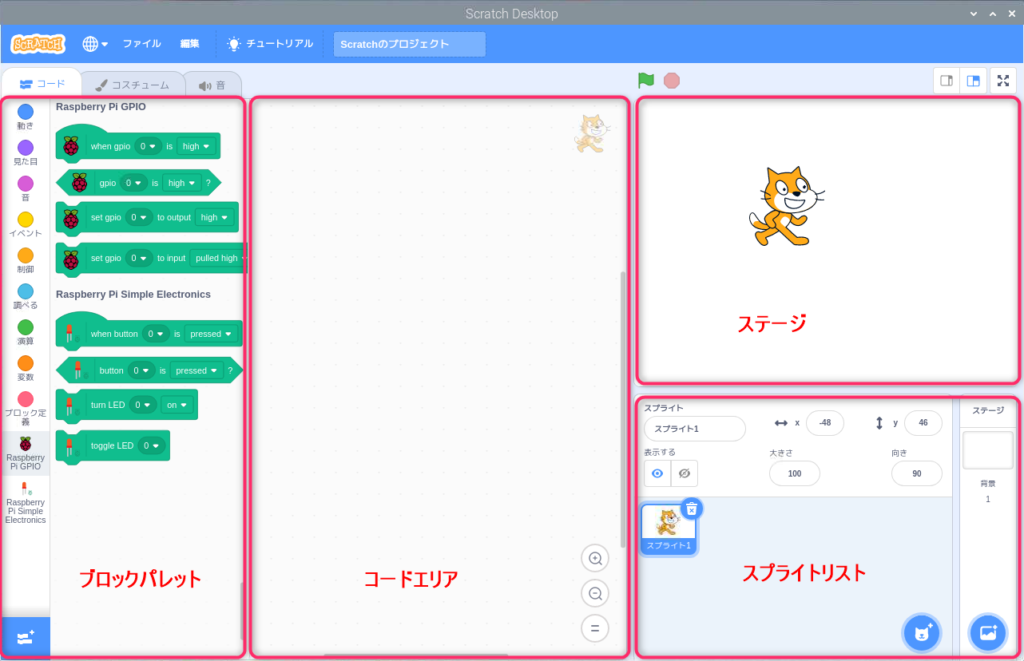
Scratch3.0の画面は「ステージ」、「スプライトリスト」、「ブロックパレット」、「コードエリア」の主に4つのブロックで組立てられています。

ステージ
ステージは「スプライト」と呼ばれるキャラクターを動かす舞台で、背景画像が1つ以上あります。(最初は一匹の猫のスプライトが置かれています。)
スプライトには、ブロックを使って指示を与えます。これをプログラミングと呼びます。
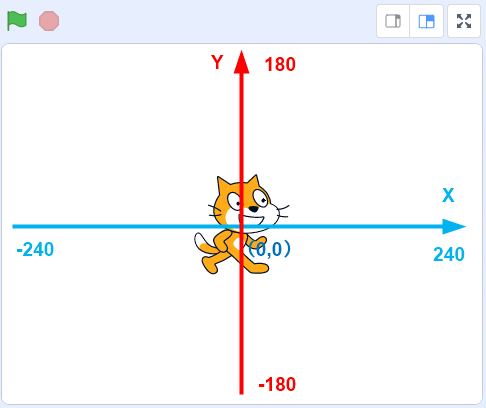
ステージの画面サイズは、よこ480×たて360ピクセルとなっています。
- 横はX座標で表され、左の端は-240、右の端は240です。(よこ480ピクセル)
- 縦はY座標で表され、上の端は180、下の端は-180です。(たて360ピクセル)
- 真ん中はX座標が0、Y座標が0です。

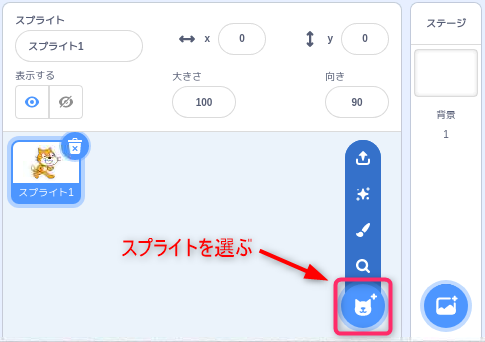
スプライトリスト
ステージで動くスプライトの一覧表示や状態の確認、スプライトと背景画像を追加することができます。(最初は一匹の猫のスプライトが置かれています。)
ステージで動くスプライトの一覧表示や状態の確認、スプライトと背景画像を追加することができます。(最初は一匹の猫のスプライトが置かれています。)
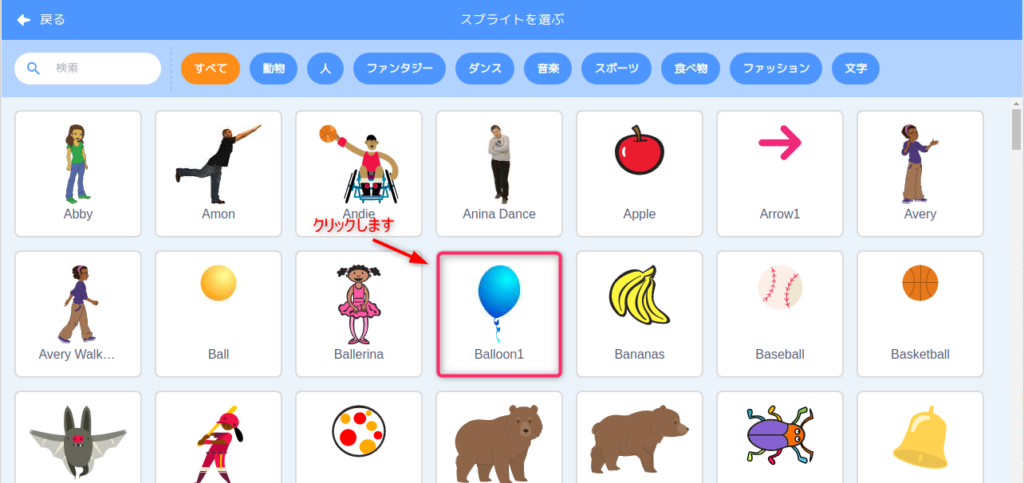
スプライトの追加は、スプライトを選ぶをクリックします。

表示された「スプライトを選ぶ」ダイアログより、追加したいスプライトをクリックします。

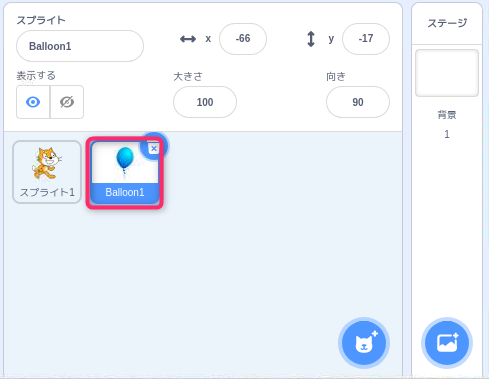
スプライトリストに選択したスプライトが表示されます。

ブロックパレット
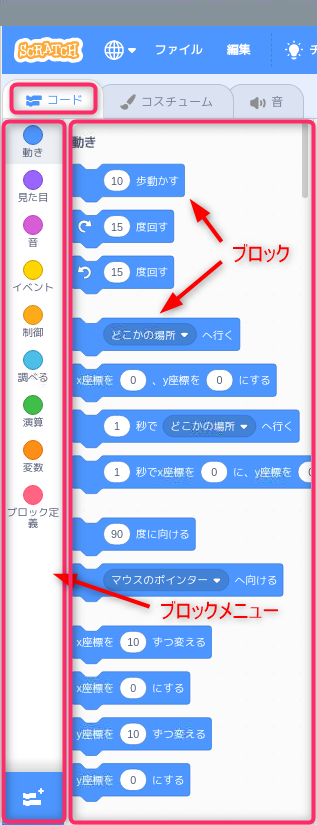
ブロックパレットは、プログラムを作るための「ブロック」が入っているエリアと、「ブロック」を種類ごとに色分けし、まとめた「ブロックメニュー」で構成されています。
「ブロックメニュー」の動き、見た目、音などを選ぶと、役目に応じた「ブロック」が表示されます。

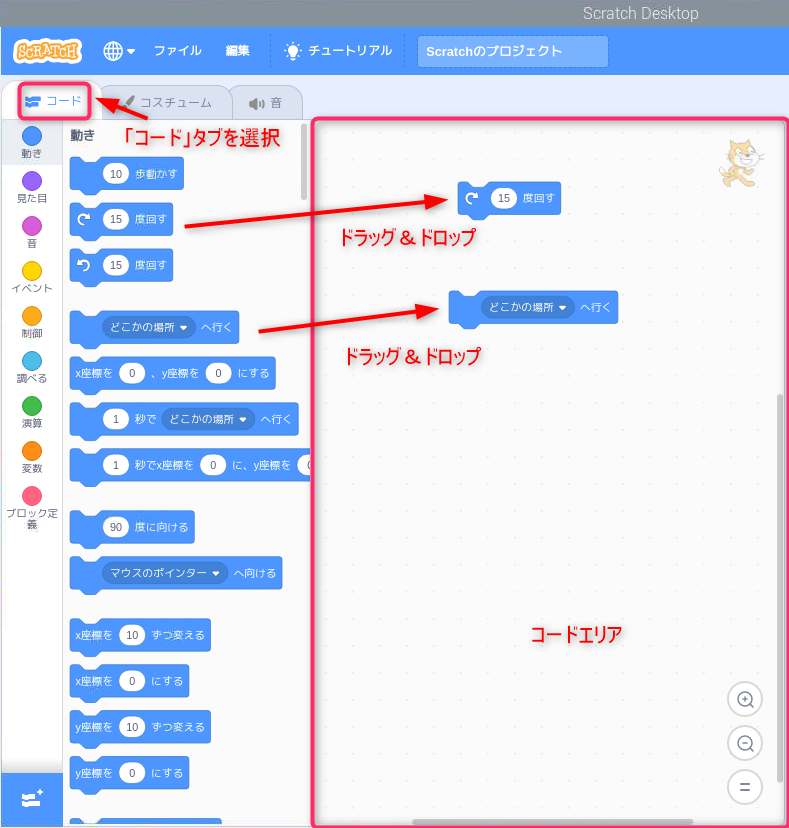
コードエリア
「コード」タブを選択し「コードエリア」を表示します。(Scratchを起動したときは、自動的に選択されています。)
「ブロック」を「コードエリア」にドラッグ&ドロップし、スプライトを動かしたり、見た目を変えたり、音を鳴らしたりするプログラムを作っていきます。

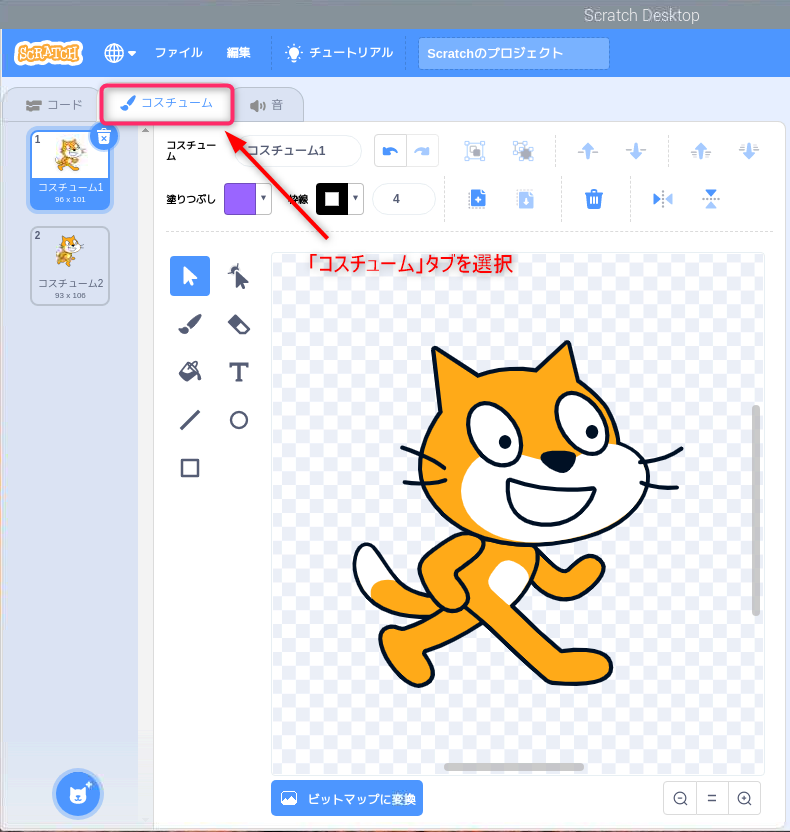
コスチューム
スプライトは複数の「コスチューム」を持つことができます。
コスチュームを変えることで、スプライトの見た目を変えることができます。また、自分独自のスプライトを作ることもできます。
「コスチューム」は「コスチューム」タブを選択して表示します。

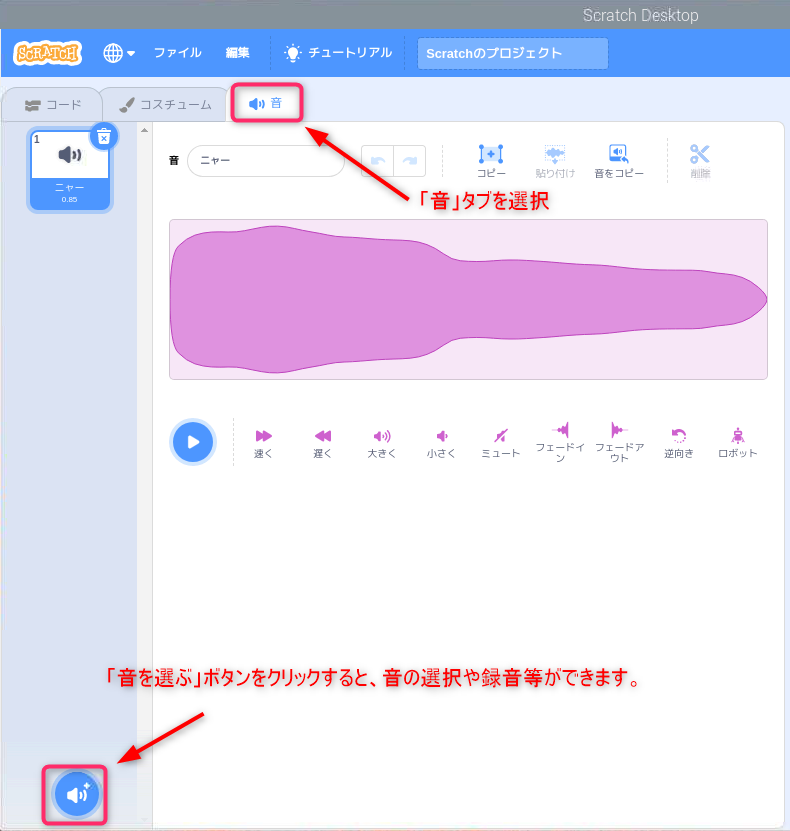
音
Scratchに用意されている色々な音を選んだり、マイクで音を録音することもできます。
「音」は「音」タブを選択して表示します。

Scratch3.0の基本的な操作
「ブロック」を使ってステージ上をネコが左右に動くプログラムを作成します。
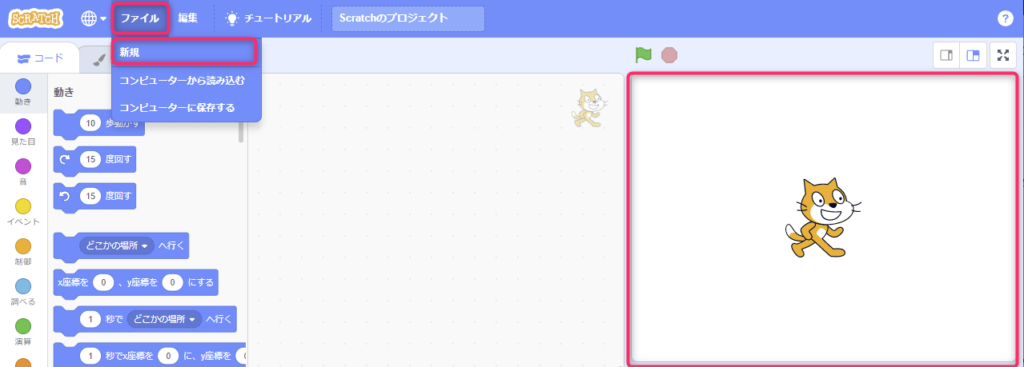
新しいブログラム(プロジェクト)の作成
「メニューバー」の「ファイル」→「新規」の順でクリックし新しいScratchプロジェクトを作成します。
現在のプロジェクトの内容を置き換えますか?が表示された場合は「OK」をクリックします。
新しいScratchプロジェクトを作成すると、ネコのスプライト(以下 ネコ)がステージに表示されます。

「動き」ブロックメニューの「10歩動かす」を使ってみる
「動き」ブロックメニューにあるブロックを使うと、スプライトをステージ上で動かすことができます。
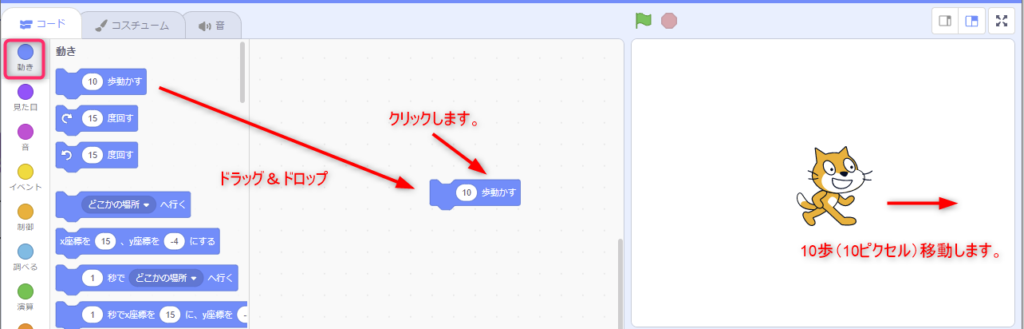
「10歩動かす」ブロックはスプライトを10歩(10ピクセル)移動させます。歩数は自由に設定できます。
操作法方「動き」ブロックメニューの「10歩動かす」ブロックをコードエリアにドラッグ&ドロップ します。

ドラッグ&ドロップ した「10歩動かす」ブロックをクリックすると、ネコが右に10歩(10ピクセル)移動します。

「イベント」ブロックメニューの「(緑の旗)が押されたとき」を使ってみる
プログラムは色々なきっかけを受取って動き始めます。
きっかけはイベントと呼ばれ、「イベント」ブロックはイベントブロックメニューにまとめられています。
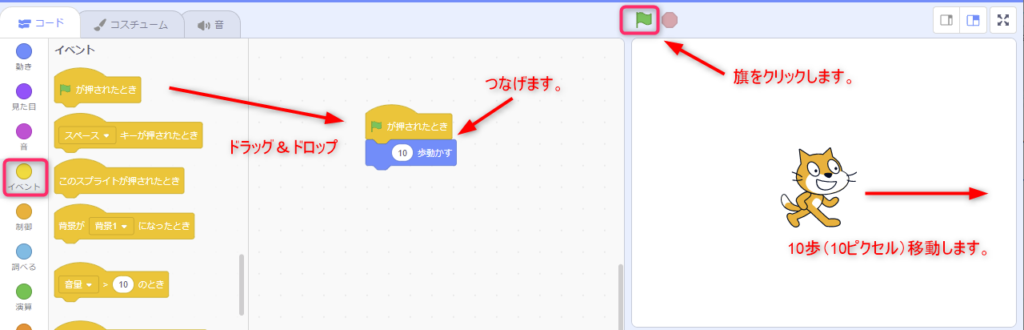
「(緑の旗)が押されたとき」ブロックは、画面右上の「(緑の旗)」をクリックした時、下につなげられたブロックを実行します。
イベントブロックメニューにあるブロックは、スクリプト(コード)が開始されるタイミングを制御します。
帽子のようなブロック(以下 帽子ブロック)は、イベントが発生したときに、その下のブロックを動かします。
帽子のように上部が丸くなっているので、どのブロックもその上につなげることはできません。
プログラムの中で、ブロックでつなげたグループを「スクリプト」または「コード」と言います。本章では「コード」と呼ぶこととします。
「イベント」ブロックメニューの「(緑の旗)が押されたとき」ブロックをコードエリアにドラッグ&ドロップ し、先ほどの「10歩動かす」ブロックの上につなげます。

画面右上の「(緑の旗)」をクリックするとネコが右に10歩(10ピクセル)移動します。

「見た目」ブロックメニューの「(こんには!)と(2)秒言う」を使ってみる
「見た目」ブロックメニューは、ステージ上のスプライトの見た目を制御します。
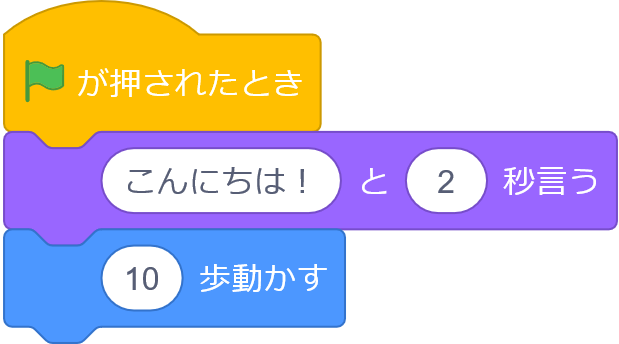
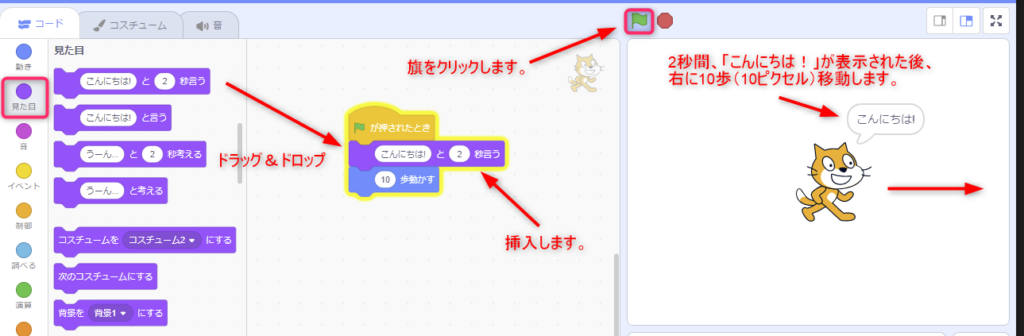
「(こんには!)と(2)秒言う」ブロックはスプライトの吹き出しに2秒間、「こんにちは!」と表示させます。文字と秒数は自由に設定することができます。
スプライトは見た目を使って、吹き出しや思考、グラフィック効果でコミュニケーションをとることができます。
先ほどの「(緑の旗)が押されたとき」ブロックと「10歩動かす」ブロックの間に「(こんには!)と(2)秒言う」ブロックをドラッグ&ドロップ して挿入します。

画面右上の「(緑の旗)」をクリックするとネコが右に10歩(10ピクセル)移動します。

つながっているブロックは下のブロックをドラックすると外れます。ブロックを消したい場合は、消したいブロックをブロックパレットに移動するか、右クリックして表示されたメニューから「ブロック削除」を選択します。
「制御」ブロックメニューの「ずっと」を使ってみる
「制御」ブロックメニューは、選択や繰り返しなど、ブロックの実行順序を制御します。
「ずっと」ブロックは、ブロックの内側に挿入されたブロックの動作を止めるまで繰返します。
「10歩動かす」ブロックを「(こんには!)と(2)秒言う」ブロックから外します。
「ずっと」ブロックをドラッグ&ドロップし、外した「10歩動かす」ブロックを挿入します。
「ずっと」ブロックを「(こんには!)と(2)秒言う」ブロックの下につなげます。

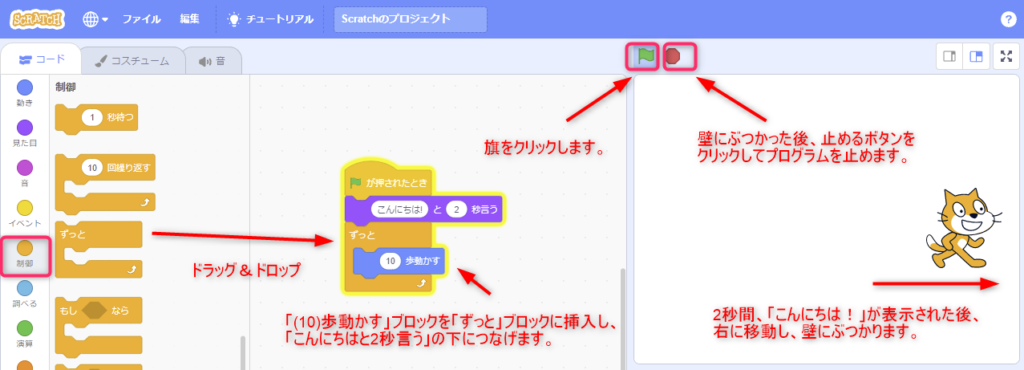
画面右上の「(緑の旗)」をクリックするとネコの吹き出しに2秒間、「こんにちは!」が表示された後、右に移動し壁にぶつかります。
壁にぶつかった後、ネコをドラッグして適当な位置に戻すと、再び右へ移動します。
画面右上の「●」をクリックするとプログラムが止まります。

「制御」ブロックメニューの「もし◇なら」を使ってみる
「もし◇なら」ブロックは、次に実行するブロックを選択するために使われます。
「もし◇なら」ブロックは、◇(六角形)の条件を判定し、その条件が「真」(はい)であれば中のブロックを実行し、「偽」(いいえ)であれば中のブロックは実行されません。
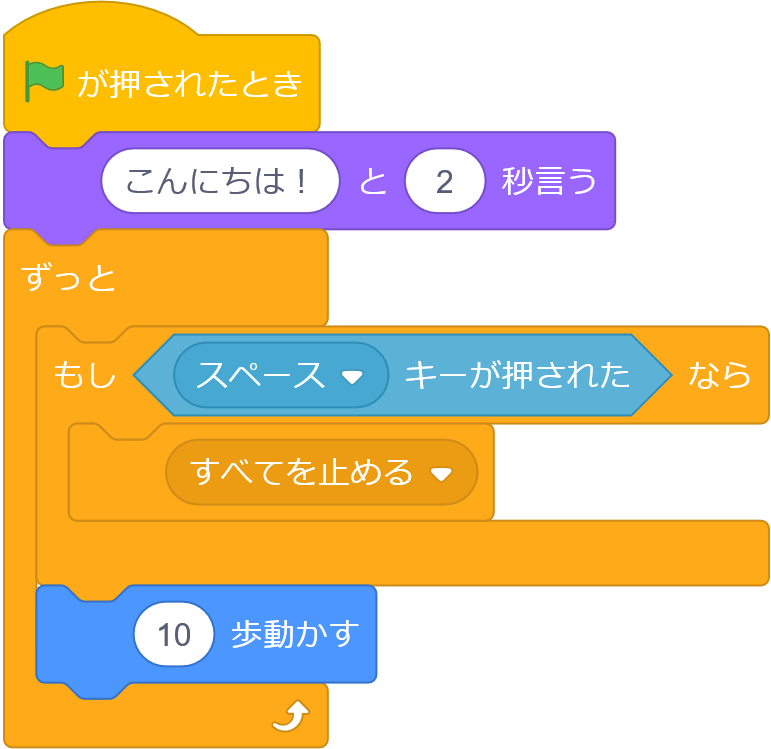
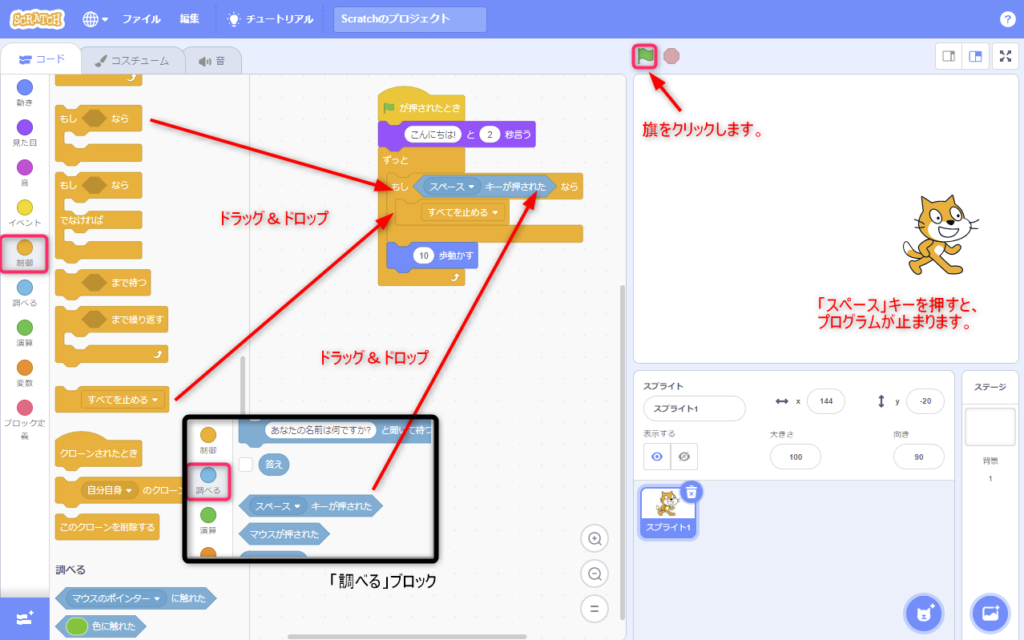
「もし◇なら」ブロックをドラッグ&ドロップし◇(六角形)の条件に、「調べる」ブロックメニューの「スペースキーが押されたら」ブロックをドラッグ&ドロップし挿入します。
「もし◇なら」ブロックに「すべてを止める」ブロックをドラッグ&ドロップし挿入します。
設定した「もし◇なら」ブロックを、「10歩動かす」ブロックの上に挿入します。

画面右上の「(緑の旗)」をクリックするとネコの吹き出しに2秒間、「こんにちは!」が表示された後、右に移動し壁にぶつかります。
壁にぶつかる前に、「スペースキー」を押すとプログラムが止ります。

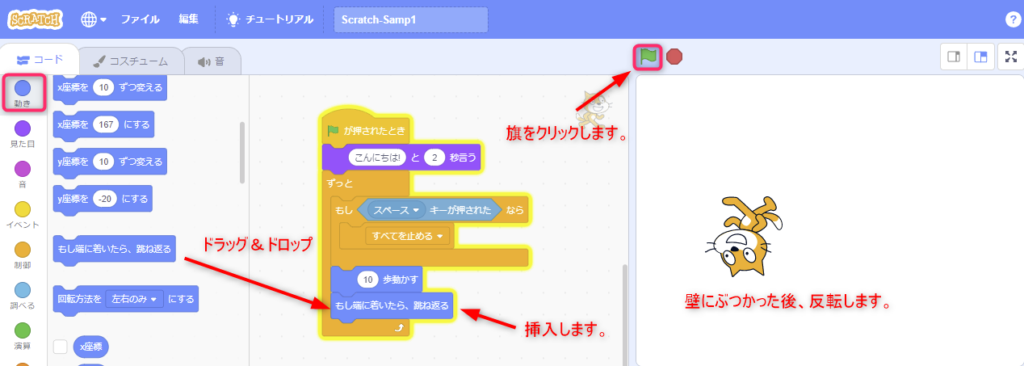
壁にぶつかると、ネコはそのまま身動きができなくなってしまうので、壁にぶつかった後、反転させるようにします。
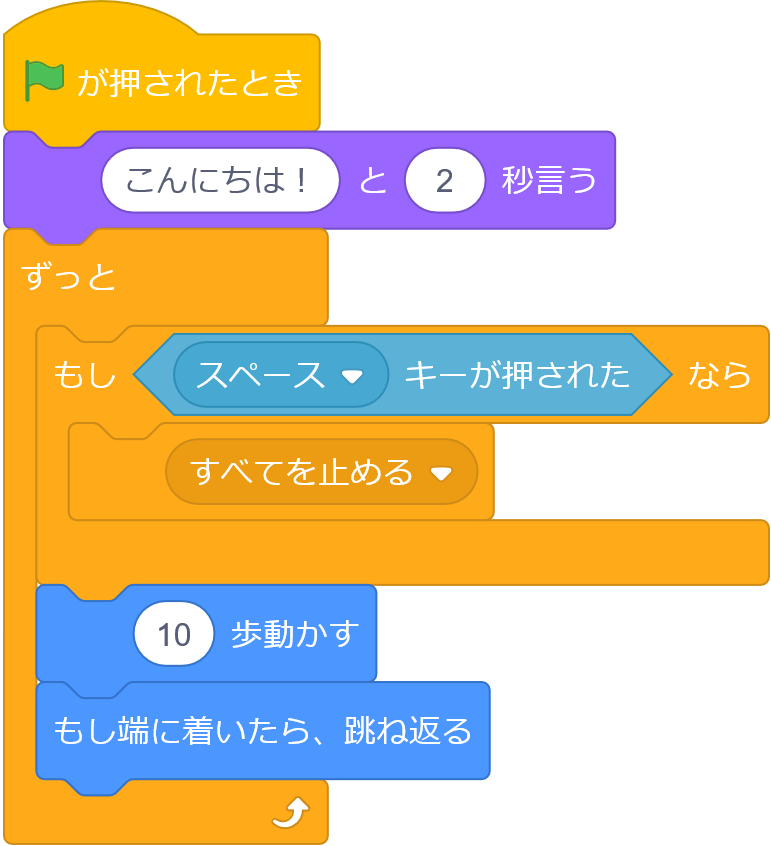
「10歩動かす」ブロックの下に、「動き」ブロックメニューの中にある「もし端に着いたら、跳ね返る」ブロックを挿入します。

画面右上の「(緑の旗)」をクリックするとネコの吹き出しに2秒間、「こんにちは!」が表示された後、右に移動します。
ネコが壁にぶつかると反転します。

端に着いて跳ね返った後に、ネコの上下がひっくり返ってしまいます。
スプライトリスにあるスプライトの「向き」をクリックし、「回転の種類」を「▶|◀」を選択します。

「スペースキー」を押すとプログラムが止ります。
作成したプログラムの流れ
今回作成したプログラムの処理を言葉で示します。
- 面右上の「(緑の旗)」をクリックします。
- ネコのスプライトの吹き出しに「こんにちは!」が2秒間、表示されます。
- 表示された後、10歩(10ピクセル)右側に移動します。
- 移動が終了しても、移動が再会され、何もしなければ移動が限りなく続きます。
- 壁にぶつかった場合、跳ね返り反転します。
- 画面右上の「●」をクリックするか「スペースキー」を押すとプログラムが止り終了します。
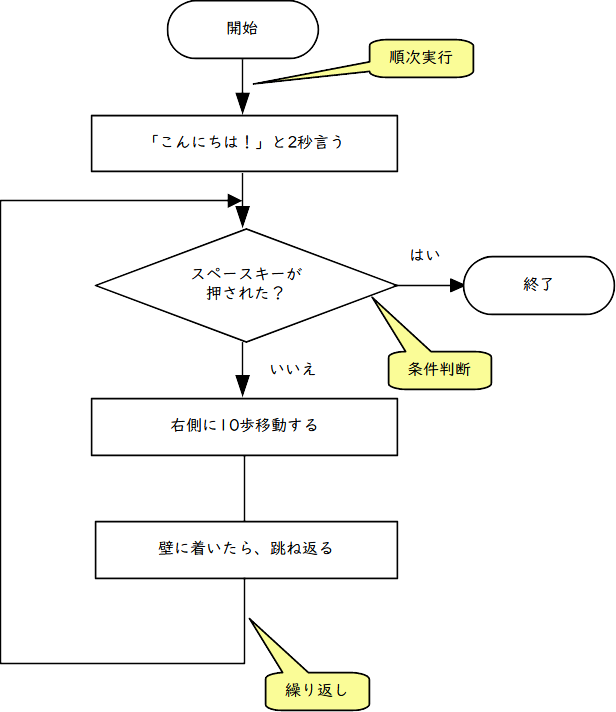
この流れを図(フローチャート)で示します。

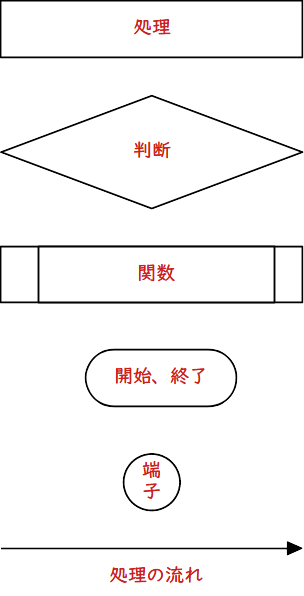
フローチャートに使われる記号です。

プログラムの保存と読み込み
作成したプログラムを保存し読み込みます。
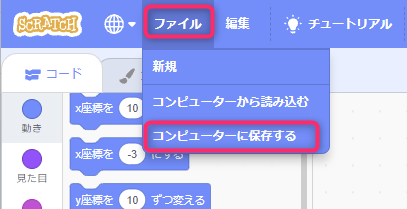
プログラムの保存「メニューバー」の「ファイル」→「コンピューター保存する」の順でクリックしプログラムを保存します。

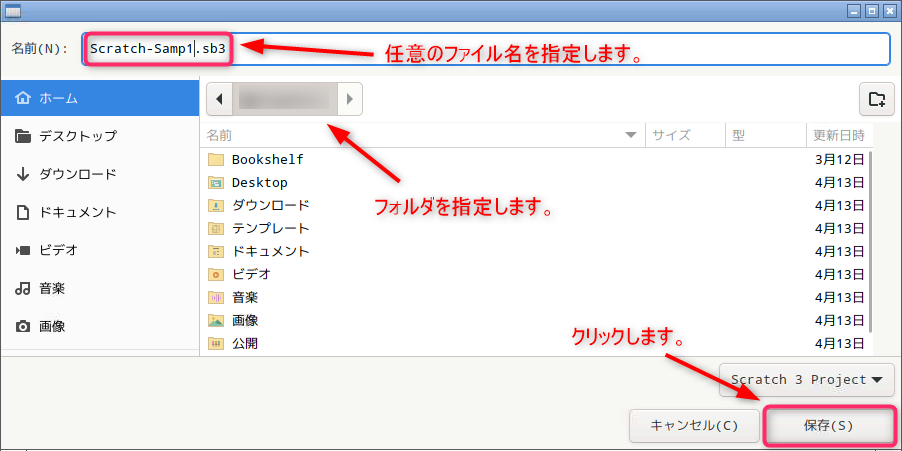
保存先のダイアログが表示されますので、任意のフォルダとファイル名を指定して、「保存」をクリックします。

読み込みを確認するため、Scratchを終了させ、起動します。

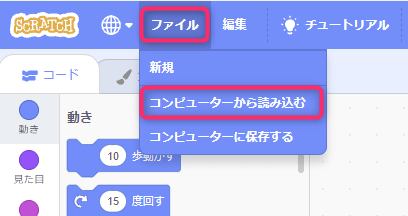
「メニューバー」の「ファイル」→「コンピューターから読み込む」の順でクリックしプログラムを読み込みます。

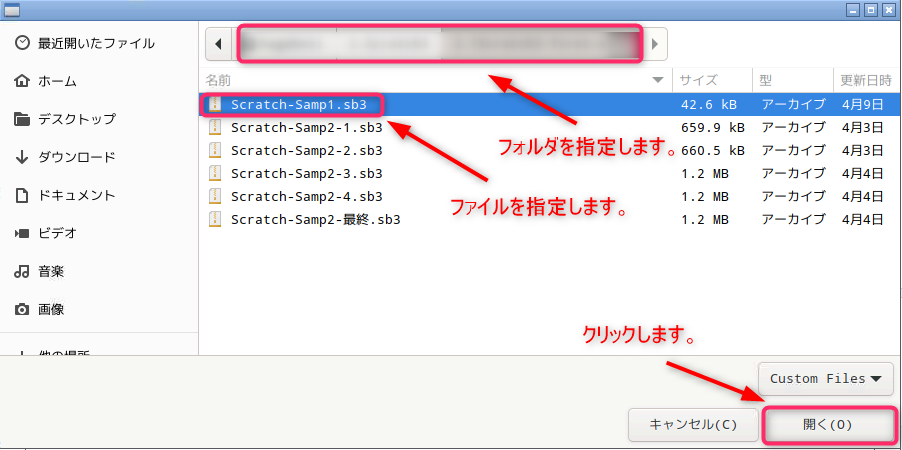
読み込み元のダイアログが表示されますので、先ほど保存したフォルダとファイル名を指定して、「読み込み」をクリックします。

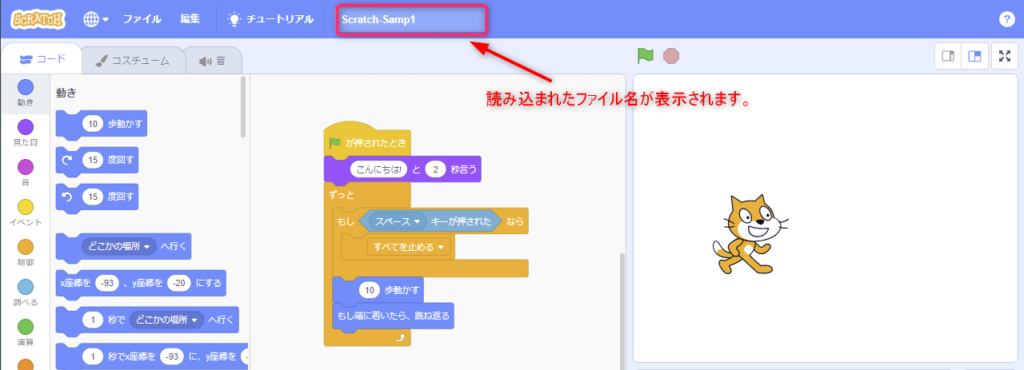
指定したファイルが読み込まれ、メニューバーにファイル名が表示されます。

構造化プログラミング
Scratchを含め、多くのプログラミング言語は、「順次実行」、「条件判断」、「繰り返し」という3つの要素で成り立っています。
この3つの要素の組み合わせでプログラムを作ることを「構造化プログラミング」と言います。
順次実行(逐次処理)プログラムに記述した順番どおりにコードが実行されることで、上から一つずつ順番に処理が行われていくことです。
条件判断(分岐処理)ある条件を判断した結果で、その次に実行する処理を分岐することです。条件によって処理の流れを分けることです。
Scratchでは「もし~なら」、「もし~なら、でなければ」などのブロックを使います。
繰り返し同じ処理を繰り返して実行することです。
Scratchでは「~回繰り返す」、「ずっと」、「~まで繰り返す」などのブロックを使います。
プログラムの作成方法
今回のプログラムは、一般的によく使われている方法で作成しました。
- 何を作りたいか目的を決めます。目的の中の主な機能も考えます。
- 目的を達成するための大まかなストーリーと必要な作業を考えます。必用であればフローチャートを作成します。
- 大まかなストーリーに沿って、細かな道筋(アルゴリズム)を考えます。必用であればフローチャートを作成します。
- Scratch3.0のブロックを使って、コンピューター上で実際にプログラミング(実装)します。
- 作ったプロラムを起動し、異常な動きがあれば、プログラムの間違い(バグ)を取り除く(デバッグ)作業を行います。
- 最終的に考えたとおりの処理手順が行われ、目的が達成されていうことを確認します。
- 初めに決めた目的に不足があれば、機能を追加します。(バージョンアップ)
落ち物ゲームプログラム [バージョン1]の作成
落ち物ゲームは次のようなゲームです。
- 左右に移動しているベルに、落下させたボールが当たると音が出るゲームです。
- ボールとベルの間にネコが左右に走り、ボールがベルに当たらないようにしています。
- ボールがネコにぶつかったらゲーム終了です。
事前設定(わかっている範囲)
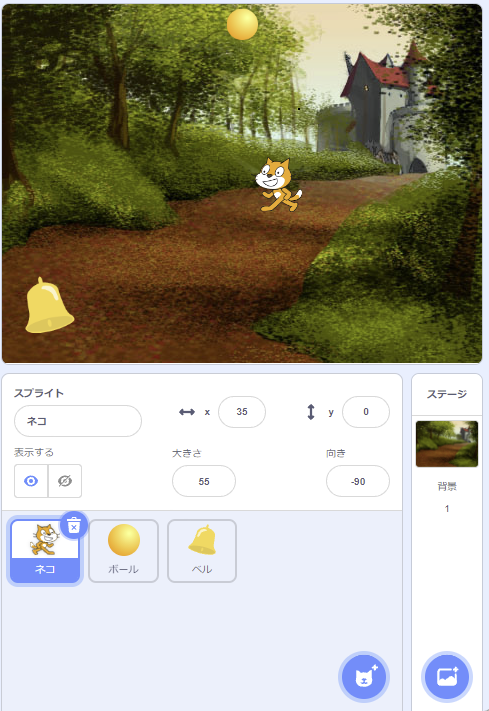
- スプライト1の他にBall、Bellのスプライトを追加し、スプライトリストの名前で「ネコ」、「ボール」、「ベル」に変更します。
- 「ネコ」の大きさを、、スプライトリストの「大きさ」で55に設定します。
- 「ボール」、「ベル」の大きさを、スプライトリストの「大きさ」で70に設定します。
- 「ネコ」、「ボール」、「ベル」の向きを、スプライトリストの「向き」で90(水平)に設定します。
- 「ネコ」、「ボール」、「ベル」をスプライトリストの非表示に設定します。
- ステージの背景を選ぶをクリックし、Castle2を追加します。背景タブを選択し、コスチュームを「教会」に変更します。
- 背景タブを選択し、必用のない背景を削除します。
- 音タブを選択し音選択ボタンをクリックして、一覧の中から「Bell Toll」を選択します。

大まかなストーリーを考える
- 「(緑の旗)」をクリックするとゲームが始まります。
- ゲーム開始前のネコの位置、ボールの位置、ベル の位置を設定します。(初期設定)
- ゲームの開始を宣言します。
- 「ネコ」、「ボール」、「ベル」を表示します。
- 背景を「教会」に設定します。
- ネコは左右に移動し、壁にぶつかった場合は跳ね返ります。
- ベルは左右に移動し、壁にぶつかった場合は跳ね返ります。
- ボールをベルに当てるため、ネコとベルが連続して同じ位置にならないように設定します。
- ボールはキーボードのスペースキーで落下します。
- ボールがベルに当たった場合は、「Bell Toll」が鳴り、ボールは初めの位置に戻ります。
- ボールがネコに当たった場合はゲーム終了です。
- ボールがネコにもベルにも当たらなかった場合は、ボールは初めの位置に戻ります。
細かい道筋(アルゴリズム)を考える
背景を「教会」に設定したステージには、「ネコ」、「ボール」、「ベル」の3つのスプライトがあります。
3つのスプライトはそれぞれ、決められた働きをしますので、スプライト個別の処理を考えます。
プログラミングの中には、「オブジェクト」と「メソッド」とう考え方をする「オブジェクト プログラミング」という方法があります。
「オブジェクト」とは「モノ(物)」という意味で、Scratchの場合スプライトがそれにあたります。
「オブジェクト」には「属性」と「メソッド」があります。
「メソッド」は「処理」という意味で、Scratchではスプライトに対してブロックで作られたコードがそれにあたります。
スプライト個別の処理
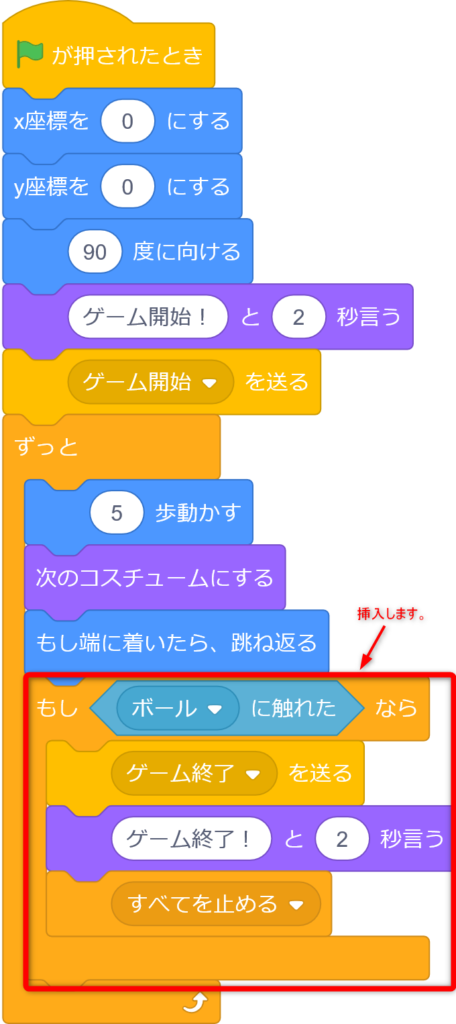
- 「(緑の旗)」をクリックすると「ネコ」の処理を開始します。
- ステージの中心(座標 0,0)に持ってきます。
- 水平に移動するように角度を垂直方向に対して90度に設定します。
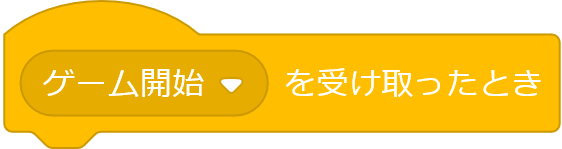
- 「ゲーム開始!」と「2秒」言わせます。
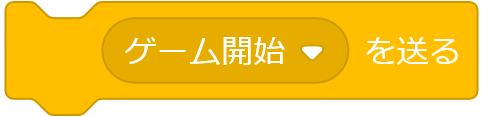
- 「ボール」および「ベル」に対してゲームが開始されたことを知らせます。
- 左右に5歩ずつ(5は適当な設定値です。)往復移動させます。
- コスチュームを変える(着替える)ことで走っているように見せます。
コスチューム」タブを選択すると、ネコのコスチュームには「コスチューム1」と「コスチューム2」に二つのコスチュームがあることがわかります。 - 端に着いたら跳ね返るようにします。

「ゲーム開始を送る」ブロックは、「メッセージを送る」ブロック(センダー)で、イベントブロックメニューからドラッグ&ドロップします。

「ゲーム開始 V」の部分は「v」をクリックすると、ドロップダウンメニューが表示されますので、「新しいメッセージ」を選択し設定します。
「メッセージを送る」ブロックはメッセージ(信号)を周囲に送ります。
送られたメッセージは、「メッセージを受け取ったとき」ブロックで受け取られ、メッセージを受け取ったスプライト等は該当する処理を開始します。
「(緑の旗)」をクリックして「ネコ」が「ゲーム開始!」と「2秒」話し、左右に移動することを確認します。
【その1の1】
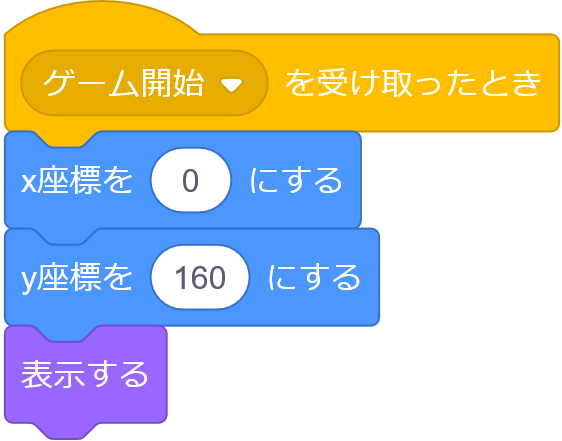
- 「ネコ」からゲームの開始通知を受取った時、処理を開始します。
- ステージの中心より上に(座標 0,160)に持っていきます。
- ステージに表示させます。

「ゲーム開始 Vを受取ったとき」ブロックは、「メッセージを受取ったとき」ブロック(レシーバー)で、イベントブロックメニューからドラッグ&ドロップします。

「ゲーム開始 V」の部分は「v」をクリックすると、ドロップダウンメニューが表示されますので、受け取るメッセージを選択します。
「メッセージを受け取ったとき」ブロックは、「メッセージを送る」ブロックで送られたメッセージ(信号)を受取ります。
メッセージを受け取ったスプライト等は該当する処理を開始します。
【その1の2】
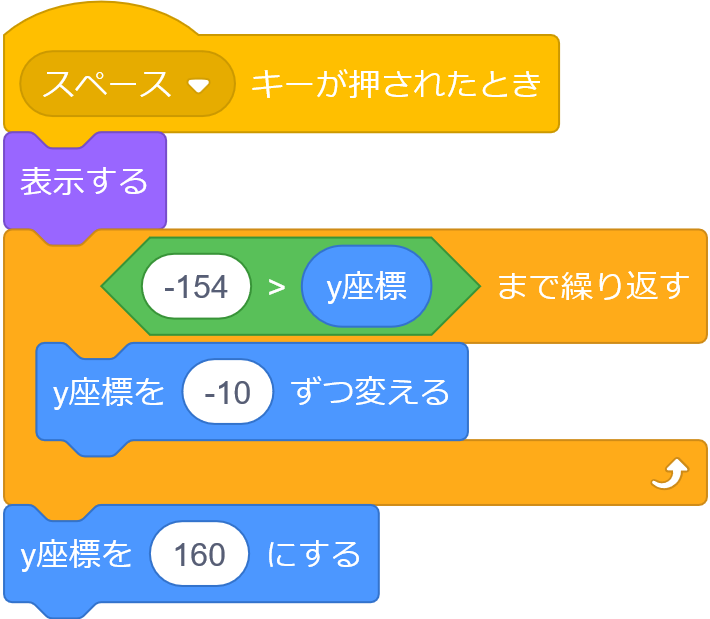
- 「スベースキー」が押されたとき処理を開始します
- ボールを表示します。
- 10ピクセルずつ落下させ、地面(-154)に着いたら、最初に位置(160)に戻します。

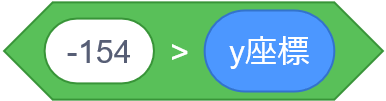
ボールが地面(-154)に着いたとき条件は、演算ブロックメニューにある「〇 > 50」ブロックと動きブロックメニューにある「y座標」を組み合わせることで判定します。
「〇 > 50」の〇の位置に「-154」を入力し、50の位置に「y座標」を挿入します。

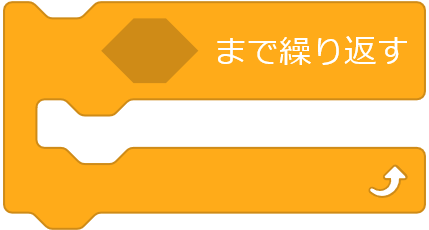
設定した条件を制御ブロックメニューの「まで繰り返す」の六角形の部分に挿入します。

「(緑の旗)」をクリックして「ネコ」が「ゲーム開始!」と「2秒」話した後、「スペース」を押すと、「ボール」が落下し元の位置に戻ることを確認します。
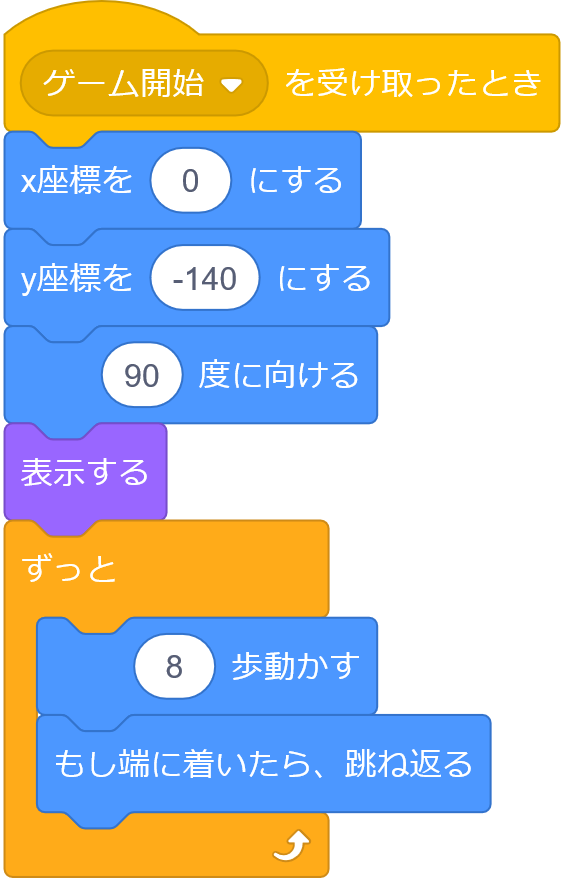
- 「ネコ」からゲームの開始通知を受取った時、処理を開始します。
- ステージの中心より下に(座標 0,-140)に持っていきます。
- 水平に移動するように角度を垂直方向に対して90度に設定します。
- ベルを表示します。
- 左右に8歩ずつ(8はネコが5歩なので連続して同じ位置にならないようにしています。)往復移動させます。
- ネコの処理と同じように、端に着いたら跳ね返るようにします。

「(緑の旗)」をクリックして「ネコ」が「ゲーム開始!」と「2秒」話した後、、左右に移動することを確認します。
(この段階では、ボールがベルに当たっても、ネコに当たっても何も起こりません、)
ネコと同様に端に着いて跳ね返った後に、ベルの上下がひっくり返ってしまう場合は、スプライトリスにあるスプライトの「向き」をクリックし、「回転の種類」を「▶|◀」を選択します
スプライト相互の処理
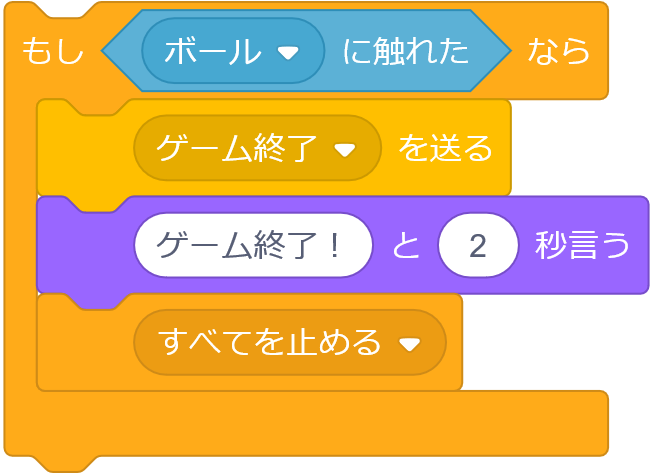
落下するボールがネコに当たった場合、ゲームを終了させるため、先に作成した「スプライト個別の処理 (ネコの処理 その1)」に次の処理を追加します。
- 左右に往復移動している時に、ボールが当たったら、「ボール」、「ベル」に対してゲームが終了したことを知らせます。
- 「ゲーム終了!」と「2秒」言わせます。
- すべての処理を停止し、プログラムを終了します。

「もし端に着いたら、跳ね返る」ブロックの下に挿入します。

「(緑の旗)」をクリックして「ネコ」が「ゲーム開始!」と「2秒」話した後、「スペース」キーを押します。
落下したボールがネコに当たった時、「ネコ」が止って「ゲーム終了!」と「2秒」話した後、ベルの移動も止ります。
処理が停止します。(画面右上の「●」が薄くなります。)
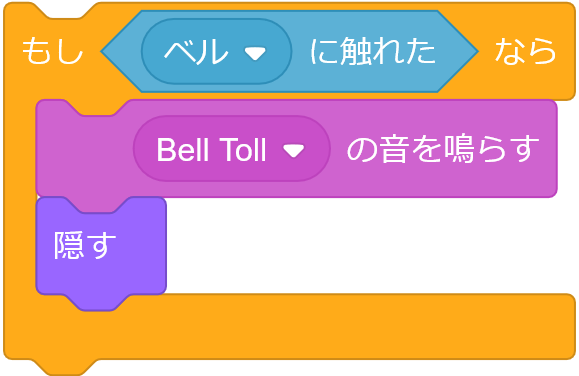
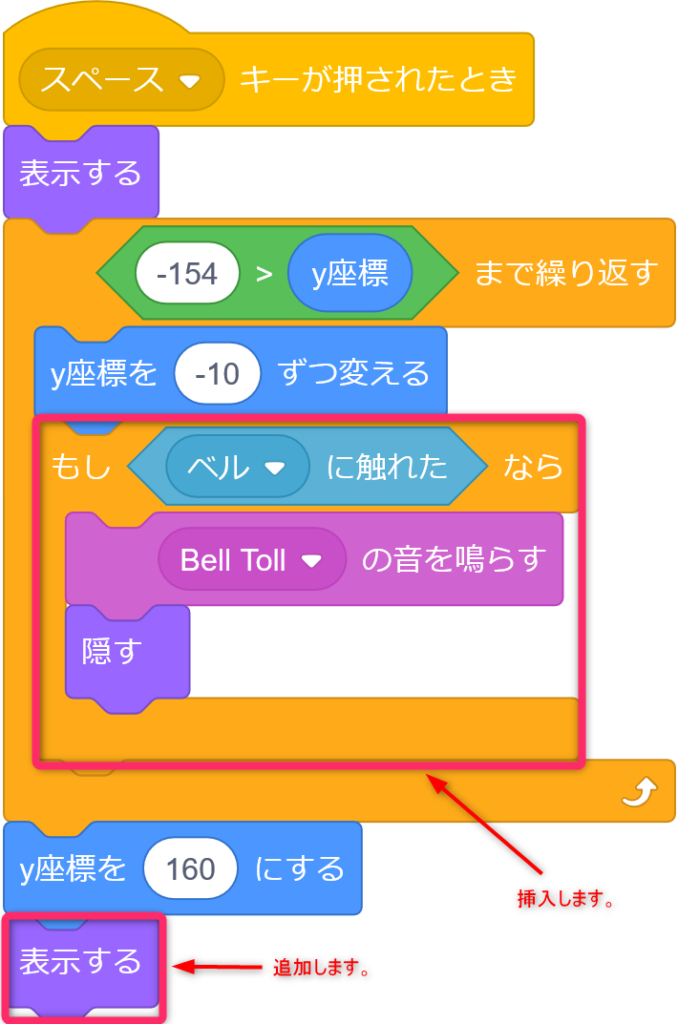
落下するボールがベルに当たった場合、「Bell Toll」を鳴らすため、先に作成した「スプライト個別の処理 (ボールの処理 その1)」に次の処理を追加します。
- もし「ベル」に触れたなら、「Bell Toll」を鳴らします。
- ボールがベルに複数回触れる(音が重なる)のをさけるため、ボールを非表示にします。
- ベルの触れた時はボールは非表示になっていますので、表示させます。

「Bell Tollの音を鳴らす」ブロックは音ブロックメニューからドラッグ&ドロップします。
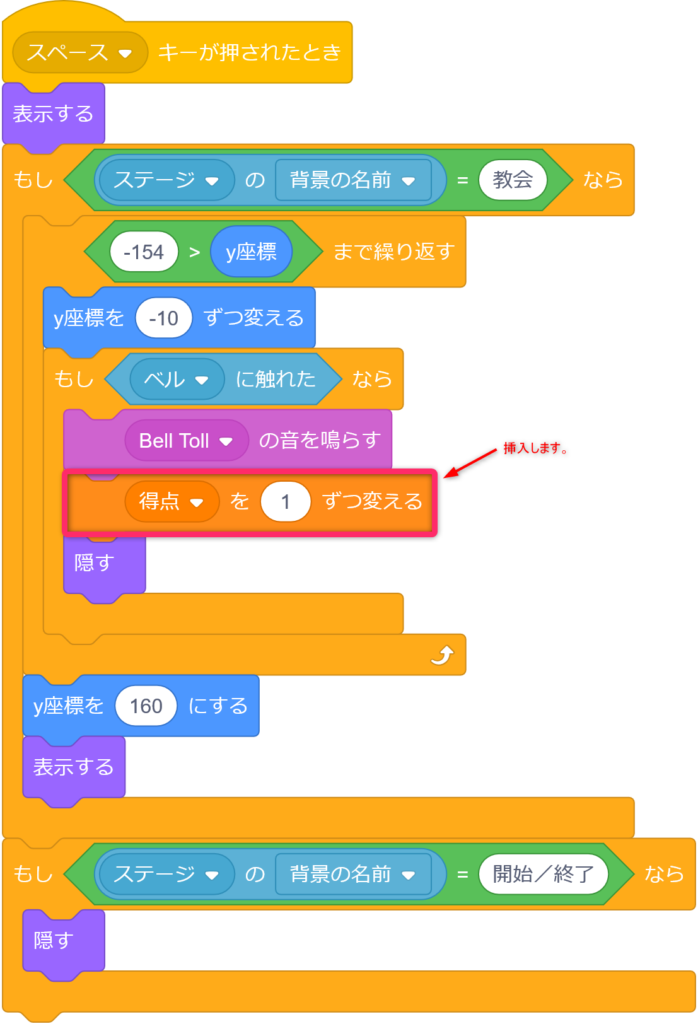
ボールの処理(その1)の「y座標を-10ずつ変える」の下と、「y座標を160にする」の下に追加します。

「(緑の旗)」をクリックして「ネコ」が「ゲーム開始!」と「2秒」話した後、「スペース」キーを押します。
落下したボールがベルに当たった時、「Bell Toll」が鳴ります。
落ち物ゲームプログラム [バージョン2]の作成
「バージョン1」での要求は完成しましたが、ゲームの進行がはっきりしていません。
「バージョン2」では、ゲームの開始、実行、終了の画面を変えることで、ゲームの進行をはっきりさせます。
背景とスプライトの追加
- 背景に「Stars」を追加し、コスチュームを「開始/終了」にします。
- スプライトに「Rocketship」を追加し名前を「ロケット」にします。
- 「ロケット」の大きさを「70」にします。
開始処理
ゲーム開始時には「ネコ」、「ボール」、「ベル」は非表示にします。
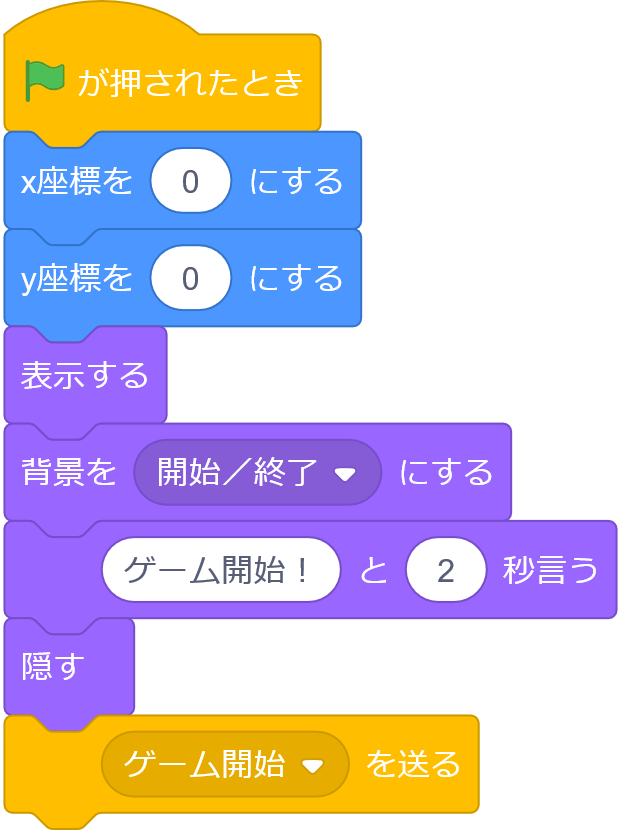
- 「(緑の旗)」をクリックすると「ロケット」の処理を開始します。
- ステージの中心(座標 0,0)に「ロケット」を持ってきます。
- 「ロケット」を表示します。
- 背景を「開始/終了」にします。
- 「ゲーム開始!」と「2秒」言わせます。
- 「ロケット」を非表示にします。
- 「ネコ」、「ボール」、「ベル」に対してゲームが開始されたことを知らせます。

「(緑の旗)」をクリックすると背景が「開始/終了」になり、「ロケット」が「ゲーム開始!」と「2秒」話します。
ネコの処理を改造します。
処理が開始された時、ネコを非表示にするため、「「(緑の旗)」が押されたとき」ブロックを切り離し、その下に「隠す」ブロックを追加します。

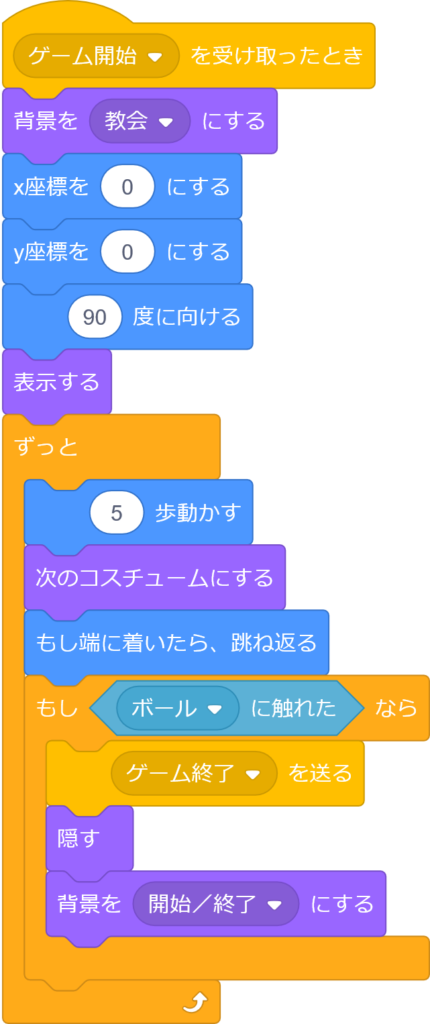
- 「ロケット」からのゲーム開始を受取るため、「ゲーム開始 Vを受取ったとき」ブロックを追加し、その下に「背景を教会 Vにする」ブロックを追加し開始の背景を変更します。
- 切り離され残りのブロックを「背景を教会Vにする」ブロックの下に接続します。
- 「ゲーム開始と2秒言う」ブロックと「ゲーム開始 Vを送る」ブロックは「ロケット」で行いますので削除します。
- 「90度に向ける」ブロックの下に「表示する」ブロックを追加して、非表示であったネコを表示します。
- ボールに触れた時の処理の中で、「ゲーム終了!と2秒言う」ブロックと「すべてを止める」ブロックを削除し、ネコを非表示にするため「隠す」ブロックと背景を終了に変更するため「背景を開始/終了 Vにする」ブロックを追加します。

「(緑の旗)」をクリックすると背景が「開始/終了」になり、「ロケット」が「ゲーム開始!」と「2秒」話した後、背景が「教会」に変わり、「ネコ」が表示され左右に移動します。
「スペース」キーを押し、落下したボールがネコに当たった時、「ネコ」が非表示になり、 背景が「開始/終了」に変わります。(他のスプライトは無視してください。)
ボールの処理を改造します。
処理が開始された時、ボールを非表示にするため、「「(緑の旗)」が押されたとき」ブロックを追加し、その下に「隠す」ブロックを追加します。
その他の処理に変更はありません

「(緑の旗)」をクリックすると背景が「開始/終了」になり、「ロケット」が「ゲーム開始!」と「2秒」話した後、背景が「教会」に変わります。
ボールが表示され「スペース」キーを押すと、「ボール」が落下し、「ネコ」に当たらなければ、元の位置に戻ります。
落下したボールがベルに当たった時、「Bell Toll」が鳴り、元の位置に戻ります。
ベルの処理を改造します。
処理が開始された時、ベルを非表示にするため、「「(緑の旗)」が押されたとき」ブロックを追加し、その下に「隠す」ブロックを追加します。
その他の処理に変更はありません。

「(緑の旗)」をクリックすると背景が「開始/終了」になり、「ロケット」が「ゲーム開始!」と「2秒」話した後、背景が「教会」に変わります。
「ベル」が表示され左右に移動します。
終了処理
開始処理を追加しただけでは「ボール」がネコに当たった場合、背景が「開始/終了」に変りゲームは終了しますが、ベルは左右に移動し、ボールは表示されたままになっていますので、終了処理を行います。
ロケットの処理を改造します。
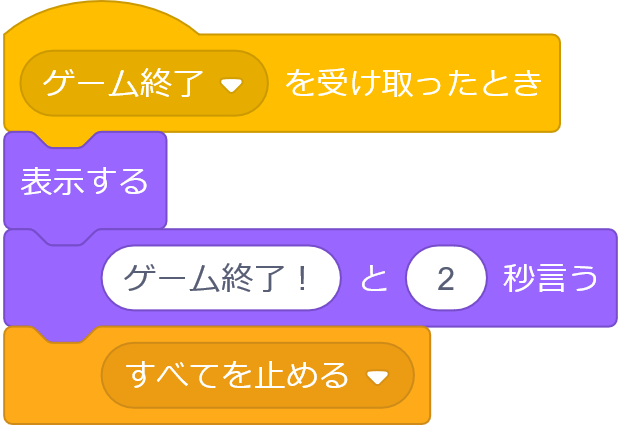
- 「ゲーム終了 Vをうけとったとき」ブロックを追加し、「ネコ」からゲームの終了通知を受取った時の処理を行います。
- 「表示」ブロックを追加し、「ロケット」を表示します。
- 「ゲーム終了!と2秒言う」ブロックを追加し、「ゲーム終了!」と「2秒」言わせます。
- 「すべてを止める V」ブロックを追加し、すべてを終了します。
その他の処理に変更はありません。

ボールの処理を改造します。
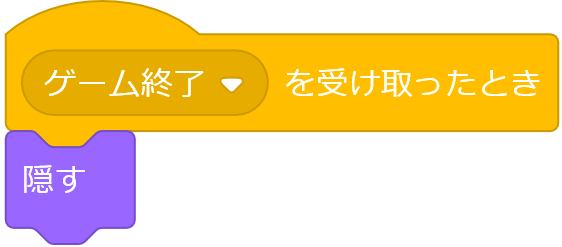
「ネコ」からゲームの終了通知を受取った時、ボールを非表示にするため、「ゲーム終了 Vをうけとったとき」ブロックを追加し、その下に「隠す」ブロックを追加します。

ゲームを実行し、「ボール」が「ネコ」に当たった時、背景が「開始/終了」に変り、「ロケット」が表示され、「ゲーム終了!」と「2秒」話した後、ベルの移動も止ります。
処理が停止します。(画面右上の「●」が薄くなります。)
「ボール」は非表示になった後、再び表示されてしまい「スペース」キーを押すと落下します。
ボールの処理(その4)で「ボール」が最終的に非表示にならないため、処理を追加します。
「ロケット」が「ゲーム終了!」と「2秒」話すことが、非表示にならない原因です。
現在の処理はスペースキーが押された時、ボールが落下する処理が始まり、最終的に元の位置に戻ります。
ステージの背景が「教会」の時だけこの処理を実行し、ステージの背景が「開始/終了」の時はボールを非表示にすることで、「ボール」を最終的に非表示にすることができます。
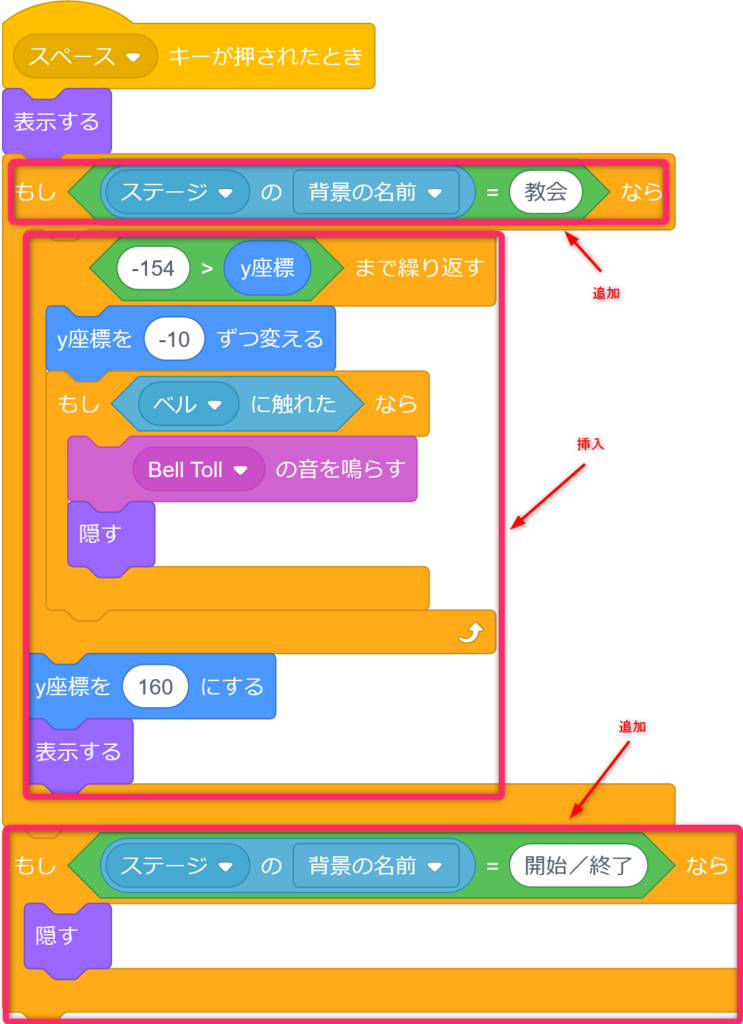
- 「表示する」(「スペース Vキーが押されたとき」の下)ブロックの下を分離します。
- ステージの背景が「教会」の時の条件は、演算ブロックメニューにある「〇 = 50」ブロックと、調べるブロックメニューにある「ステージ Vの背景# V」を組み合わせることで判定します。
- 「〇 > 50」の〇の位置に「ステージ Vの背景の名前 V」を挿入し、50の位置に「教会」を入力します。
- 制御ブロックメニューの「もし◇なら」ブロックを追加し、六角形の部分に設定した条件を挿入します。
- 条件を設定した「もし◇なら」ブロックに、「表示する」ブロックから分離された残りの部分を挿入し、分離した「表示する」ブロックをその上につなげます。
- ステージの背景が「開始/終了」の時の条件は、ステージの背景が「教会」の時の条件と同じように、演算ブロックメニューにある「〇 = 50」ブロックと、調べるブロックメニューにある「ステージ Vの背景# V」を組み合わせることで判定します。
- 「〇 > 50」の〇の位置に「ステージ Vの背景の名前 V」を挿入し、50の位置に「開始/終了」を入力します。
- 制御ブロックメニューの「もし◇なら」ブロックを追加し、六角形の部分に設定した条件を挿入します。
- ステージの背景が「開始/終了」の時の条件を設定した「もし◇なら」ブロックにボールを非表示にするため「隠す」ブロックを挿入し、「表示する」ブロックを連結した「もし◇なら」ブロックにつなげます。

ゲームを実行し、「ボール」が「ネコ」に当たった時、背景が「開始/終了」に変り、「ロケット」が表示され、「ゲーム終了!」と「2秒」話します。
「ボール」が非表示になり、ベルの移動も止ります。
処理が停止します。(画面右上の「●」が薄くなります。)
ベルの処理を改造します。
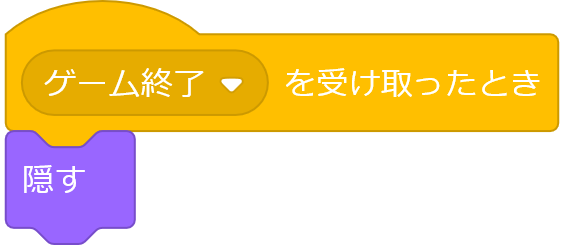
「ネコ」からゲームの終了通知を受取った時、ベルを非表示にするため、「ゲーム終了 Vをうけとったとき」ブロックを追加し、その下に「隠す」ブロックを追加します。
その他の処理に変更はありません。

ゲームを実行し、「ボール」が「ネコ」に当たった時、背景が「開始/終了」に変り、「ロケット」が表示され、「ゲーム終了!」と「2秒」話します。
「ボール」と「ベル」が非表示になります。
処理が停止します。(画面右上の「●」が薄くなります。)
任意の名前を付けてファイルを保存した後、Scratch3.0を終了します。
落ち物ゲームプログラム [バージョン3]の作成
「ベル」に当たった回数(得点)を表示します。
変数を使う
得点はボールがベルに当たるたびに1点ずつ増えていく(変わる)ことから、変数を使います。
変数の設定
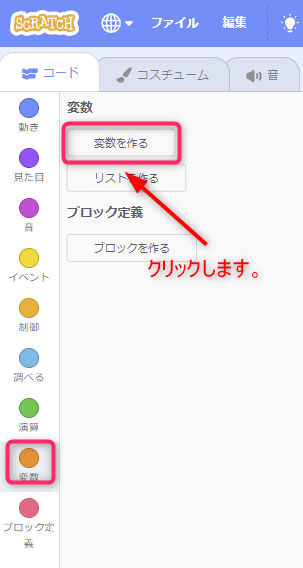
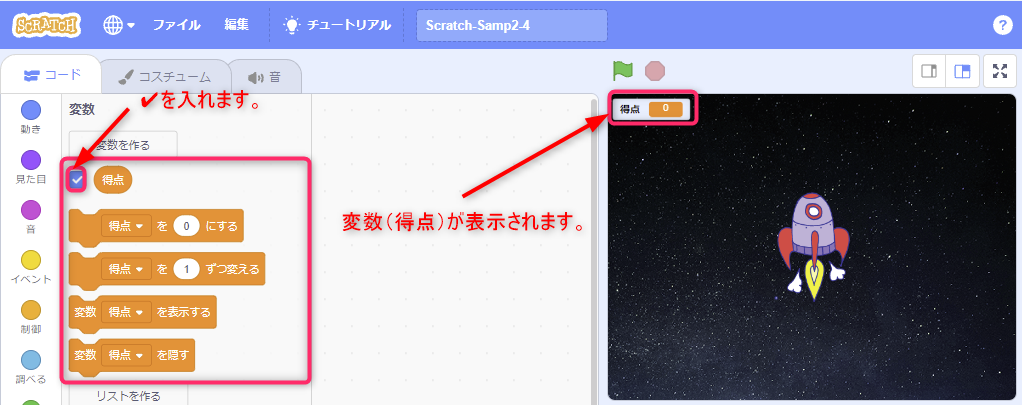
変数ブロックメニューの「変数を」作るとクリックします。

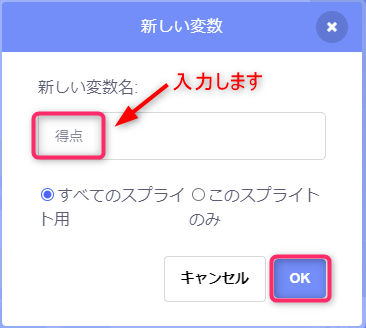
「新しい変数」ダイアログが表示されますので、新しい変数名:として「得点」を入力し、「OK」をクリックします。

設定した変数ブロックが追加され、堕円の変数ブロックに✔が入っていればステージ上に設定した変数(得点)が表示されます。

得点処理
ボールがベルに当たるたびに1点ずつ増えていく(変わる)処理を追加します。
ボールの処理を改造します。
「Bell Toll Vの音を鳴らす」ブロックの下に、得点を1ずつ増やすために変数ブロックメニューの「得点 Vを1ずつ変える」ブロックを挿入します。

ロケットの処理を改造します。
ボールの処理でボールがベルに当たるたびに1点ずつ増えていくことはできましたが、ゲーム終了後に再びゲームを開始した時に、得点がリセット(得点を0にする)されないため、ゲームごとの得点がわかりません。
ゲームを始める時に、得点がリセット(得点を0にする)する必要があります。
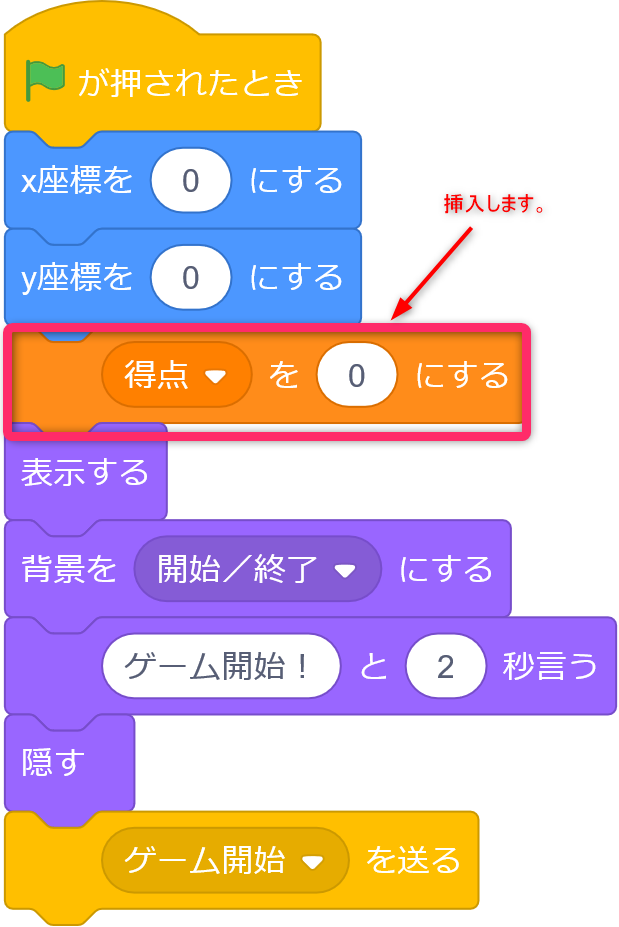
「y座標を0にする」ブロックの下に、得点をリセット(得点を0にする)するために変数ブロックメニューの「得点 Vを0にする」ブロックを挿入します。

「(緑の旗)」をクリックすると背景が「開始/終了」になり、「ロケット」が「ゲーム開始!」と「2秒」話した後、背景が「教会」に変わります。
ボールが表示され「スペース」キーを押すと、「ボール」が落下し、落下したボールがベルに当たった時、「Bell Toll」が鳴り、得点が1増えます。
再度、「(緑の旗)」をクリックすると背景が「開始/終了」になり、「ロケット」が「ゲーム開始!」と「2秒」話した後、背景が「教会」に変わり、得点が0になります。
任意の名前を付けてファイルを保存した後、Scratch3.0を終了します。
まとめ
Raspberry Pi 4 Model BにScratch3.0をインストールして、基本的な操作と構造化プログラミングの基本を学びました。
構造化プログラミングの一つの作成方法の簡単な例として、「落ち物ゲームプログラム [バージョン1~3]」を作成しました。