Lazarusはその主な機能である「フォーム」、「コンポーネントパレット」、「オブジェクトインスペクタ」、「ソースエディタ」を使用してアプリの開発を行っていくための統合開発(IDE)です。
ここではフォーム上にアプリをデザインする時の各要素になる部品(コンポーネント)を配置し、簡単なGUIアプリを作成していきます。
Raspberry Pi4とLazarusの準備
LazarusをインストールしたRaspberry Pi4(Bullseye:32bit OS)を使って、プログラミングを行いますので、Lazarusの各部の名称や操作方法を含め、次の記事を参照してください。
サンプルファイルの購入
「STORES」からサンプルファイルの「5_lazarus-start-gui.zip」をダウンロードします。
サンプルファイルのライセンス及びダウンロードと解凍方法については、こちらを参考にしてください。
▶️ダウンロードファイルの内容
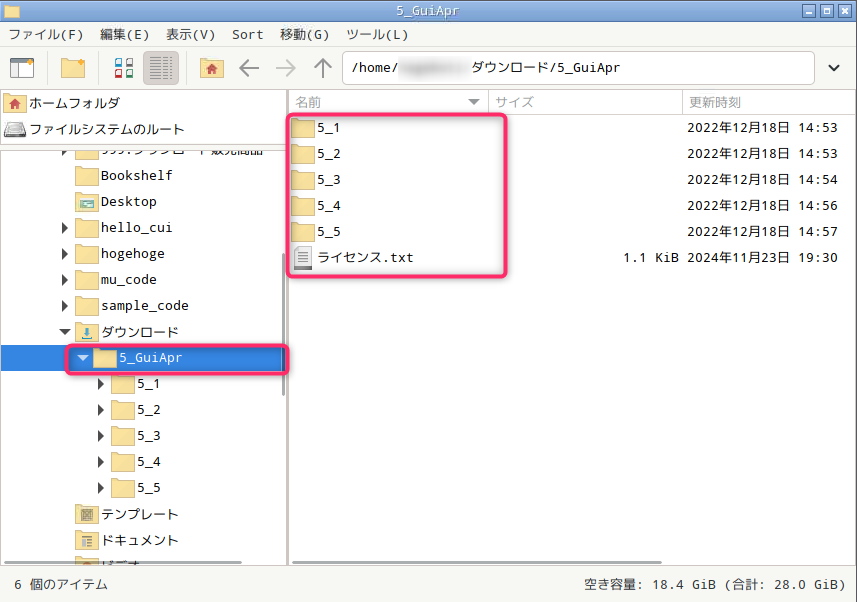
解凍した「5_GuiApr」フォルダは、5_1~5_5の5個のフォルダと、ライセンスファイルで構成されています。

▶️フォルダ別の目的
| フォルダ・ ファイル名 | 目 的 |
| 5_1 | 「図形」等のコンポーネントを、フォームに配置する方法を学習します。 |
| 5_2 | ボタンを押すたびに「図形」を表示、非表示するアプリを作成します。 |
| 5_3 | 肥満度指数(BMI値)を測定するアプリを作成します。 |
| 5_4 | 季節の花アルバム を作成します。 |
| 5_5 | タイマーで、1秒ごとに「図形」を表示、非表示するアプリを作成します。 |
| ライセンス.txt | MITライセンスの全文(MIT License)です。 |
開発手順
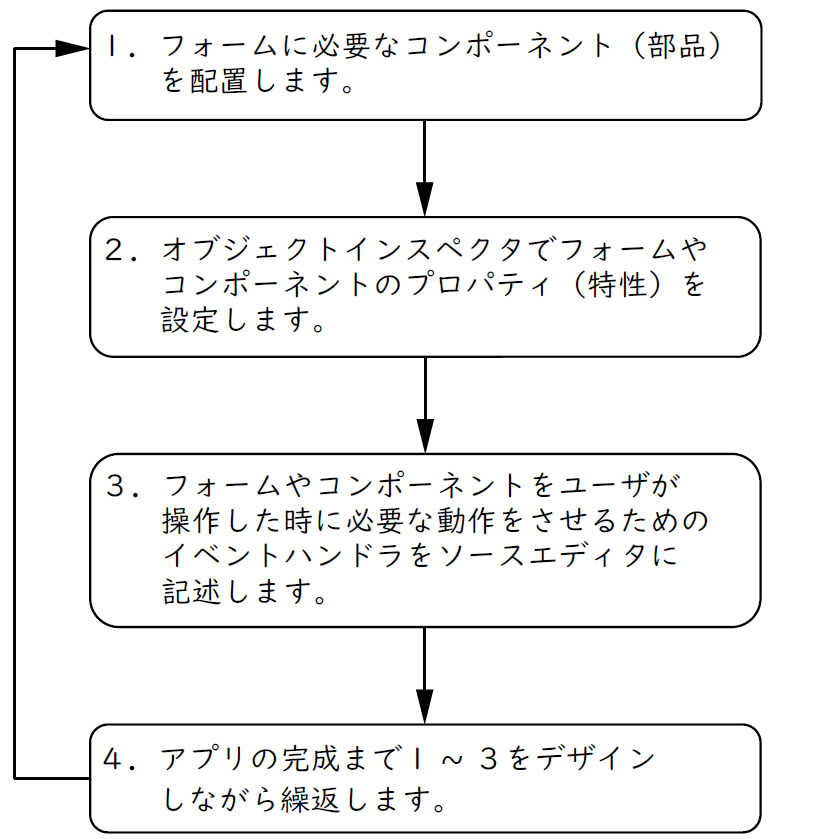
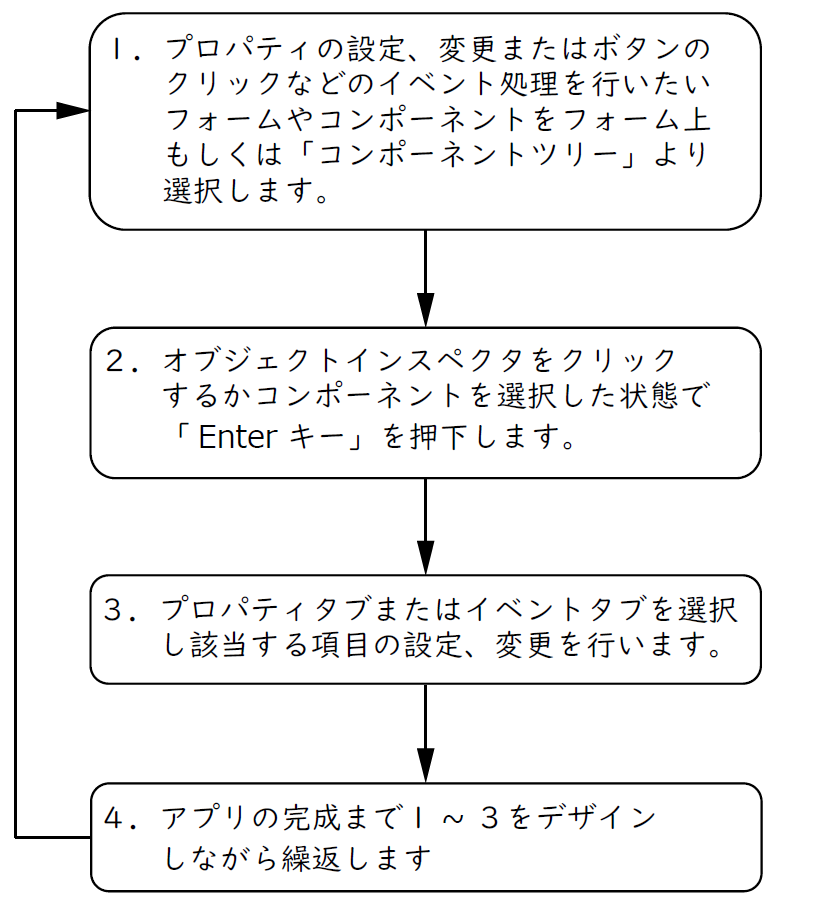
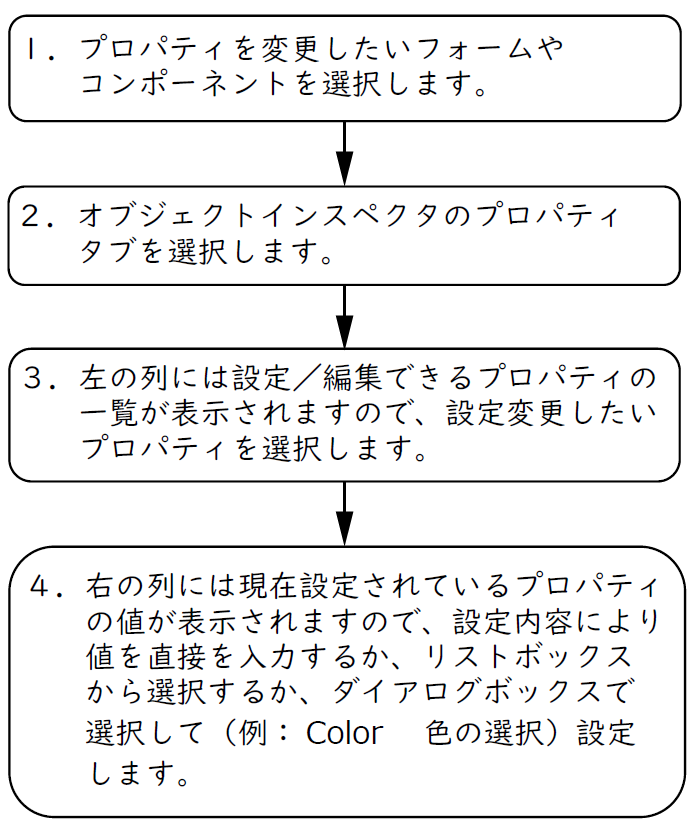
GUIアプリの開発は、次の手順で行っていきます。

フォーム
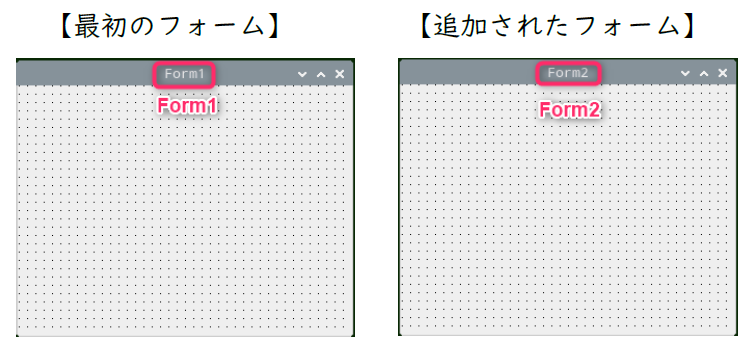
新規プロジェクトの作成で、「アプリケーション」を選択すると、Form1 がプロジェクトに追加されます。
ツールバーの 「新規フォームボタン」をクリックするか、ファイルメニューから 「新規フォーム」を選択すると、プロジェクトにフォームが新たに追加されます。

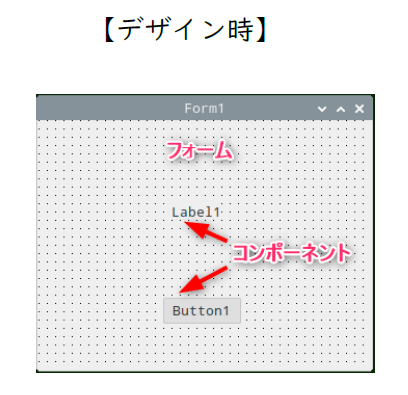
フォームに必要なコンポーネントを貼りつけてアプリをデザインしていきます。

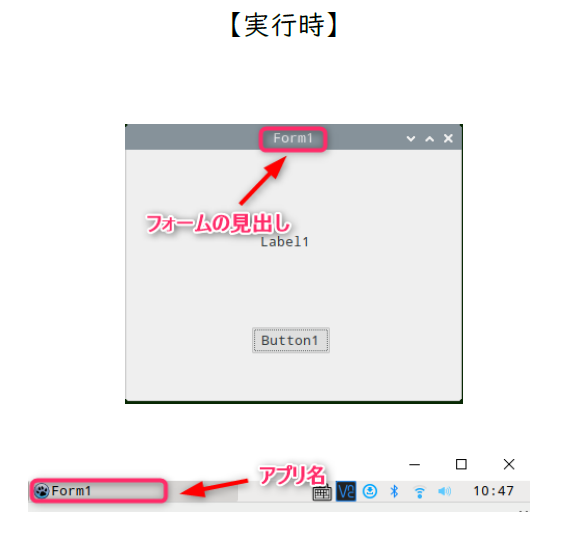
また、最初のフォーム(Form1)はアプリ実行時にメインのウィンドウとなり、フォームの見出しはアイコンとともにアプリ名としてタスクバーに表示されます。

コンポーネントパレット
コンポーネントはアプリの各要素になる部品です。
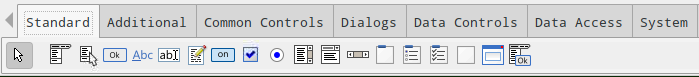
コンポーネントパレットは用途ごとに、コンポーネントを整理した複数のタブで構成されています。


タブ及びコンポーネントの並び順の変更
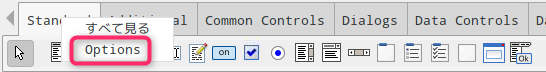
新規タブの追加はコンポーネントパレットを右クリックし、ポップアップメニューの「Options」を選択し、表示された「IDEオプション」ダイアログで行うことができます。


コンポーネントの配置
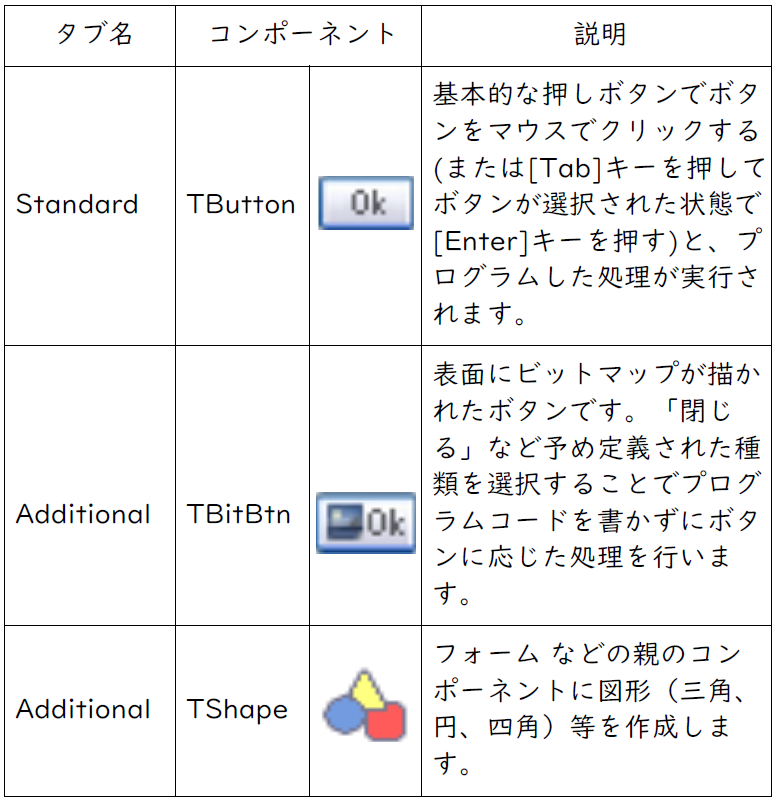
新規プロジェクトを作成し、ボタン「TButton」及びビットボタン「TBitBtn」、シェイプ「TShape」コンポーネントをフォームに配置し、プログラミングを行い、最終的に次のプロジェクトを作成します。
| 項 目 | 内 容 |
| 保存先フォルダ名 | 5_1 |
| プロジェクト名 | dsgn_compo.lpi |
| ユニット名 | dsgn_compo_unt.pas |
プロジェクトの新規作成と保存
Lazarusをメニューから起動します。
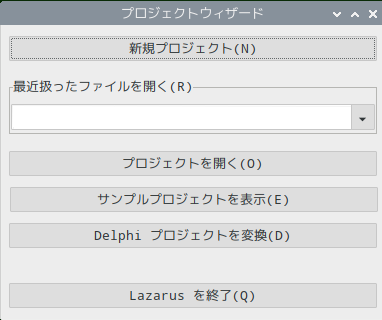
「プロジェクトウィザード」が表示されますので、「新規プロジェクト」をクリックします。

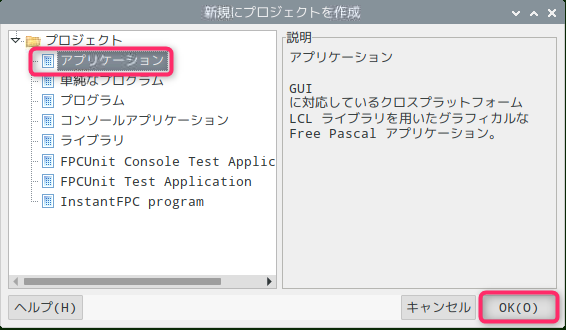
「新規にプロジェクトを作成」ダイアログが表示されますので、「アプリケーション」を選択し「OK」をクリックします。

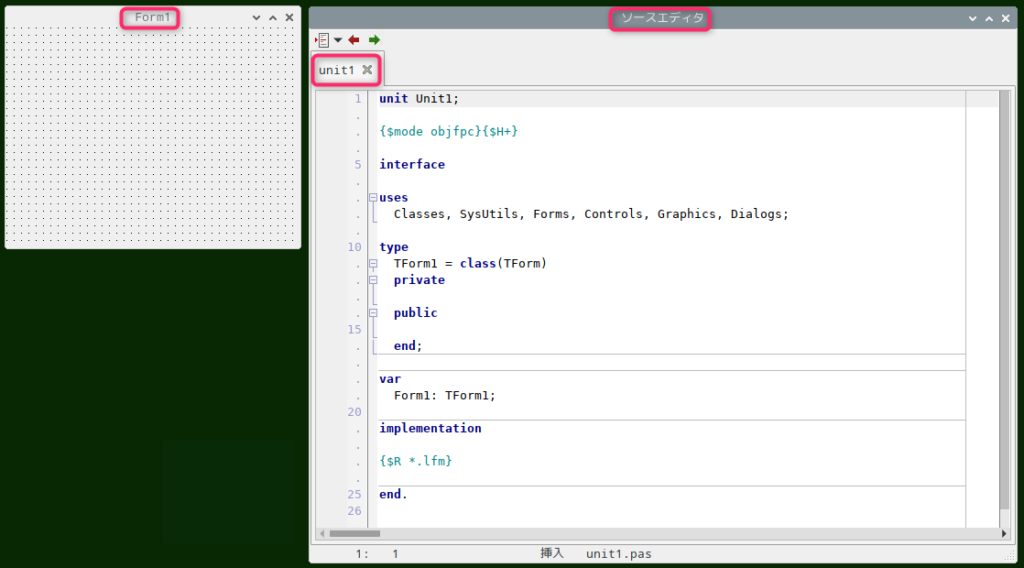
フォーム(Form1)とソースエディタ(unit1)が表示されます。

メインメニューの「プロジェクト」をクリックするとダイアログが表示されますので、「名前を付けてプロジェクト保存」をクリックします。

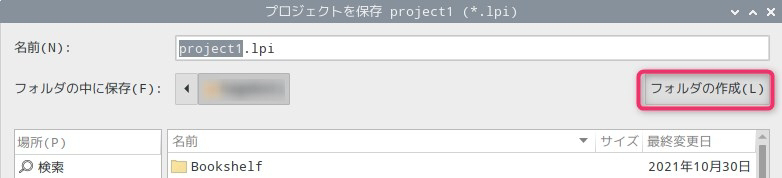
「プロジェクトを保存」ダイアログが表示されますので、「フォルダの作成」をクリックし 新しく保存するフォルダを作成します。

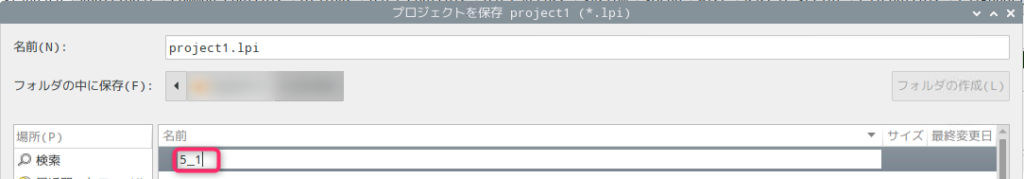
「名前ボックス」にプロジェクトを保存するフォルダ名「5_1」(任意)を入力し、「Enterキー」を押します。

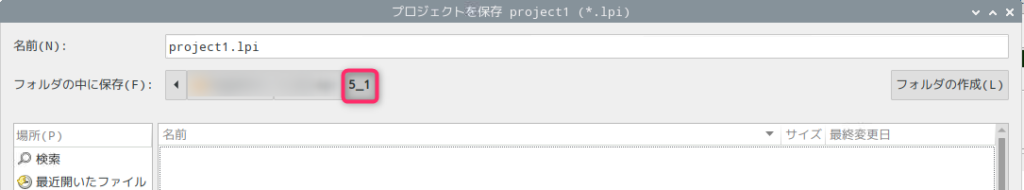
ホームフォルダの下に「5_1」フォルダが作成されます。

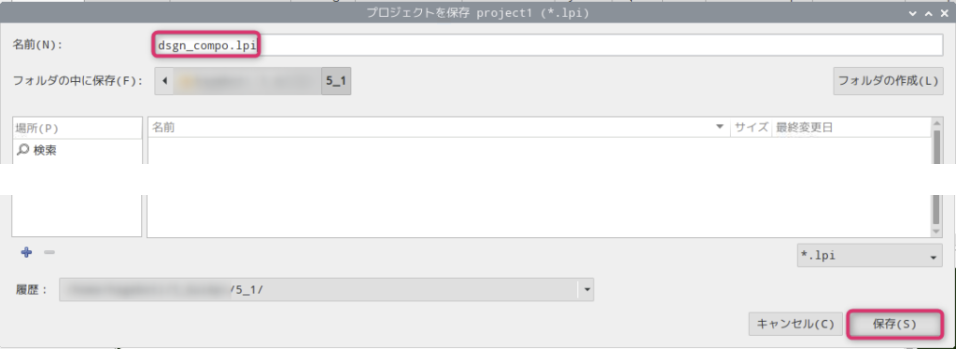
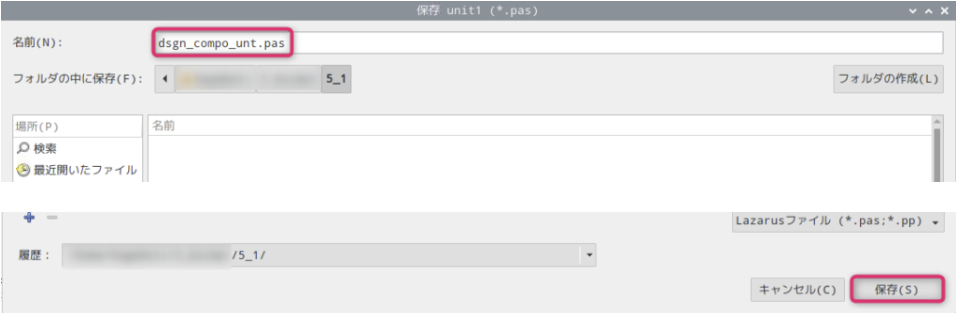
プロジェクト名として「dsgn_compo.lpi」を「名前ボックス」に入力し「保存」をクリックします。

ユニット名として「dsgn_compo_unt.pas」を「名前ボックス」に入力し「保存」をクリックします。

タイトルバーにプロジェクト名の「dsgn_compo」が表示されます。

ボタン/ビットボタン/シェイプの配置
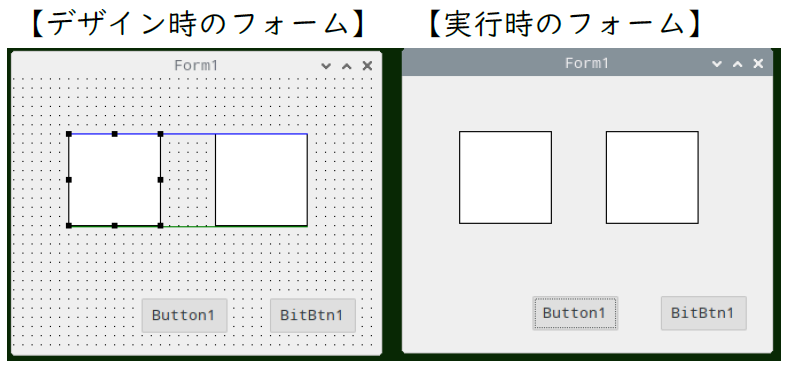
フォーム(Form1)に「TButton」、「TBitBtn」をそれぞれ1個と「TShape」を2個配置します。
TButton は「Button1」、TBitBtnは「BitBtn1」と表示され、TShapeは白い正方形として表示されます。

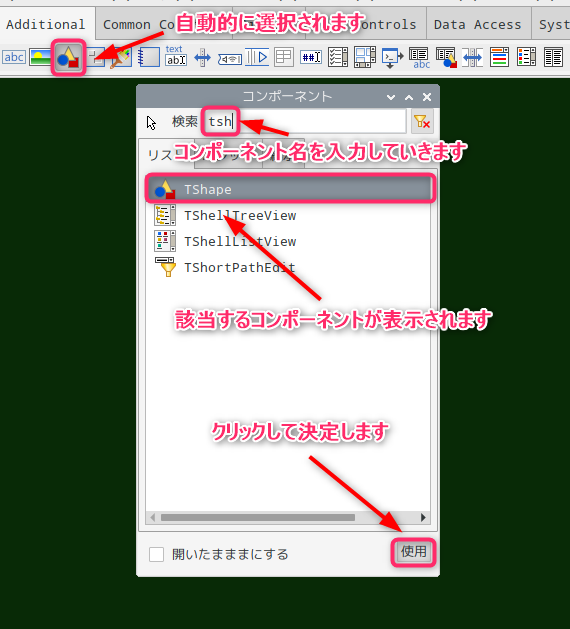
「Ctrl」+「Alt」+「p」を押し、表示した「コンポーネント」ダイアログからコンポーネントを検索することもできます。

検索窓にコンポーネント名を入力していくと該当するコンポーネントがダイアログに表示され、同時にタブ上にあるコンポーネントも自動的に選択されます。
「使用」ボタンをクリックし最終的に選択します。
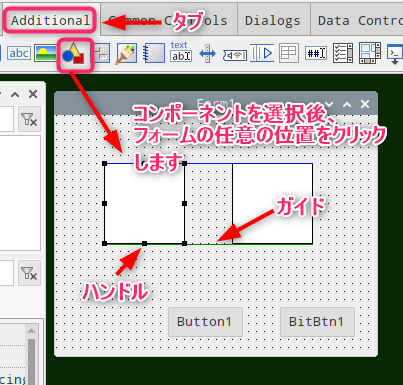
該当するタブを選択後、コンポーネントをクリックしフォームの任意の位置をクリックすると指定したコンポーネントが配置されます。
ドラッグにより移動できますので位置を決定します。
コンポーネントをクリックすると、「ハンドル」が表示されますので、必要に応じて大きさを変更します。
また、コンポーネントが複数ある場合は、位置合わせのための「ガイド」が表示されます。

「F9」キーを押すか実行ボタン「▶」をクリックして実行すると、デザイン中のフォームとは別にアプリのメインフォームが表示されます。
(フォームが重なっている場合はドラッグにより移動します。)

Button1、BitBtn1をクリックしても、プログラムコードや種類を設定していないため特に変化はありません。
アプリのメインフォームの右上にある「X」ボタンをクリックし、アプリを終了します。
※実行したことで、変更を加えたユニットファイル(dsgn_compo_unt.pas)等は自動的に保存されます。
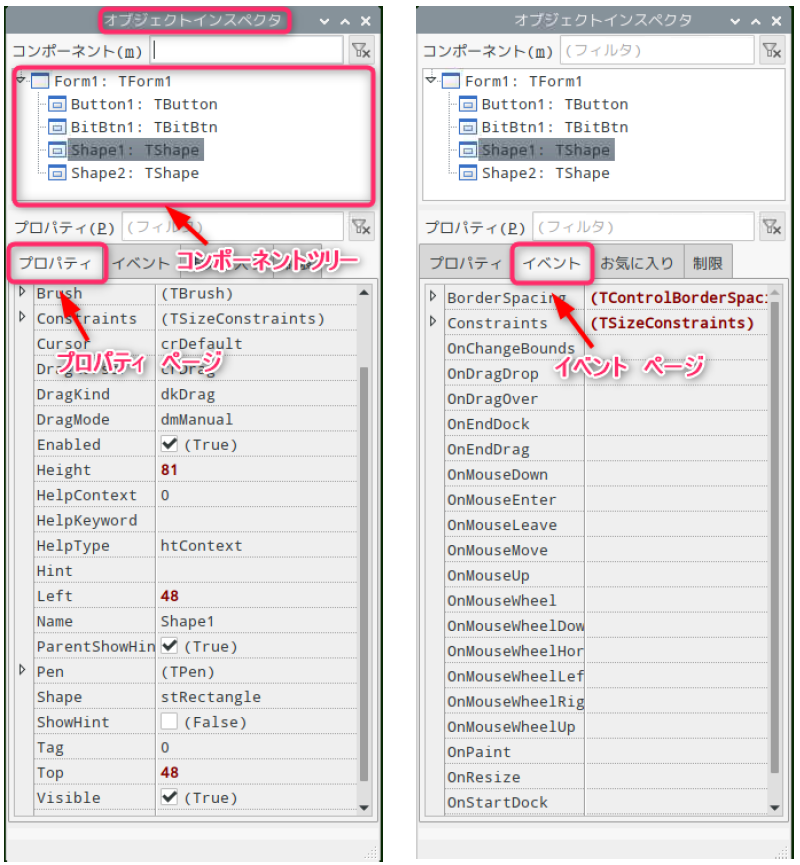
オブジェクトインスペクタ
オブジェクトインスペクタには、選択したフォームやコンポーネントのプロパティ(特性)を設定するための「プロパティ」ページと、選択したフォームやコンポーネントのイベントハンドラを作成/編集するための「イベント」ページがあります。
また、使用されているフォームやコンポーネントの親子関係を示す、「コンポーネントツリー」が表示されます。

オブジェクトインスペクタの使用手順
オブジェクトインスペクタを使った設定は、次の手順で行っていきます。

プロパティ
プロパティはフォームやコンポーネントの色、大きさ、見出し、幅、高さなどの特性を数値や文字等で表します。
フォームやコンポーネントは様々なプロパティを持っており、プロパティの値を変えることで、表示や動作を変更することができます。
フォームやフォーム上で選択されたコンポーネント(ボタン、ラベル、チェックボックス等の部品)のプロパティの変更を行います。
▶️プロパティの設定方法
プロパティの設定は、次の手順で行います。

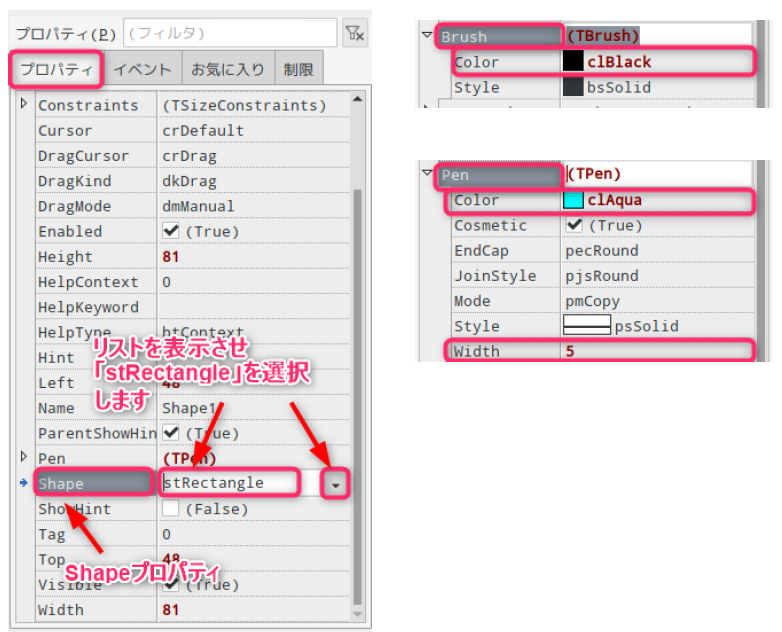
▶️シェイプコンポーネントの設定
先に作成したプロジェクト、「dsgn_compo.lpi」のシェイプコンポーネント、「TShape」のプロパティを設定します。
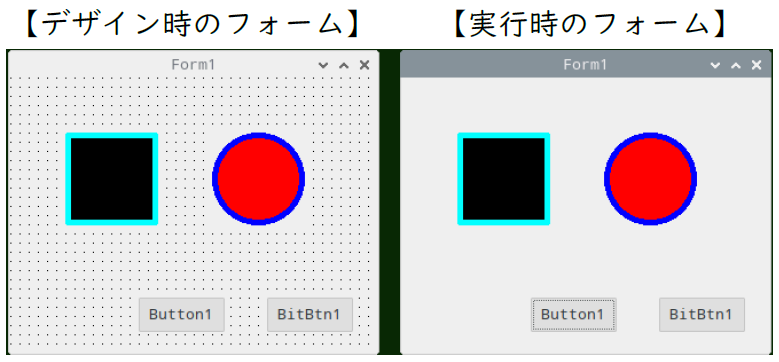
左側のシェイプコンポーネントを、黒塗りで外枠が水色の正方形の図形に設定します。

※「ー」はプロパティ名の左にある「▽」をクリックして表示させます。
【Shape、Brush、Penプロパティの設定】

右側のシェイプコンポーネントを、赤塗りで外枠が青色の円の図形に設定します。

「F9」キーを押すか実行ボタン「▶」をクリックして実行します。
(フォームが重なっている場合はドラッグにより移動します。)

アプリのメインフォームの右上にある「X」ボタンをクリックしアプリを終了します。
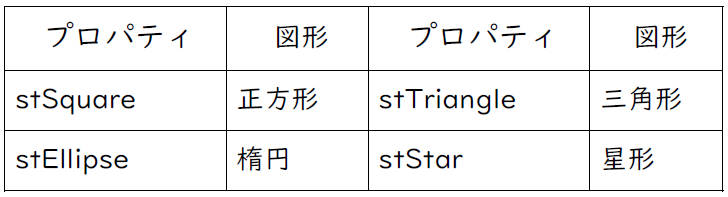
【上記以外によく使うShapeプロパティ】

イベント
イベントはクリック、キー入力など、ユーザの操作やタイマーなどのシステムで発生する出来事のことです。
Lazarusはプログラム言語としてFree Pascalを使用し、イベントの発生をきっかけとして処理を行うイベント駆動型のプログラミングを採用しています。
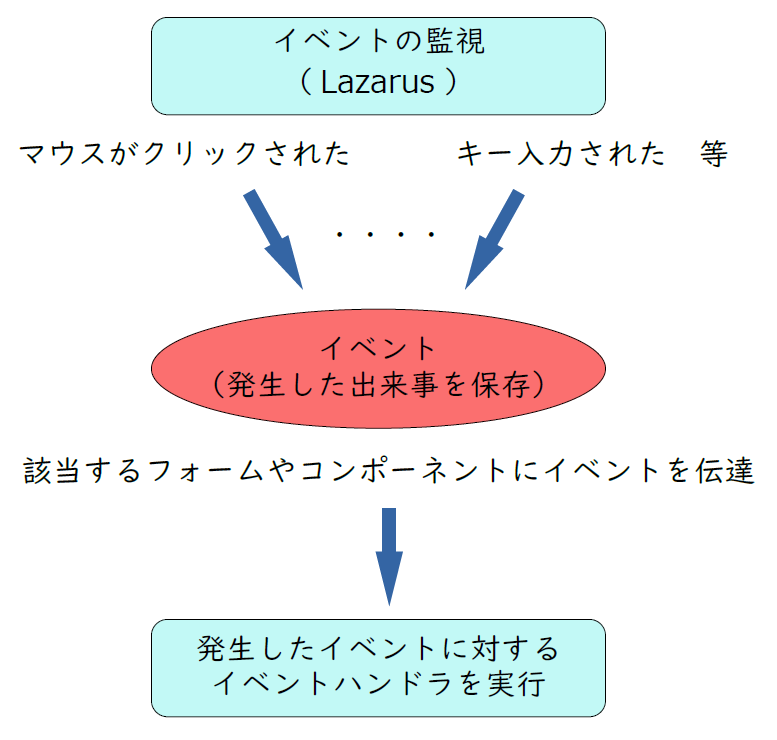
▶️イベント駆動型プログラミングとイベントハンドラ
開発者がイベントを監視し、イベントに対応する処理をプログラミングするのとは異なり、イベント駆動型のプログラミングでは、イベントを監視する処理はLazarus内部で行います。
開発者は、イベントに対応する処理だけをプログラミングします。
このイベントが発生した時に、処理するプログラムのコードがイベントハンドラです。

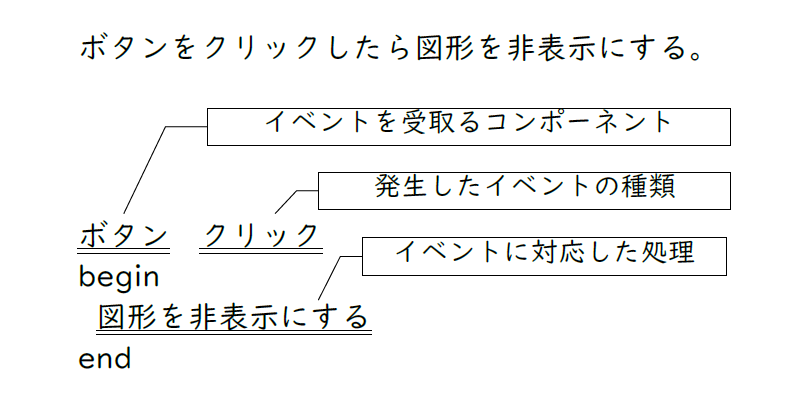
【一般的なイベントハンドラの形】

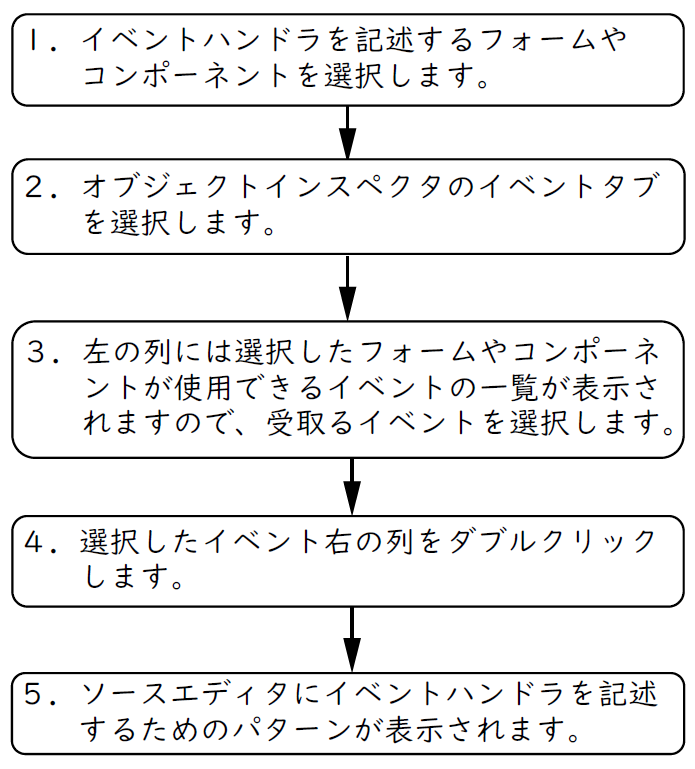
イベントハンドラの記述方法
イベントハンドラは次の手順で記述して行きます。

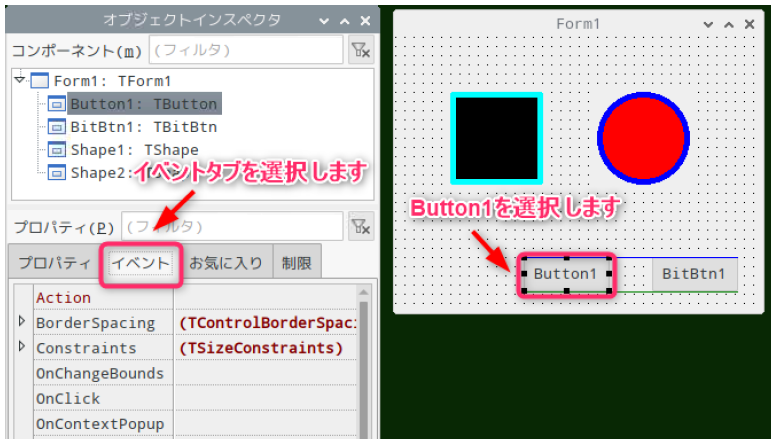
▶️TButtonのクリックイベントのイベントハンドラ
先に作成したプロジェクト「dsgn_compo.lpi」のボタンコンポーネント「TButton(Button1)」をクリックすると、メインフォーム(Form1)が閉じるイベントハンドラを記述します。
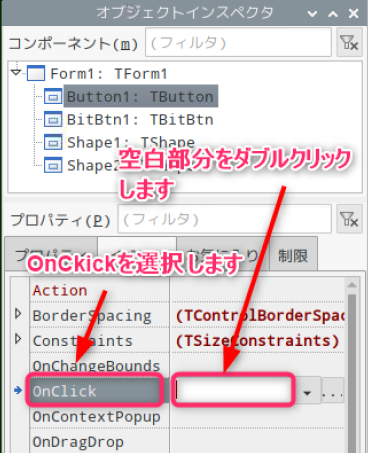
Form1上のButton1を選択し、オブジェクトインスペクタのイベントタブをクリックします。

受取るイベントはクリックですので、イベントタブの「OnClick」を選択し、右の列の空白部分をダブルクリックします。

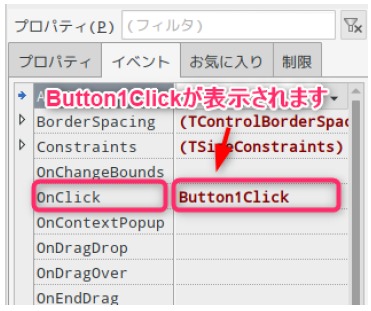
選択した「OnClick」の右の列に、「Button1Click」が表示されます。

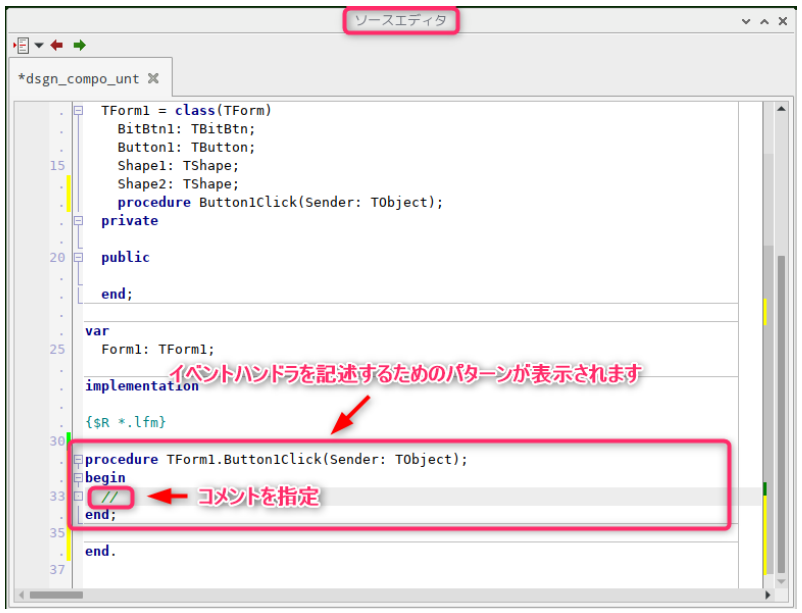
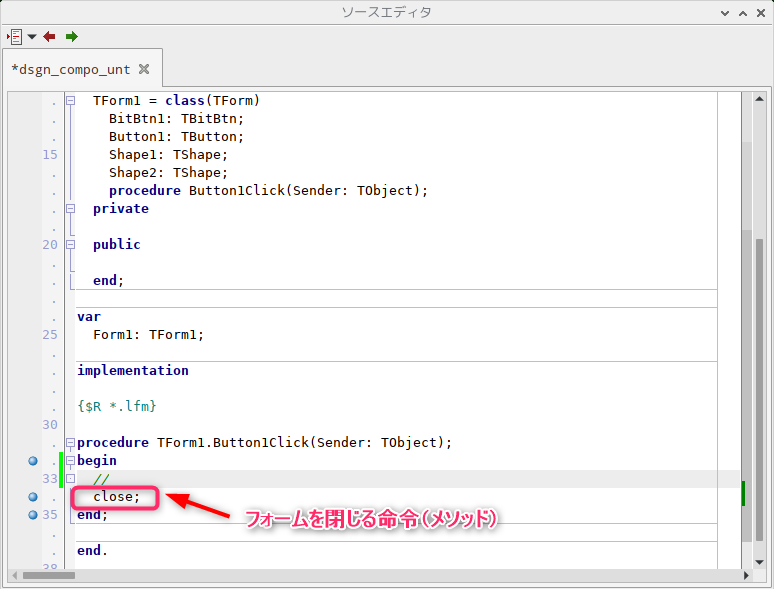
ソースエディタに、イベントハンドラを記述するためのパターンが表示されます。

イベントに対応したプログラムコードを記述せずに実行すると、イベントハンドラのパターンが消去されてしまいます。その場合は最初から行う必要があります。
プログラムコードが決まっていない場合は、コメントを指定する2つのスラッシュ「//」を入力しておきます。
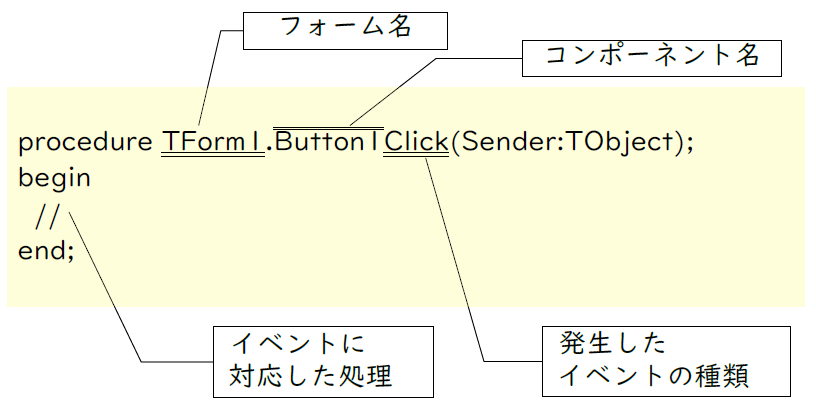
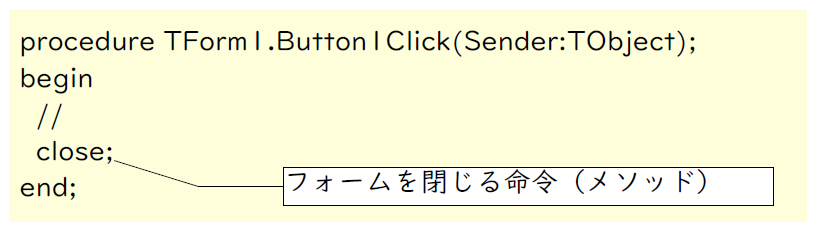
▶️イベントハンドラの書式

上記イベントハンドラは、フォームTForm(Form1)上にあるTButton(Button1)がクリック(Click)された時に起動し、「bigin」と「end」の間に記述したプログラムコードが実行されます。
「bigin」と「end」の間にプログラムコード「close;」を記述した場合、Button1をクリックするとForm1が閉じアプリは終了します。

【実際のプログラムコード】

「F9」キーを押すか実行ボタン「▶」をクリックして実行します。
(フォームが重なっている場合は移動します。)

▶️TBitBtnの処理
TBitBtnは、「閉じる」など予め定義された種類を選択することで、プログラムコードを書かずにボタンに応じた処理を行います。
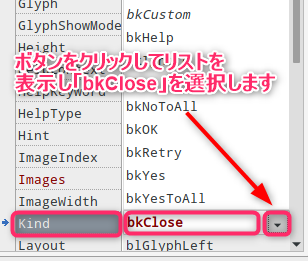
「BitBtn1」の「Kind」プロパティを「bkClose」に設定すると、コードを記述せずにフォームを閉じることができます。
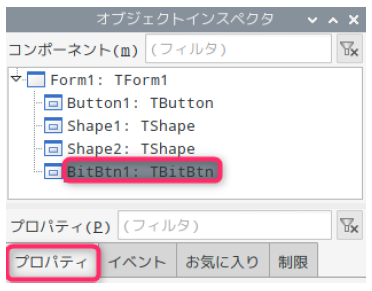
オブジェクトインスペクタのコンポーネントツリーで、「BitBtn1:TBitBtn」をクリックし、プロパティタブを選択します。

「Kind」プロパティの右にある「▼」をクリックすると、リストが表示されますので「bkClose」を選択します。

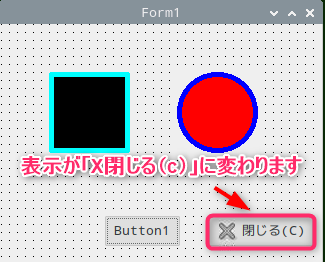
BitBtn1の表示が「X閉じる(C)」に変わります。

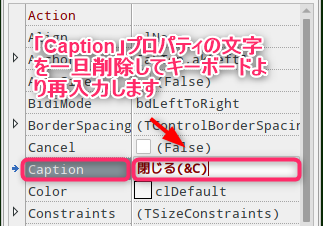
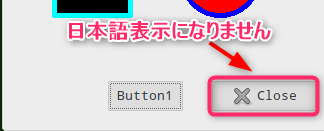
実行後、ボタンの表示が「X Close」となってしまうため、「Caption」プロパティに表示されている「閉じる(&C)」を、一旦削除してキーボードより「閉じる(&C)」を再入力します。
「Caption」プロパティの文字色が、黒から赤に変わり設定が反映されます。

「F9」キーを押すか実行ボタン「▶」をクリックして実行します。
(フォームが重なっている場合は移動します。)
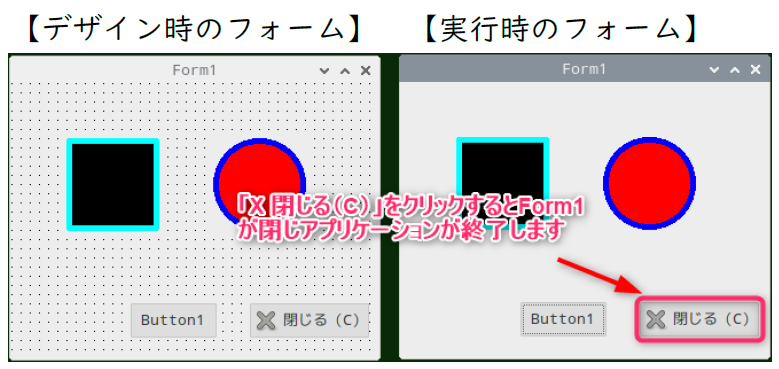
「X 閉じる」ビットボタンをクリックすると、フォームが閉じ、アプリが終了します。

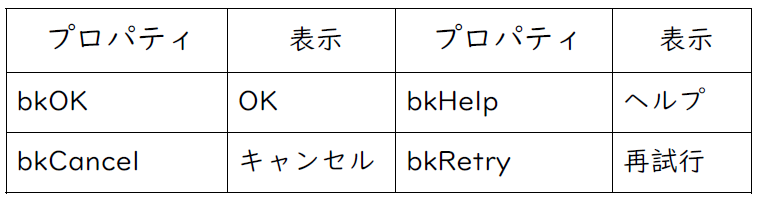
【上記以外によく使うKindプロパティ】

TBitBtn を使う場合は先にも記載しましたが、 Caption プロパティの内容を反映させるため、表示されている文字を一旦削除して同じ内容をキーボードより入力して下さい 。
Caption の内容が黒字状態ですと、実行時に内容が反映さ れず初期値(英語表記)が表示されます。

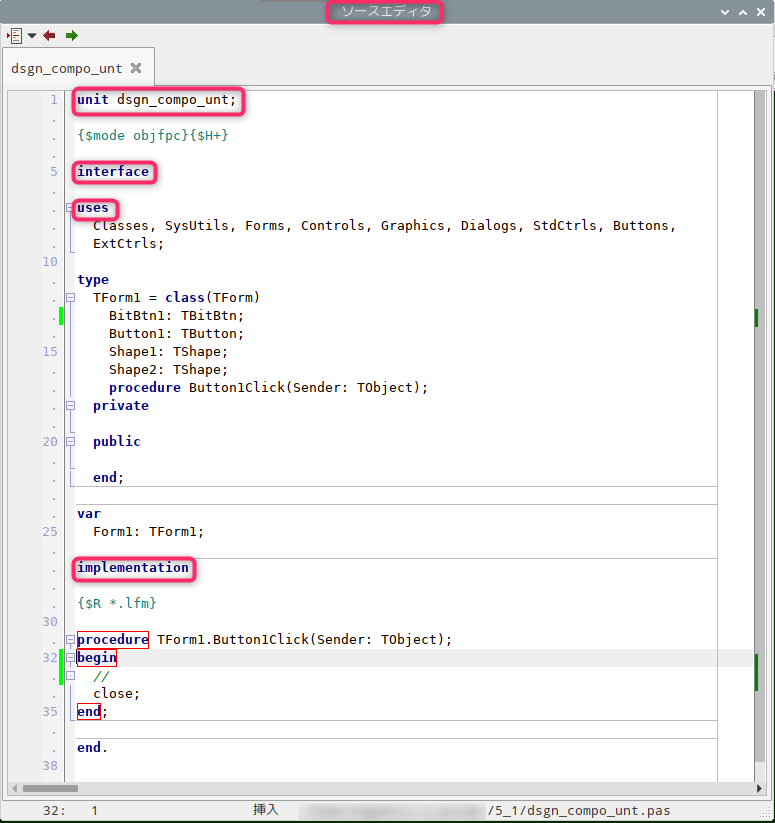
ソースエディタ
フォームやコンポーネントのプロパティの設定、イベントハンドラなどのプログラムコードを、ソースエディタに記述し、実行することでアプリが完成します。
LazarusのGUIアプリは、プログラムコードを記述するための、一つもしくは複数のユニットファイルで構成されています。
「unit」節は、該当するユニットファイル名が表示されます。
「interface」部は、ユニットで使うことのできる型や変数、定数、手続き、関数等が宣言されています。
「uses」 節は、プログラムの一部として組み込まれる、外部のユニット名が指定されます。
「implementasion」部でイベントハンドラなど、実際のプログラムコードを記述(実装)します。

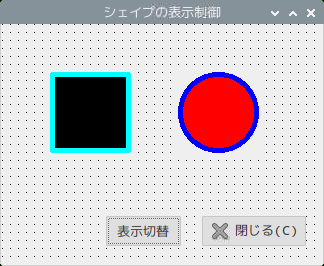
シェイプの表示制御 アプリ
先に保存したプロジェクト、「dsgn_compo.lpi」で配置したコンポーネントのプロパティ設定やイベントハンドラのプログラムコードを変更して、シェイプコンポーネントの表示制御を行うアプリを作成します。
| 項 目 | 内 容 |
| 保存先フォルダ名 | 5_2 |
| プロジェクト名 | disp_cntrl.lpi |
| ユニット名 | disp_cntrl_unt.pas |
プロジェクトの新規作成と保存
「コンポーネントの配置」を参照してプロジェクトを作成します。
(先のプロジェクト「dsgn_compo.lpi」を使う場合は必要ありません。)
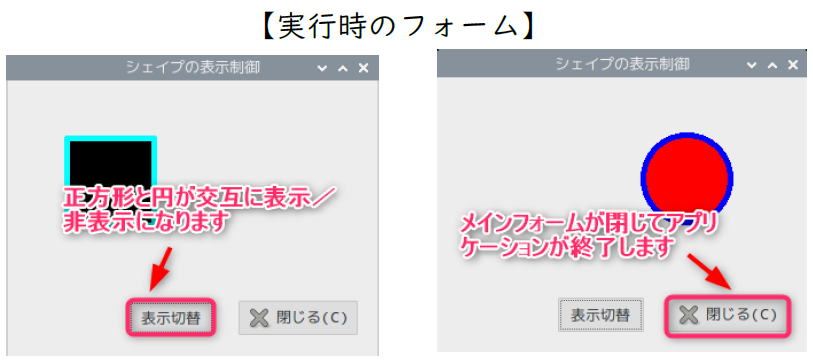
アプリの仕様
「表示切替」ボタンで、図形の表示/非表示を制御します。
| 項 目 | 内 容 |
| 1 | 「表示切替」ボタンをクリックするごとに、正方形と円が交互に表示/非表示になります。 |
| 2 | 「閉じる」ビットボタンをクリックするとメインフォームの「シェイプ表示制御」フォームが閉じアプリが終了します。 |

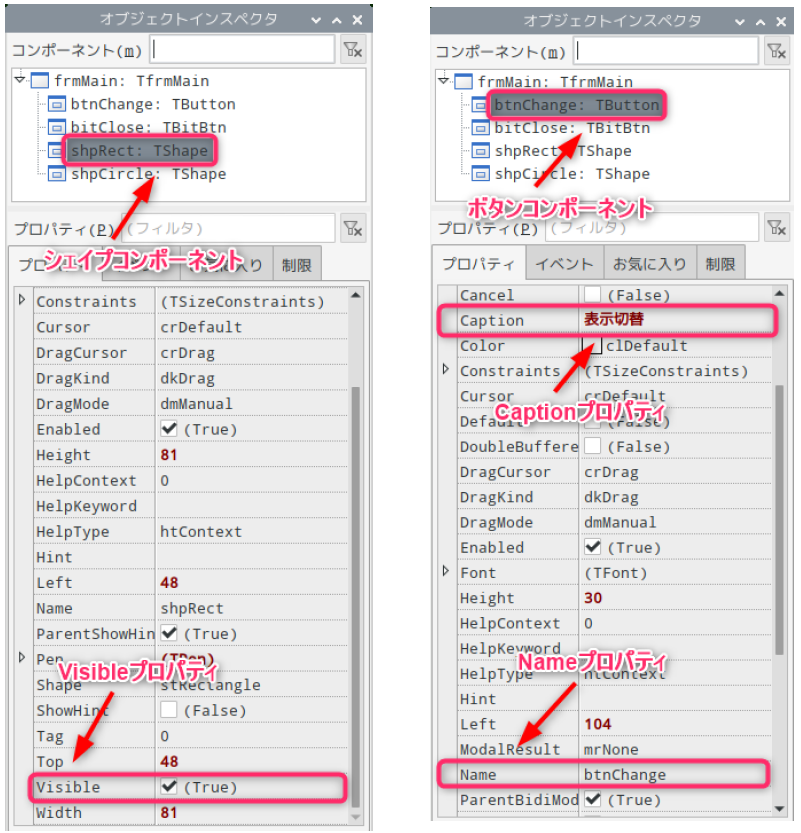
プロパティの設定
表示/非表示を制御する「Visible」プロパティ、表示文字を設定する「Caption」プロパティ、フォームやコンポ―ネントを識別するための「Name」プロパティを設定します。
▶️Visibleプロパティ
シェイプコンポーネントを含む多くの表示可能なコンポーネントには、表示/非表示を制御する「Visible」プロパティが用意されています。
「Visible」プロパティを✔(True)すると表示され、外す(False)にすると非表示となります。
但し、表示/非表示はデザイン時は確認することができず、実行時にのみ確認することができます。
▶️Captionプロパティ
Button1やBitBtn1は、フォームに配置した時にLazarusが機械的に付けた見出しですが、ユーザにとってはわかり辛い表示です。
「Caption」プロパティを設定することで、ユーザにわかり易い見出しにすることができます。
また、シェイプコンポーネントのように、「Caption」プロパティがないコンポーネントもあります。
【例】Button1 ⇒ 表示切替
▶️Nameプロパティ
「Caption」プロパティが、ユーザに対しコンポーネントの機能を見出しとして表示するのに対して、Nameプロパティは、コンポーネントをLazarusに識別させるために使われます。
例えばCaptionプロパティでも識別できるように思えますが、シェイプコンポーネントのように、Captionプロパティがないコンポーネントでは設定できません。
そのため、使われるすべてのフォームやコンポーネントをLazaruに識別させるため、重複しない任意の文字をNameプロパティに設定します。
使用時のNameプロパティはLazaruが機械的に付けられます。
(例 Form1、Form2・・・ Button1、Button2・・・)
Nameプロパティは、プログラム上で使用されますのでわかり易い名前に変更します。
ここで注意することは、名前を重複させてはいけないということです。
【例】Button1 ⇒ btnChange

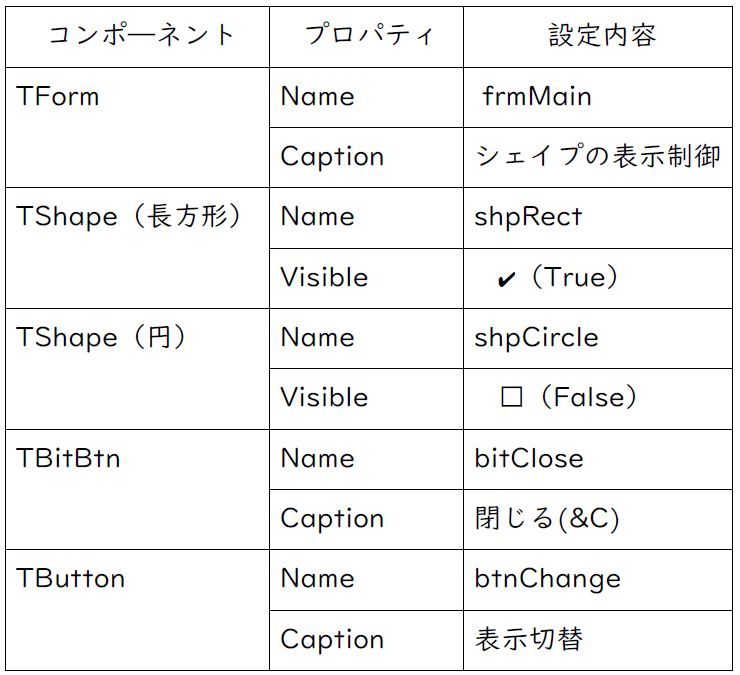
▶️プロパティの設定内容

アプリ実行時は「shpRect」は表示され、「shpCircle」は表示されません。
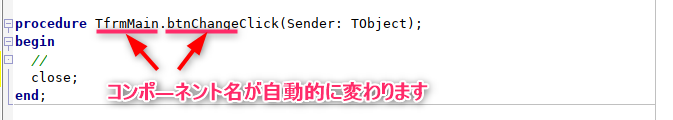
Nameプロパティを変更すると、イベントハンドラのコンポ―ネント名も自動的に変わります。

イベントハンドラの記述
「btnChange」をクリックするごとに、正方形と円が交互に表示/非表示になるイベントハンドラを記述します。
「shpCircle」と「shpRect」の「Visible」プロパティを、TrueとFalseに交互に切り替えることで表示/非表示にすることができます。
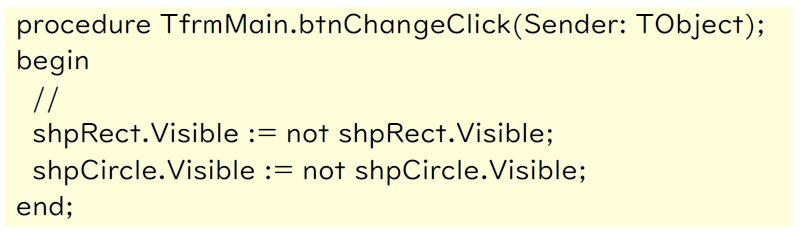
▶️プログラムコードによるプロパティの変更
先に記述した、「btnChange」のプログラムコードを変更します。

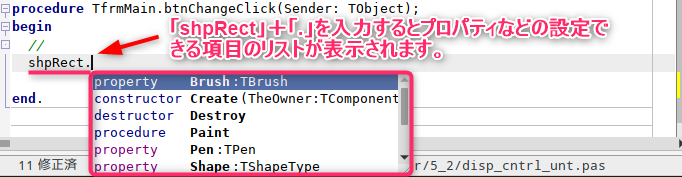
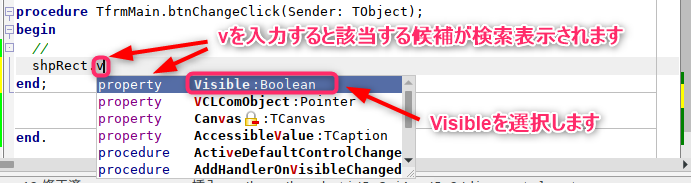
「shpRect」+「.」を入力すると、コンポーネントのプロパティ等の設定できる項目のリストが表示されます。

続いて「v」を入力すると、頭文字がvの項目が検索/表示されますので、「Visible」を選択します。

なお、リストを使わずに、直接「Visible」を入力しても構いません。

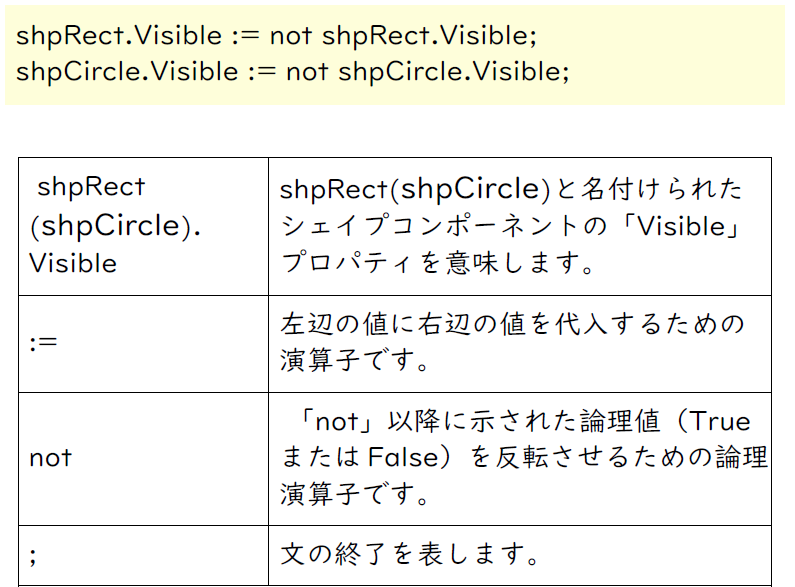
「Visible」プロパティは、論理値(True、False)が設定されていますので、現時点の設定値を否定(not)することで値が反転されます。
shpRect(shpCircle)の「Visible」プロパティの値を反転させ、再びshpRect(shpCircle)の「Visible」に代入することで、表示/非表示を行います。
「F9」キーを押すか実行ボタン「▶」をクリックして実行します。
アプリ実行時は「shpRect」が表示され、「shpCircle」は表示されません。
「表示切替」ボタンをクリックするごとに、表示が切り替わります。
「X 閉じる」ビットボタンをクリックすると、フォームが閉じアプリが終了します。
フォームを画面の中央に表示
実行時、常にフォームが、画面の中央に表示されるよう設定します。
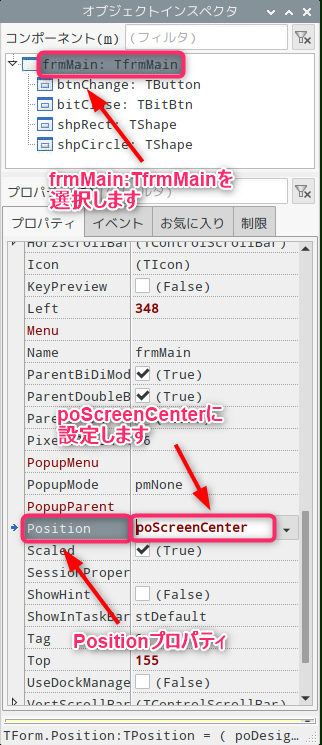
▶️フォームを画面の中央に表示
オブジェクトインスペクタのコンポーネントツリーで、「frmMain:TfrmMain」を選択し、「Position」プロパティを「poScreenCenter」に設定します。

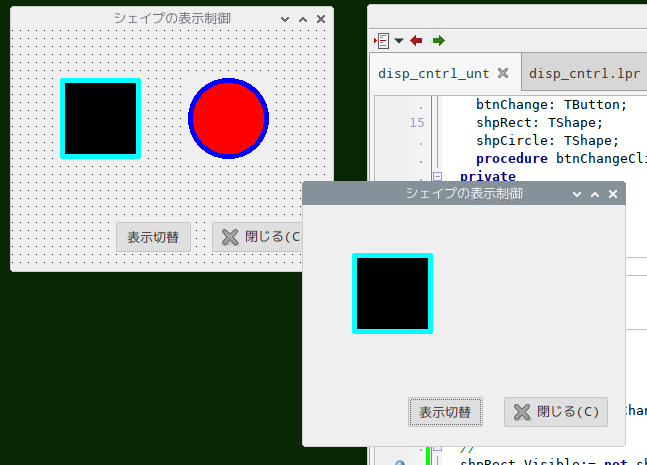
「F9」キーを押すか実行ボタン「▶」をクリックして実行すると、メインフォームがデザインフォームと重ならず画面の中央に表示されます。

「X 閉じる」ビットボタンをクリックするとフォームが閉じアプリが終了します。
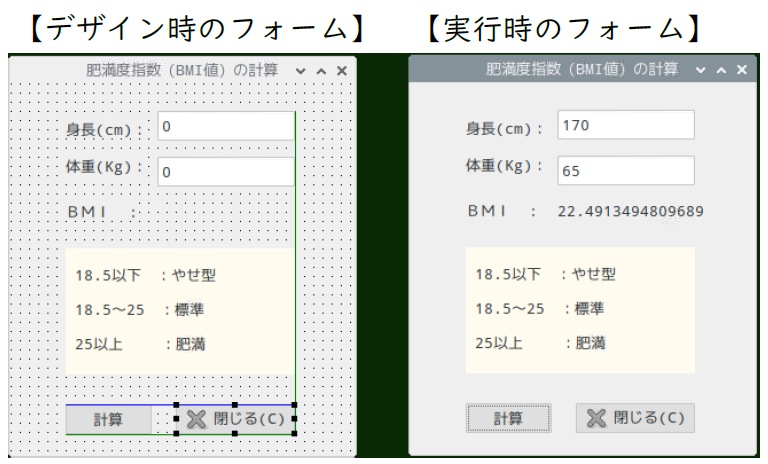
肥満度指数(BMI値)測定 アプリ
身長と体重を入力しBMIを計算するアプリを作成します。
| 項 目 | 内 容 |
| 保存先フォルダ名 | 5_3 |
| プロジェクト名 | bmi_calc.lpi |
| ユニット名 | bmi_calc_unt.pas |
プロジェクトの新規作成と保存
「コンポーネントの配置」を参照してプロジェクトを作成します。
アプリの仕様
「身長」と「体重」よりBMI値を算出します。
| 項 目 | 内 容 |
| 1 | 「身長(cm)」と「体重(Kg)」の編集ボックス(TEdit)にそれぞれの値を入力し計算ボタン(TButton)をクリックするとBMI値(体重kg ÷ 身長m× 身長m)を計算します。 |
| 2 | 計算結果はBMI値のラベル(TLabel)に表示されます。 |
| 3 | BMI値の判定基準をラベル(TLabel)に表示します。 |
| 4 | 「閉じる」ビットボタン(TBitBtn)をクリックするとメインフォームの「肥満度(BMI)の計算」フォームが閉じ、アプリが終了します。 |

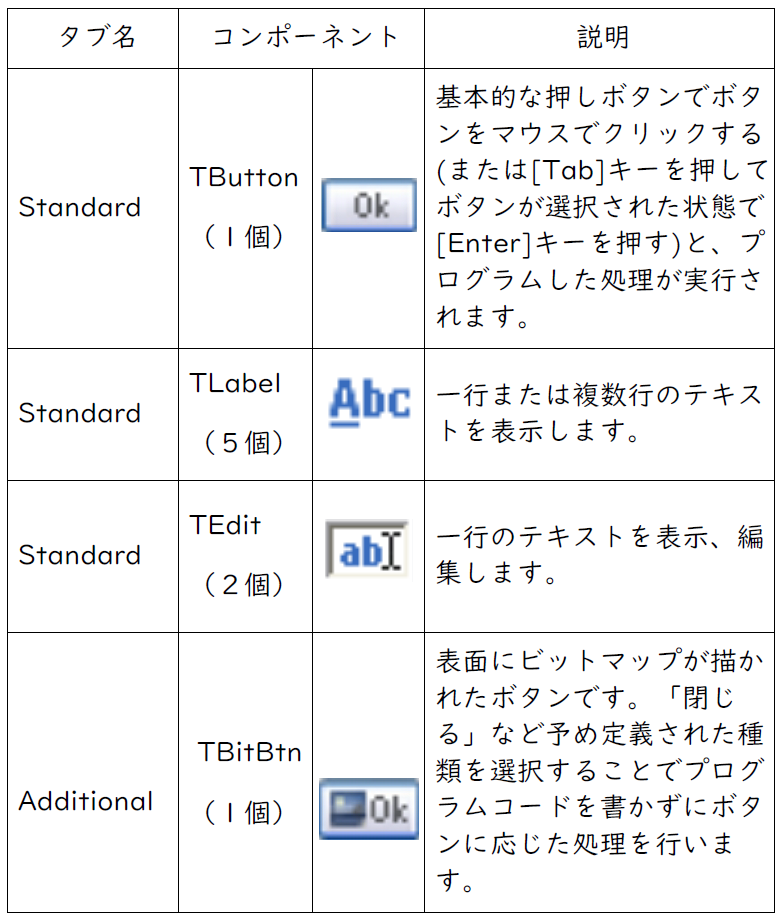
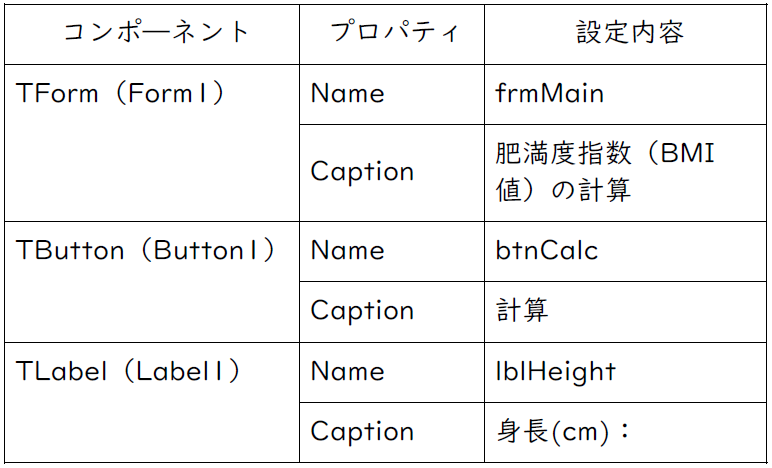
コンポーネントの配置
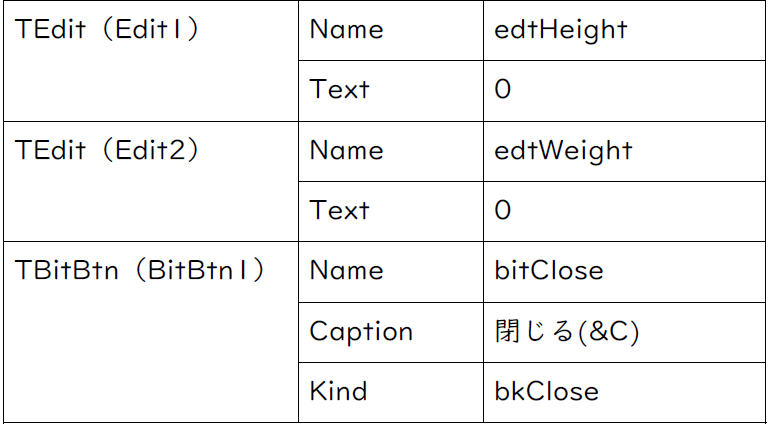
新規に作成したプロジェクトのフォーム(Form1)に、下表のとおりコンポーネントを配置します。

▶️プロパティの設定



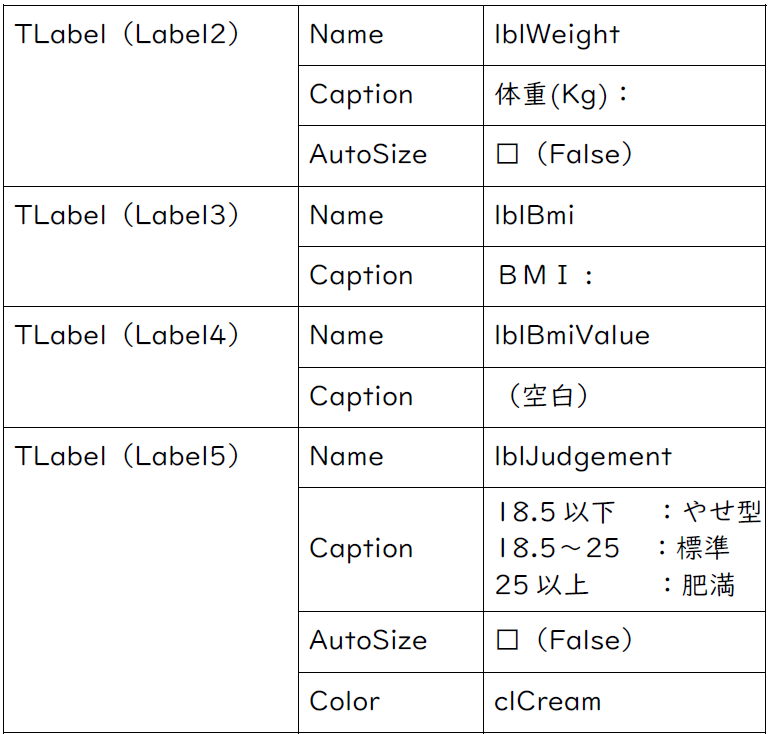
▶️ラベル(TLabel)の設定
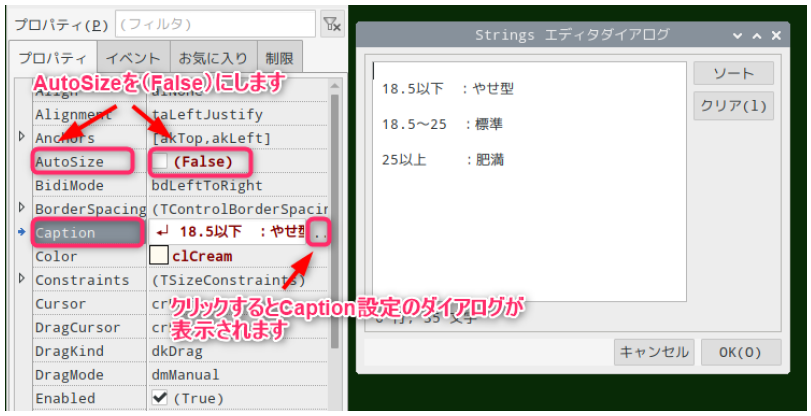
Label1は設定された文字に対して、自動的に縦横のサイズを調整しますが、小文字の「g」を設定すると下の部分が欠けてしまうため、「AutoSize」プロパティを、Falseにして縦のサイズを調整します。
Label5は複数の文字を設定するため、「AutoSize」プロパティをFalseにして、「Caption」プロパティの設定ダイアログを表示して設定します。

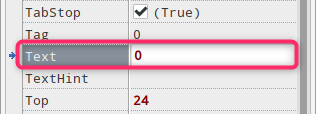
▶️編集ボックス(TEdit)の設定
Textプロパティで、初期表示文字を「0」に設定します。

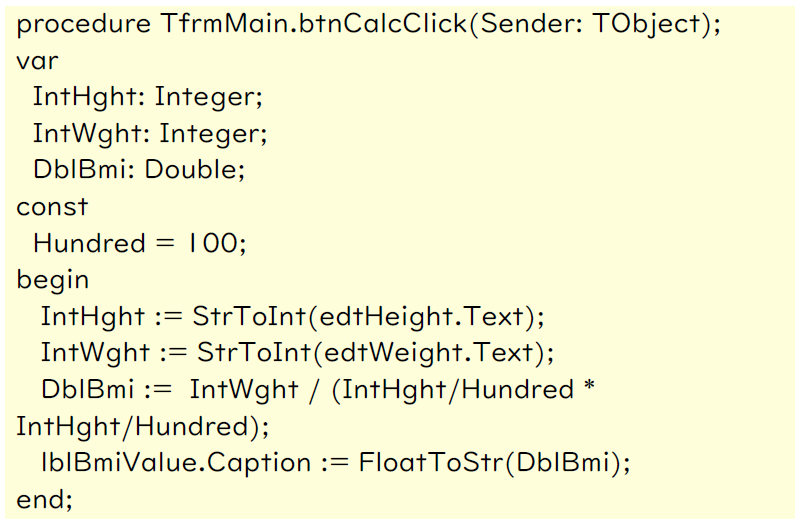
イベントハンドラの記述
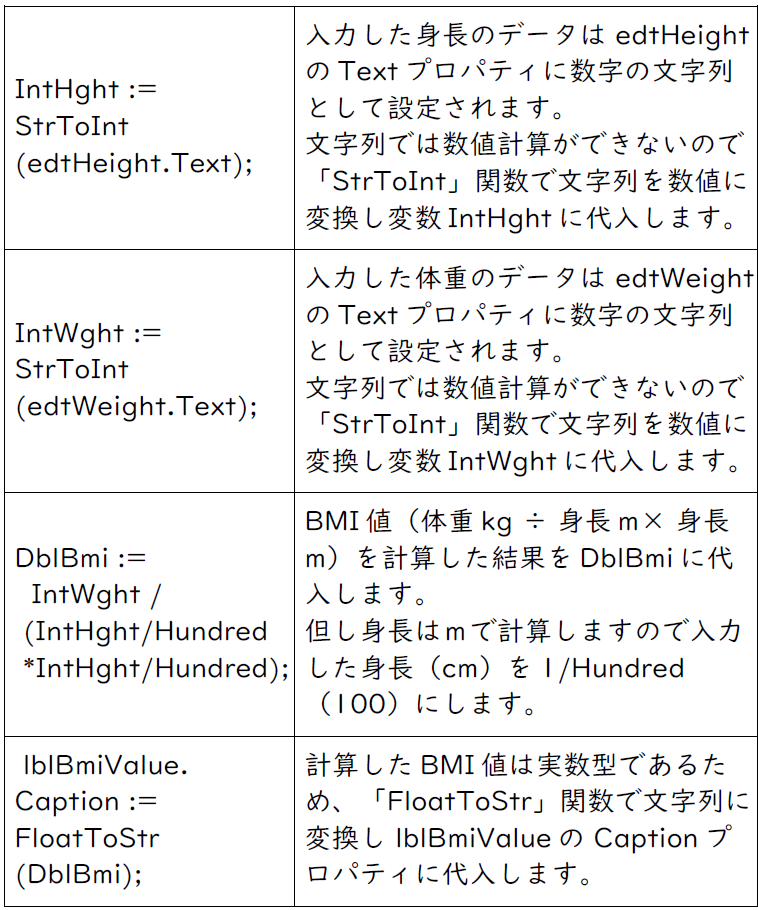
「身長(cm):edtHeight」、「体重(Kg):edtWeight」にそれぞれ身長、体重を入力して、「計算btnCalc」ボタンをクリックすると「BMI :lblBmiValue」に計算結果が表示されます。

▶️変数
身長や体重データ、計算結果のBMIは個人により様々であり、一定していないため、プログラムの処理上一時的に保管します。
このように変化することを前提にした値を、一時的に保管する場所を変数と言い、保管場所の名前を変数名と言います。
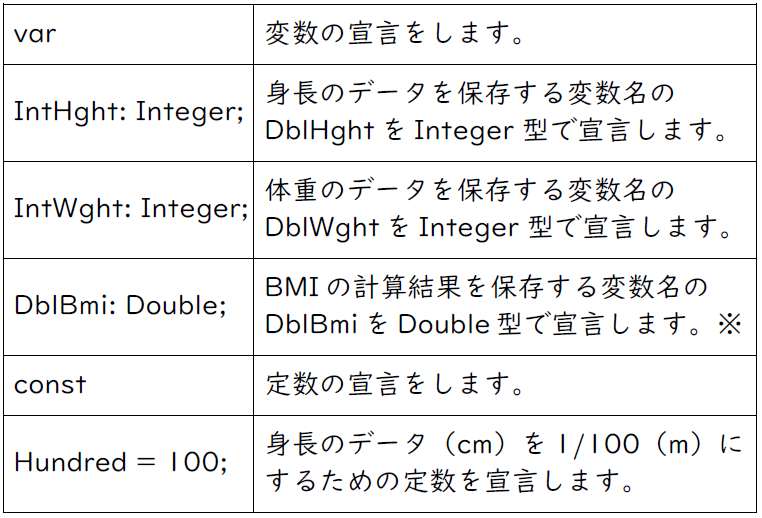
変数は予約語「var」で宣言され、使用する際には変数名とデータ型(後述)をコロン(:)で区切り、文末はセミコロン(;)で終了します。
カンマ(,)で区切ることで、一行に複数の変数名を記述することができますが、本書では宣言ごとに行を分けて指定します。

変数名(IntHghtなど)は、127文字以内の英数字及びアンダーバーで指定する必要があります。
但し先頭の文字に、数字を使うことができません。
▶️定数
変数に対し、身長を100分の1にするための「100」のように、変わることがなくプログラムコードの中で誤って変更されたくない値は、予約語「const」で定数として宣言するこができます。
使用する際には変数名と同様な文字形態で宣言し、「=」の後に値を設定、文末はセミコロン(;)で終了します。

const
Hundred: Integer = 100;
のように定数名にデータ型(後述)を宣言することも可能ですが、この場合は、プログラムコードの中で変更できてしまいます。
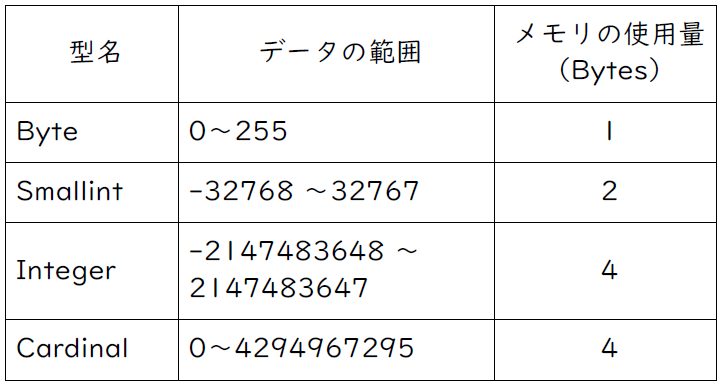
▶️データ型
変数にどのようなデータ(型)を設定するかを、指定する必要があります。
(様々なデータ型がありますが本書では基本的なデータ型について説明します。)
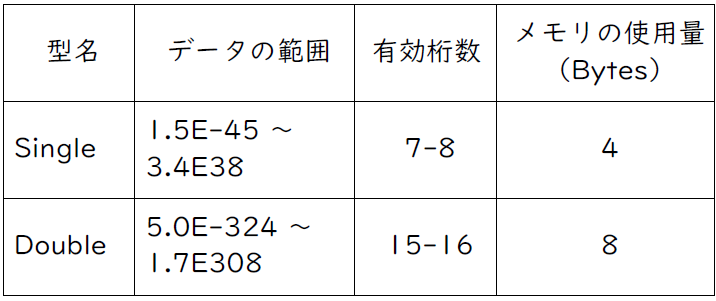
データ型は「整数型」、「実数型」、「論理型」、「文字型」、「文字列型」等、多くの種類がありますが、よく使われる基本的なデータ型は下表のとおりです。
【整数型】

【実数型】
整数型、実数型の数値は四則演算ができます。

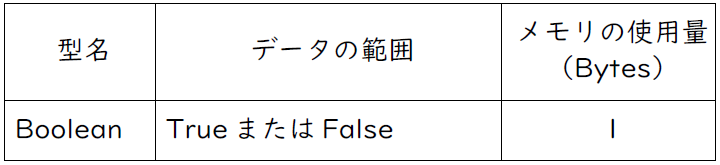
【論理型】

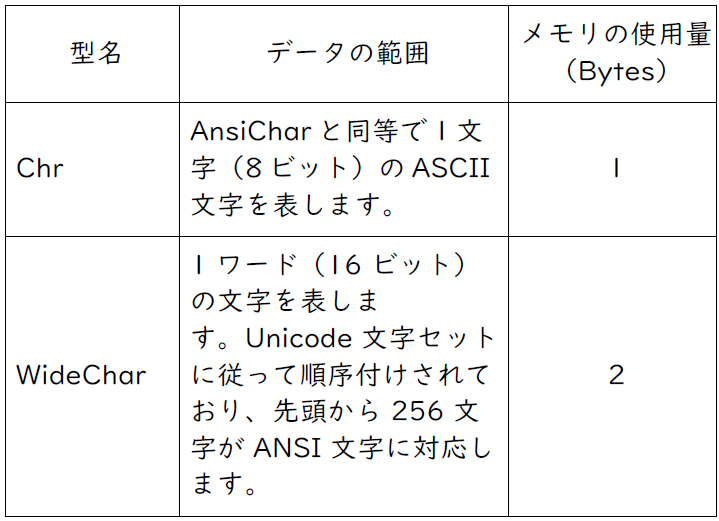
【文字型】

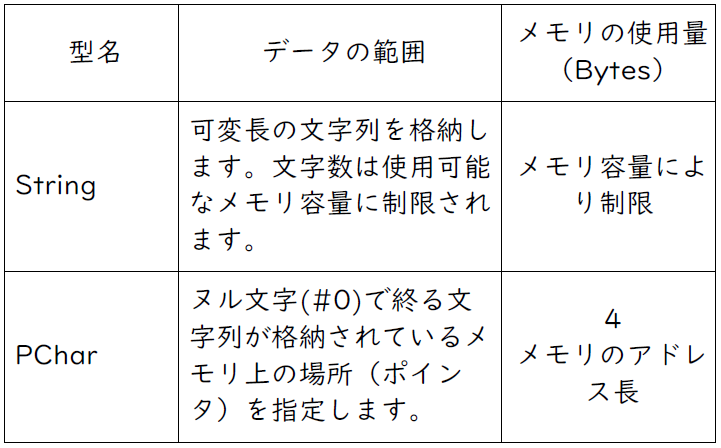
【文字列型】

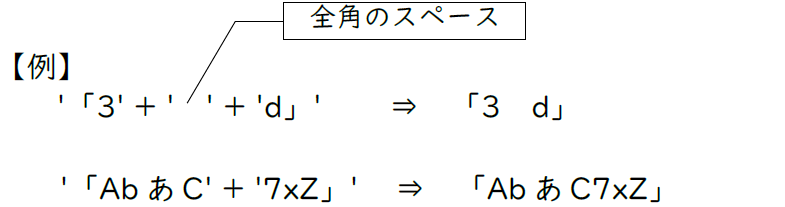
文字及びString型の文字列のリテラル(値)は、シングルクオーテーション('')で括ります。

文字及びString型の文字列は「+」記号により連結できます。

▶️プログラムコードの説明

身長、体重は整数で入力するためInteger 型で宣言しますが、BMIは計算結果が実数(小数点以下がある)となるため、Double型で宣言します。

「F9」キーを押すか実行ボタン「▶」をクリックして実行します。
(エラー処理をしていないため、身長、体重は半角の数字以外の文字を入力すると、エラーします。)
「X 閉じる」ビットボタンをクリックすると、フォームが閉じアプリが終了します。
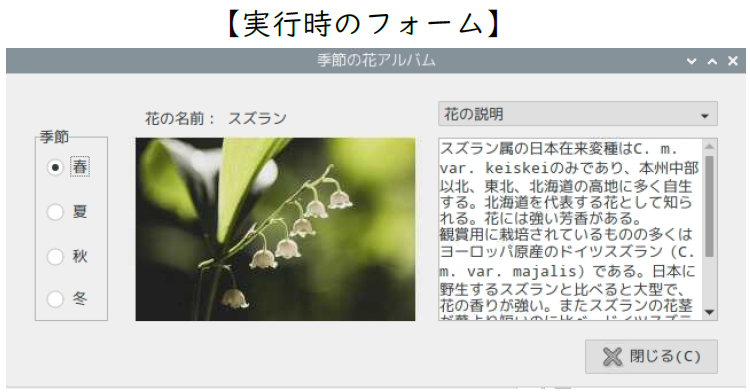
季節の花アルバム アプリ
春、夏、秋、冬のそれぞれの季節の花の名前と、画像及び説明、花言葉を表示します。
| 項 目 | 内 容 |
| 保存先フォルダ名 | 5_4 |
| プロジェクト名 | season_flwr.lpi |
| ユニット名 | season_flwr_unt.pas |
プロジェクトの新規作成と保存
「コンポーネントの配置」を参照してプロジェクトを作成します。
季節ごとの花の画像や花言葉を、コンポーネントを使って表示します。
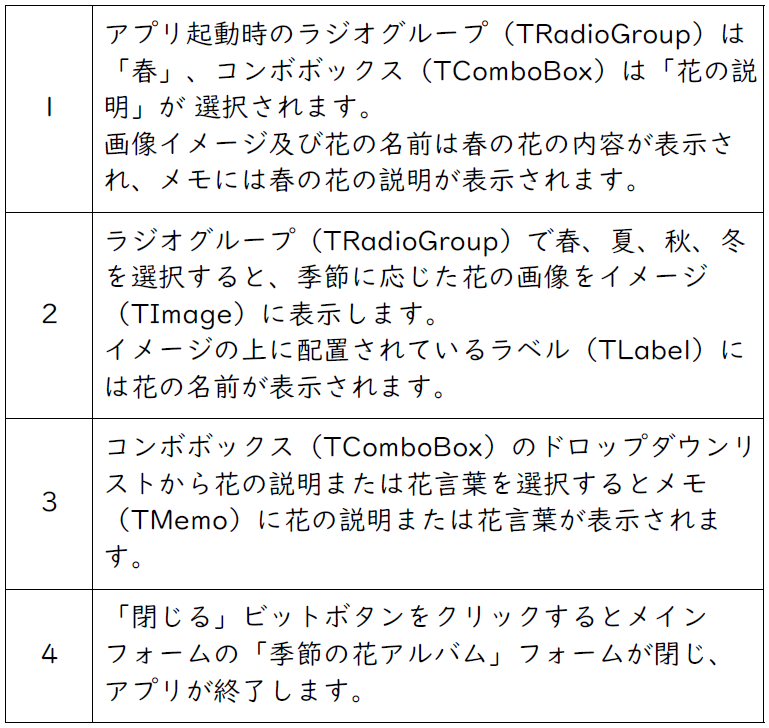
アプリの仕様



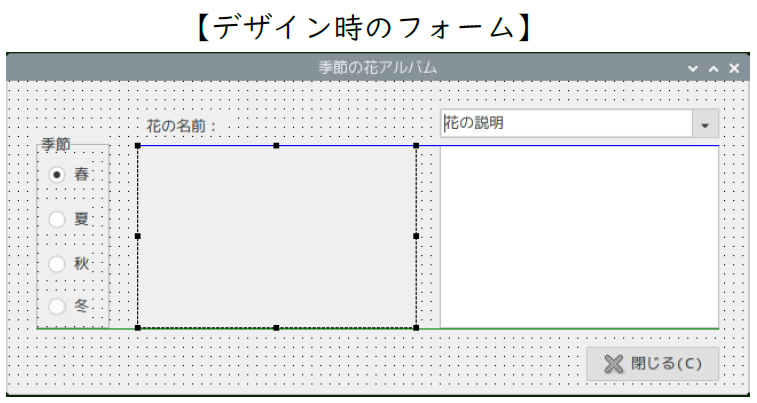
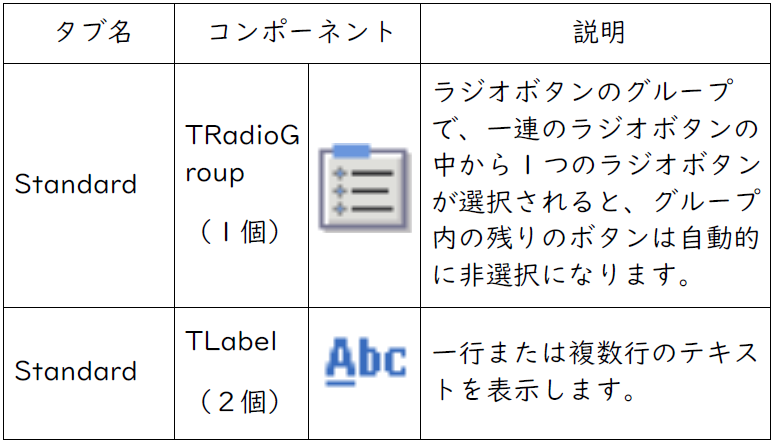
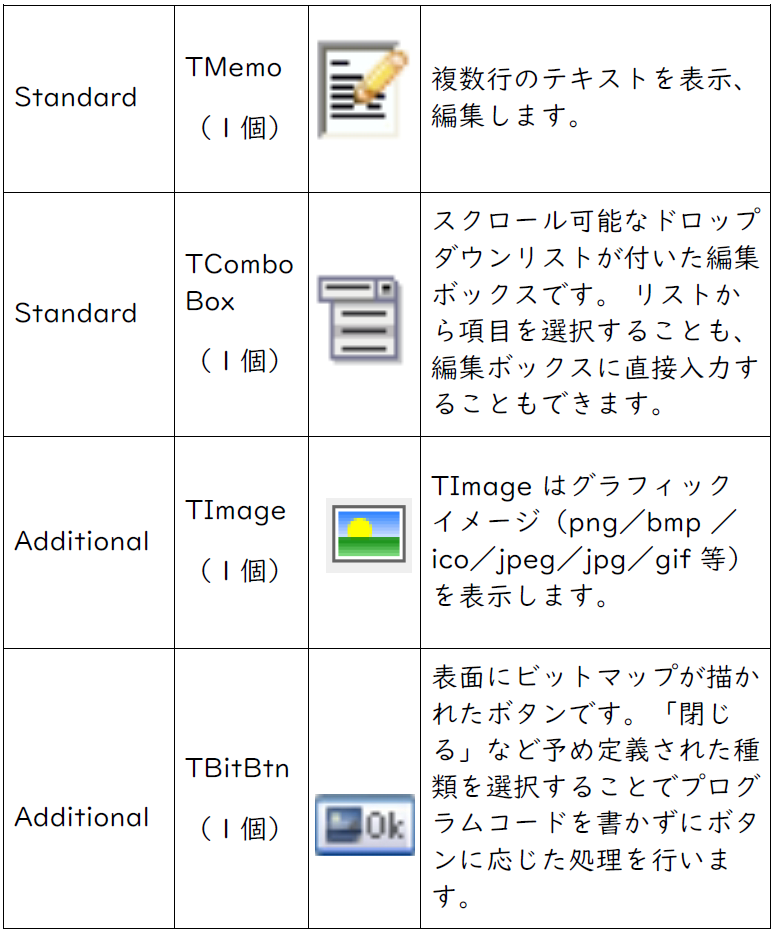
コンポーネントの配置
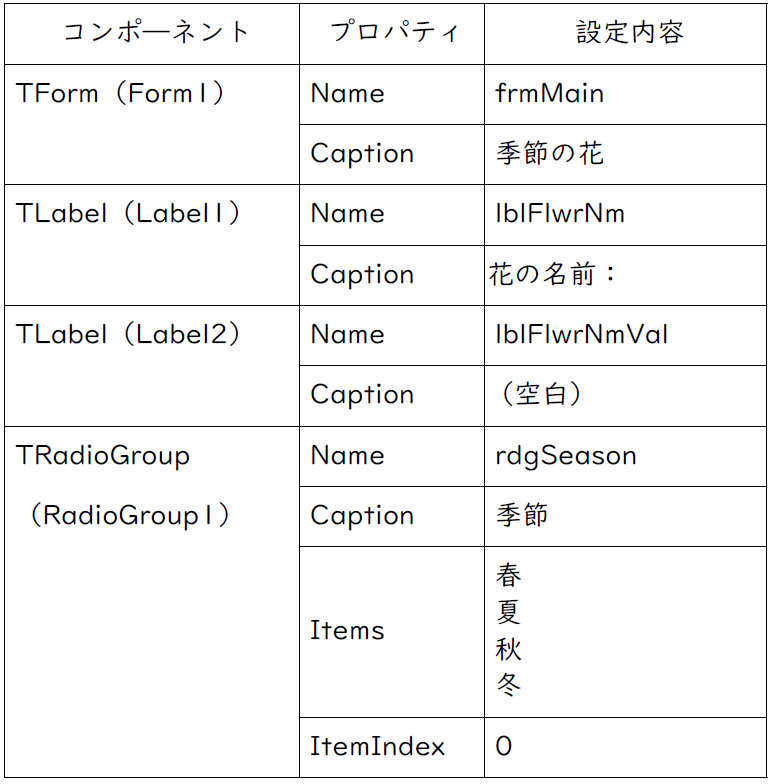
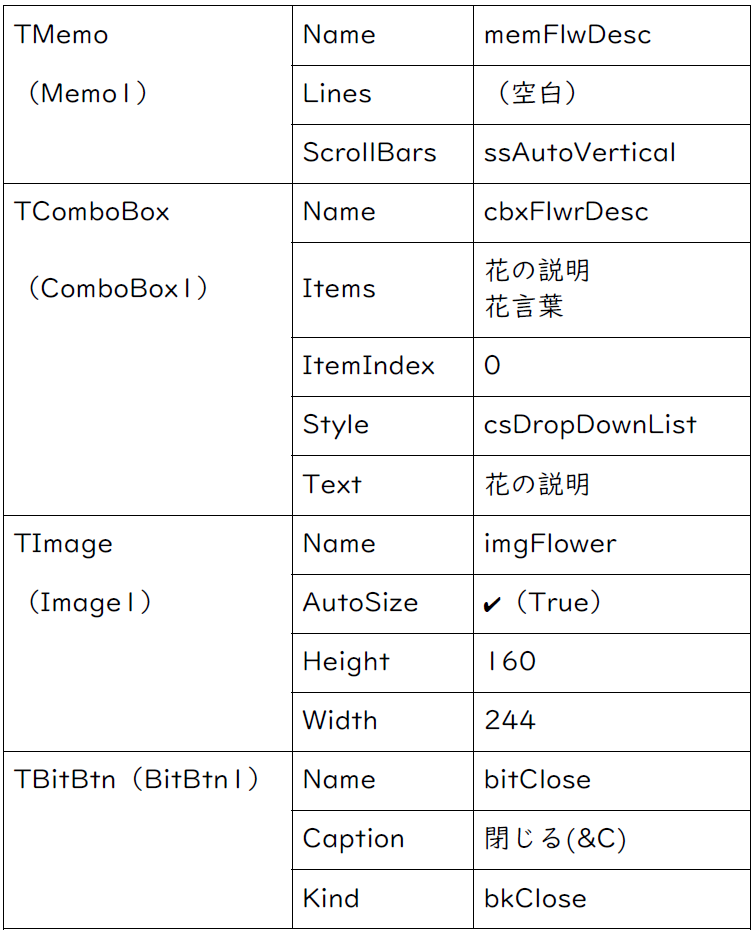
新規に作成したプロジェクトのフォーム(Form1)に、下表のようにコンポーネントを配置します。


▶️プロパティの設定


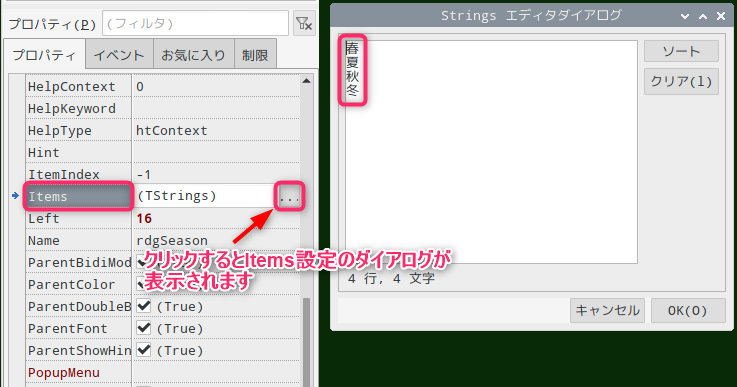
▶️ラジオグループ(rdgSeason)の設定
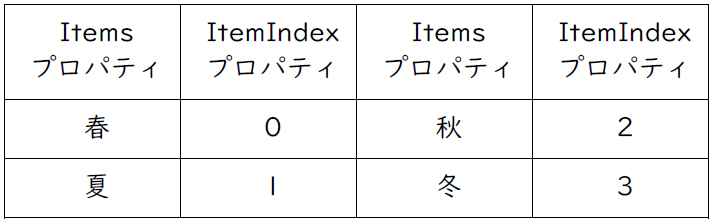
ラジオボタンの見出しになる「春夏秋冬」は、Itemsプロパティのダイアログを使って設定します。

ラジオボタンの初期選択を「春」とするためItemIndexプロパティを「0」に設定します。

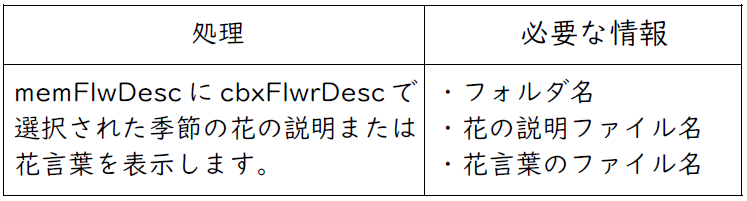
▶️メモ(memFlwDesc)の設定
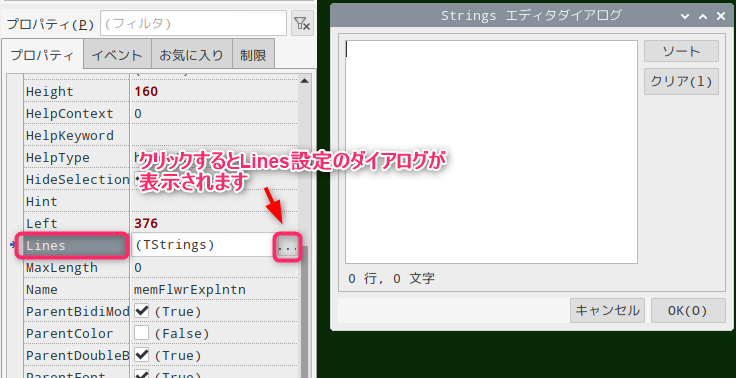
メモの初期表示を、Linesプロパティのダイアログを使って空白に設定します。

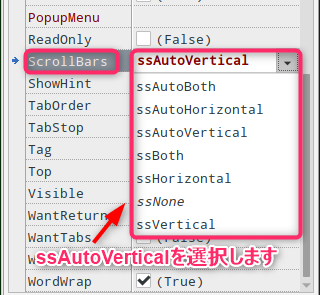
メモの文字数が表示領域を超えた場合に、垂直スクロールバーが自動的に表示されるよう、ScrollBarsプロパティのリストより「ssAutoVertical」を選択します。

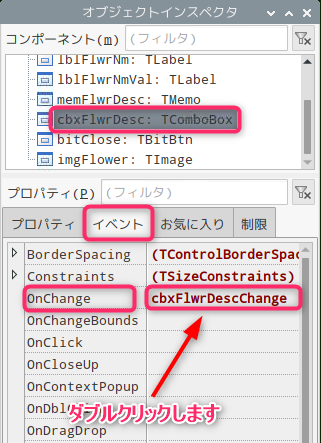
▶️コンボボックス(cbxFlwrDesc)の設定
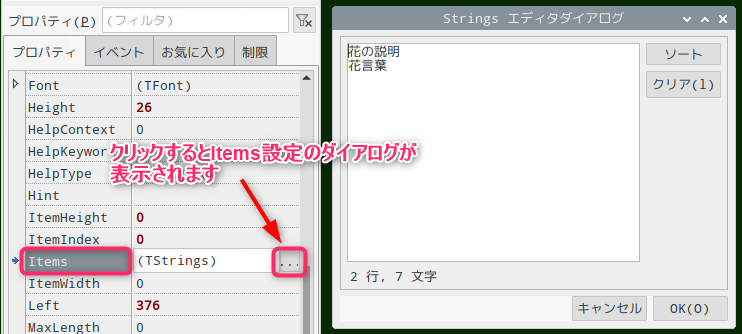
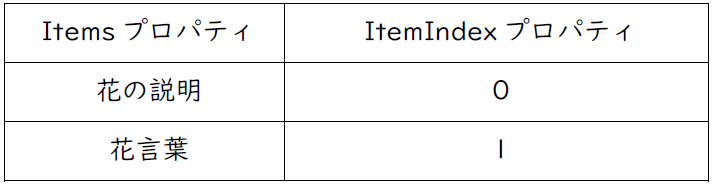
編集ボックスに表示される「花の説明、花言葉」は、Itemsプロパティのダイアログを使って設定します。

編集ボックスの初期表示を「花の説明」にするため、ItemIndexプロパティを「0」に設定しTextプロパティを「花の説明」にします。

編集ボックスの編集を禁止するため、Styleプロパティを「csDropDownList」に設定します。
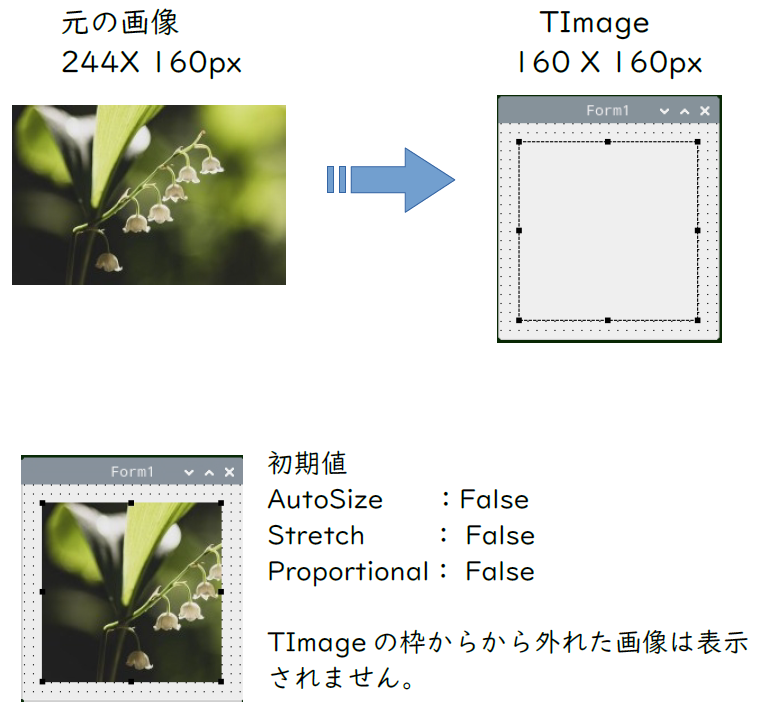
▶️イメージ(imgFlower)の設定
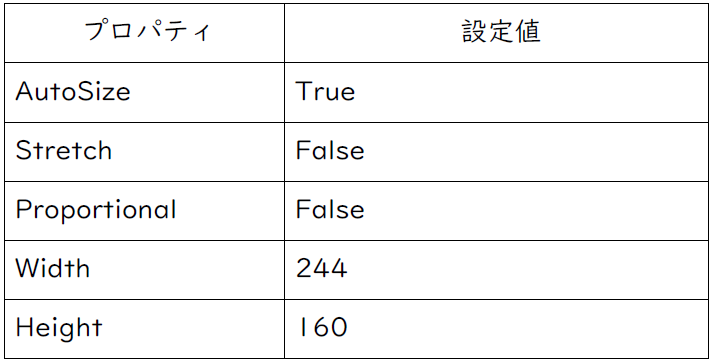
AutoSize、Stretch及びProportionalプロパティの設定により、画像の表示状態が変わります。
高さ(Heigtht)と幅(Widrth)を160pxに設定したTImageに高さ160px、幅244pxの画像(jpg)を表示させます。


本アプリでは244X 160px のサンプル画像を使いますので、TImage(imgFlower)を下表にように設定します。

イベントハンドラの概要
コンボボックスのドロップダウンリストから花の説明、または花言葉を選択した時、ラジオグループで季節(春、夏、秋、冬)を選択した時、アプリが起動した時に、それぞれに該当するサンプル画像やテキストを表示します。
そのため、3種類のイベントに対してのプログラムコード(イベントハンドラ)を記述します。
▶️花の説明、花言葉、選択時のイベントハンドラ概要

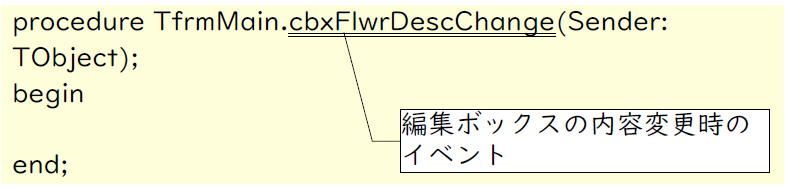
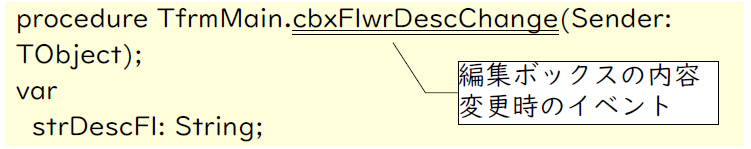
現在選択されている編集ボックスの内容(花の説明、花言葉)が、変更された時に発生する「OnChange」イベントのイベントハンドラを記述します。


詳細は「イベントハンドラの記述方法」を参照して下さい。

▶️季節、選択時のイベントハンドラ概要

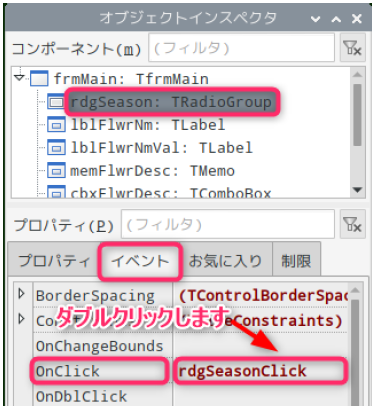
現在選択されているラジオボタン(春、夏、秋、冬)が変更された時に発生する、「OnClick」イベントのイベントハンドラを記述します。
TBottonの「Oclick」のように、マウスがクリックされた時のイベントとは異なり、既に選択されている項目をクリックしても、イベントは発生しません。


詳細は「イベントハンドラの記述方法」を参照して下さい。

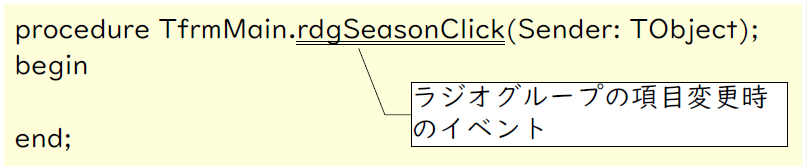
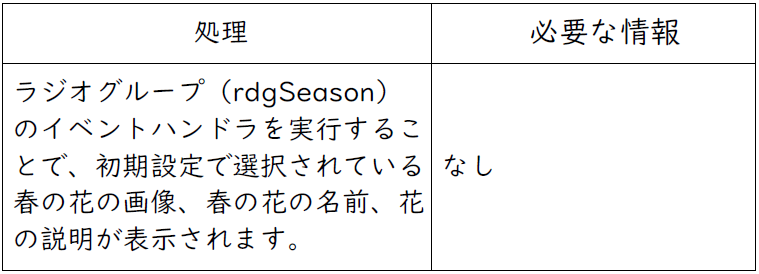
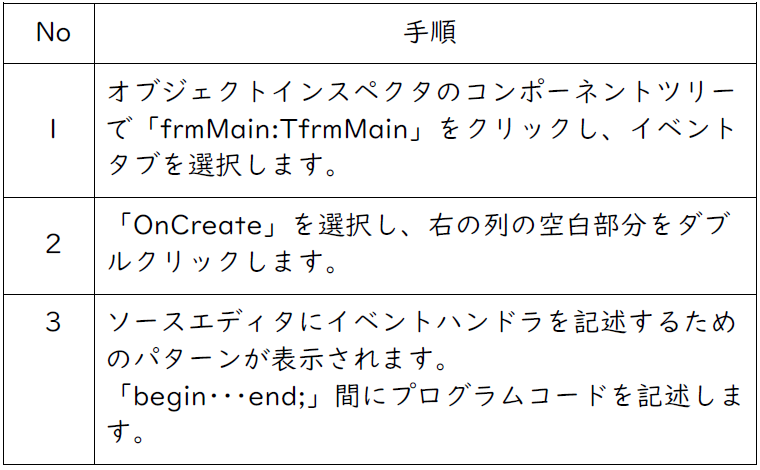
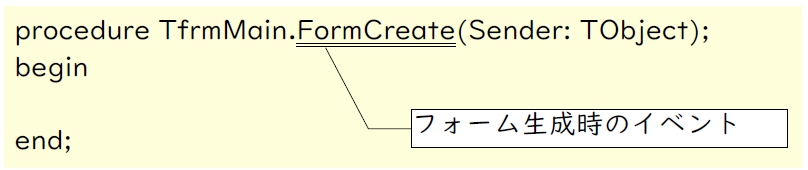
▶️アプリ起動時のイベントハンドラ概要

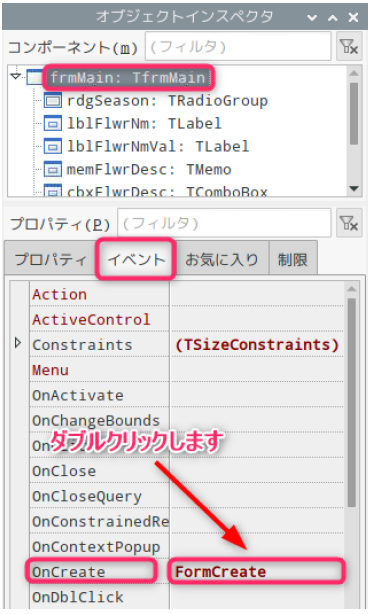
起動時にメインフォームが表示されるため、フォームが表示(フォームが生成)される時に発生する、「OnCreate」イベントのイベントハンドラを記述します。


詳細は「イベントハンドラの記述方法」を参照して下さい。

イベントハンドラの記述
3種類のイベントハンドラを記述します。
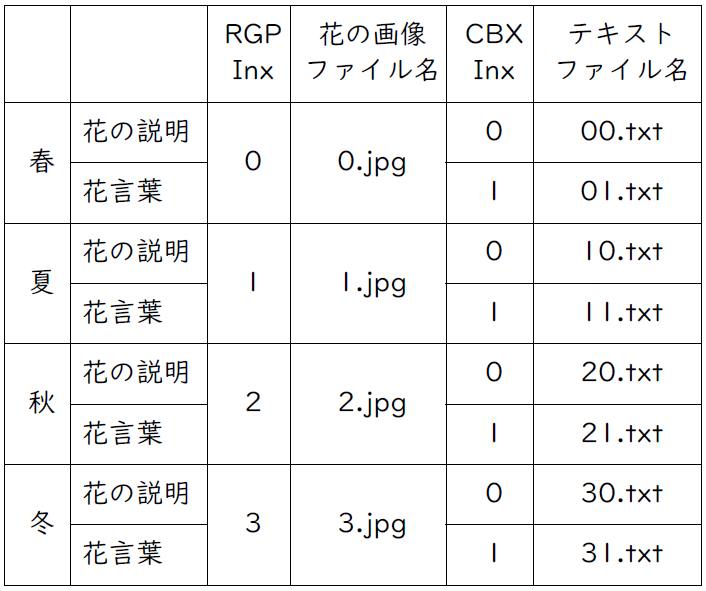
▶️サンプル画像及びテキストファイル
イベントハンドラ内で使うサンプルファイルは、プロジェクトを保存した5_4フォルダの下に「Season_Flower」フォルダを作成し、下表の取り決めに従い作成しています。



▶️ローカル変数(定数)とグローバル変数(定数)

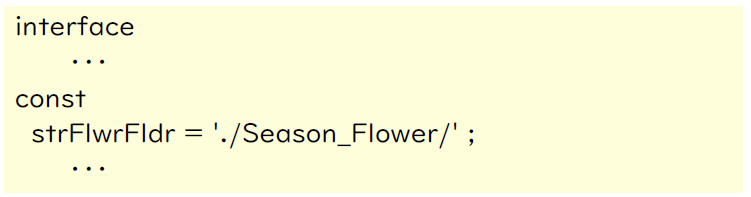
「interface」部は、ユニット内のすべてのイベントハンドラ等で使うことのできる型や変数、定数、手続き、関数等が宣言されます。
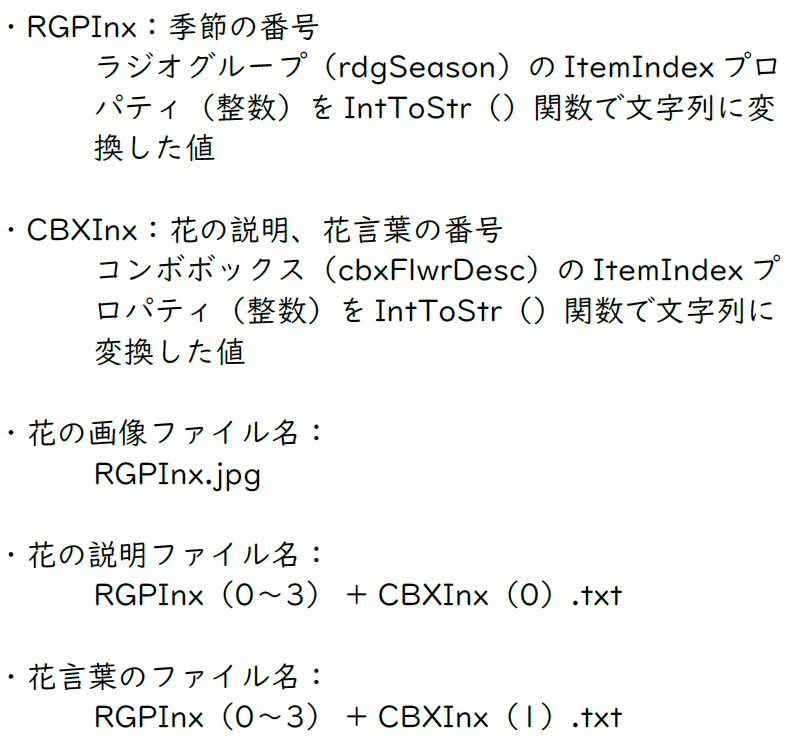
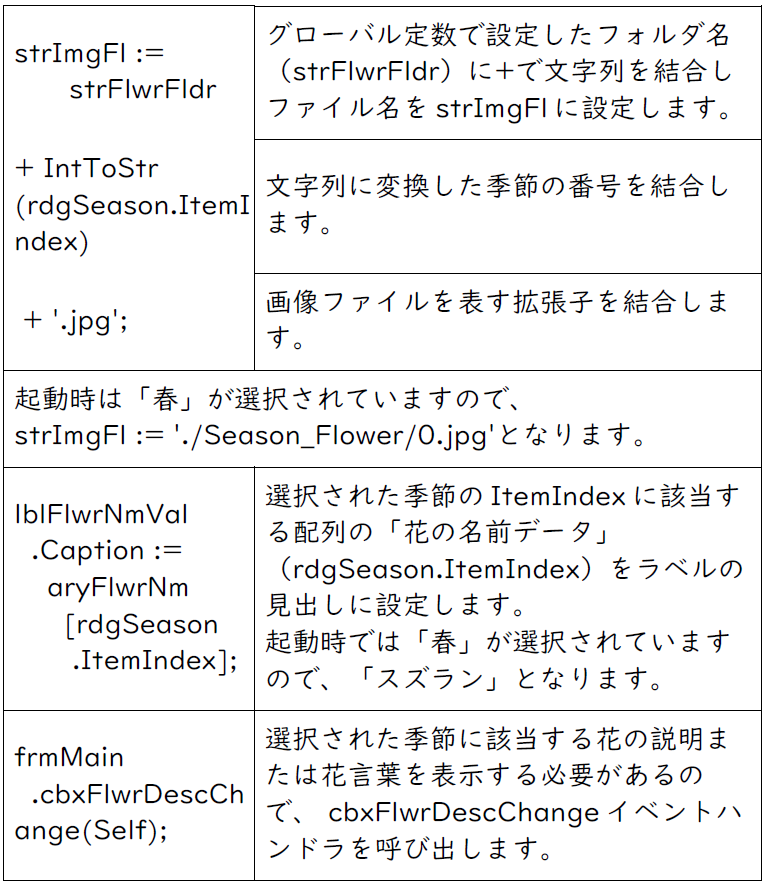
花の説明、花言葉の選択時及び季節の選択時のイベントハンドラで、共通に使われるサンプルファイルを格納したフォルダ名(/Season_Flower/)を、「strFlwrFldr 」に設定します。
フォルダは、プログラムコード内で変更の必要がないため、定数(const)として宣言しています。
このように、ユニット内にあるすべてのイベントハンドラなどで共通して使われる変数(定数)を、「グローバル変数(定数)」と呼びます。
これとは異なり、イベントハンドラ等で宣言された変数(定数)は、「ローカル変数(定数)」と呼ばれ、該当するイベントハンドラ等でしか使うことができません。
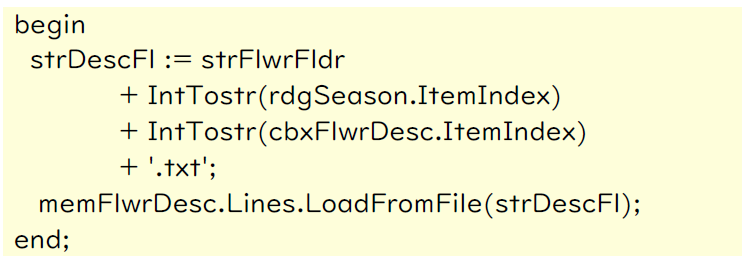
花の説明、花言葉選択時のイベントハンドラ
現在選択されている編集ボックスの内容(花の説明、花言葉)が、変更された時に発生する「OnChange」イベントのイベントハンドラを記述します。


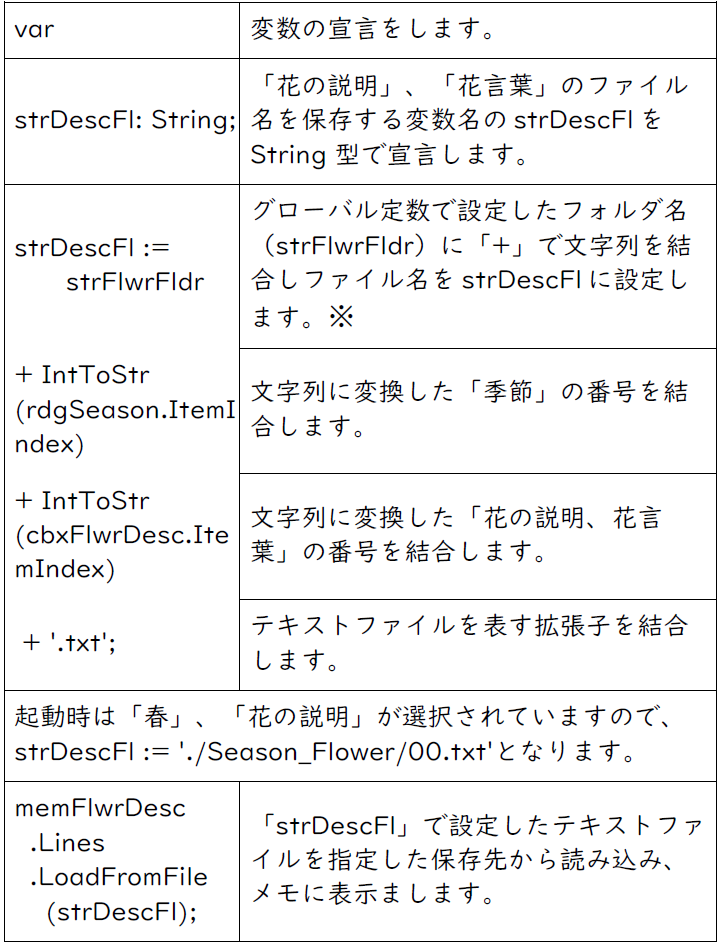
▶️プログラムコードの説明

String型及び文字列の結合については、「イベントハンドラの記述」を参照して下さい。
季節、選択時のイベントハンドラ
現在選択されているラジオボタン(春、夏、秋、冬)が、変更された時に発生する「OnClick」イベントのイベントハンドラを記述します。

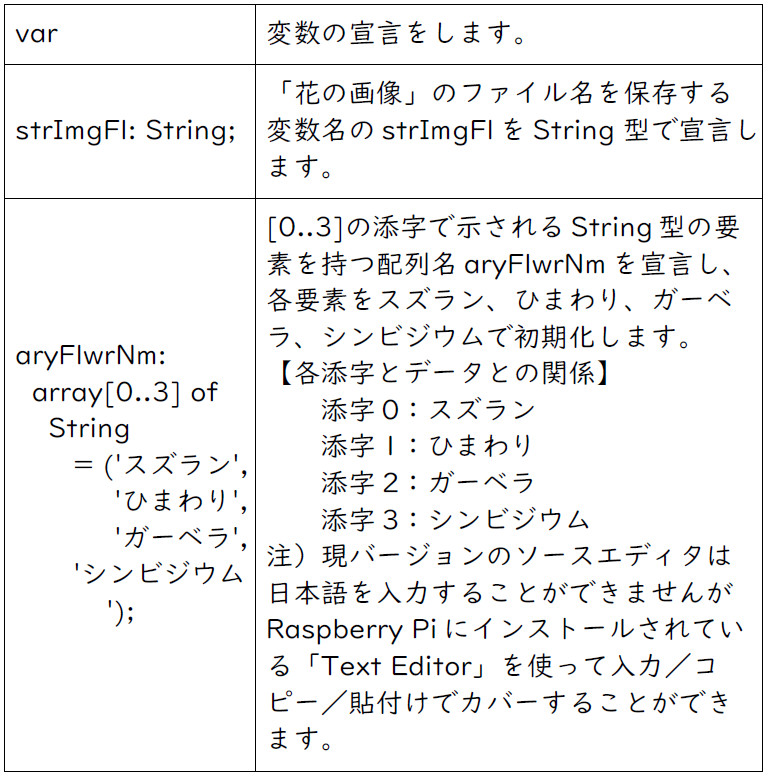
▶️静的配列型
配列型は特定の同じデータ型の集まりを表します。
配列は構成要素と呼ばれる各要素に、重複しないインデックス(添字)が付けられており、インデックスを使って、任意の要素にアクセスすることができます。
静的配列は固定長で指定される配列です。
配列の要素の種類と、インデックスの範囲を指定して、要素数を設定する必要があります。
配列は次のように宣言します。
配列名: array[startIndex..endIndex] of データ型;
(startIndex、endIndexは添字を表します。)
・startIndex は endIndex と等しいか、それより小さい必要があります。
・そしていずれも 整数である必要があります。
・また、片方または両方の値がマイナスまたは0(ゼロ)の値を持つことができます。
・配列定数により配列要素のデータを初期化することもできます。
【例】Numbers : array [1..3] of Integer = (1, 2, 3);
▶️プログラムコードの説明


アプリ起動時のイベントハンドラ
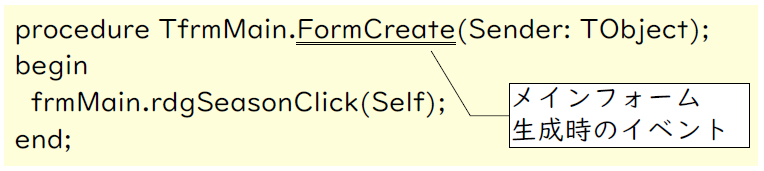
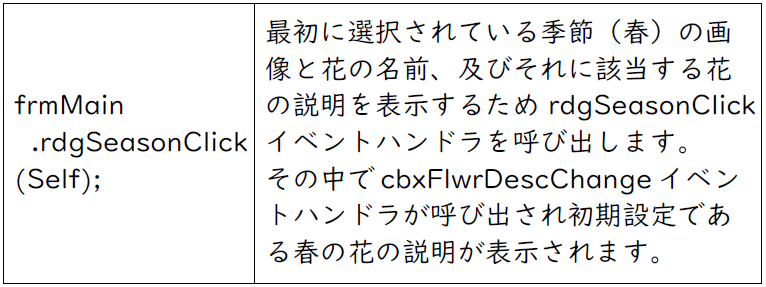
起動時に表示されるメインフォームが生成される時に発生する、「OnCreate」イベントのイベントハンドラを記述します。

▶️プログラムコードの説明

「F9」キーを押すか、実行ボタン「▶」をクリックして実行します。
「X 閉じる」ビットボタンをクリックすると、フォームが閉じアプリが終了します。
タイマー表示制御 アプリ
「シェイプの表示制御 アプリ」の「表示切替」ボタンによるシェイプの表示制御を改造して、ボタンをクリックする代わりに、非ビジュアルコンポーネントのTTimer(タイマーコンポーネント)を使って、周期的に表示を切替えます。
| 項 目 | 内 容 |
| 保存先フォルダ名 | 5_5 |
| プロジェクト名 | timer_cntrl.lpi |
| ユニット名 | timer_cntrl_unt.pas |
プロジェクトの新規作成と保存
「シェイプの表示制御 アプリ」のプロジェクトファイルとユニットファイルをコピーして再利用します。
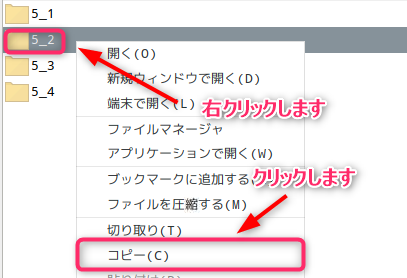
「ファイルマネージャ」をクリックして開きます。

フォルダ「5_2」を右クリックしてダイアログを開き、「コピー」をクリックします。

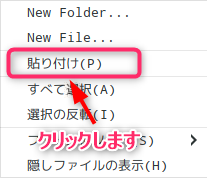
フォルダ内の空欄を「右クリック」してダイアログを開き、「貼り付け」をクリックします。

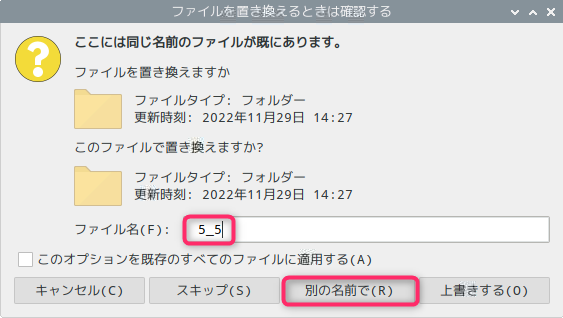
上書き確認のダイアログが表示されますので、ファイル名に「5_5」を入力し「別の名前で」をクリックすると、ファイルマネージャに「5_5」フォルダが作成されます。


▶️プロジェクトとユニットの変更
Lazarusをメニューから起動します。
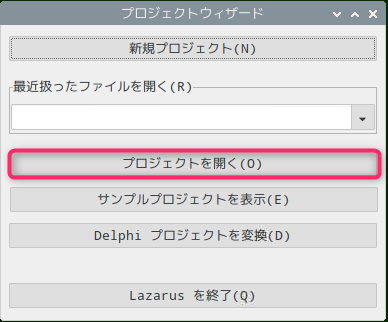
「プロジェクトウィザード」が表示されますので、「プロジェクトを開く」をクリックします。

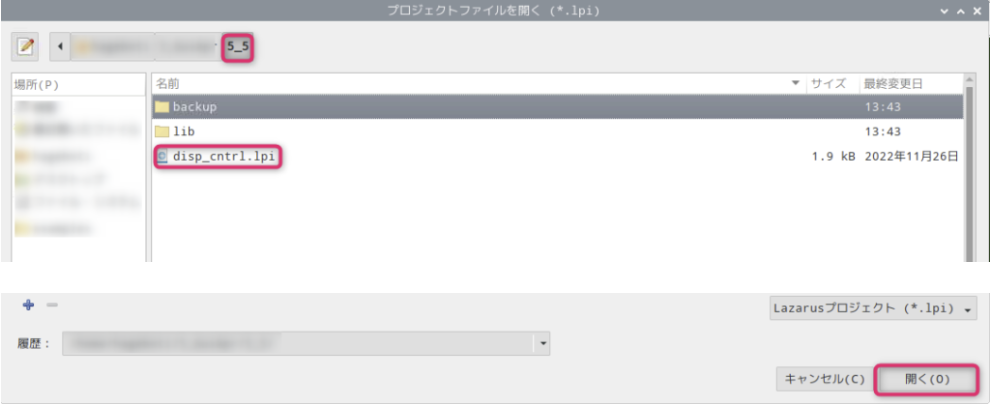
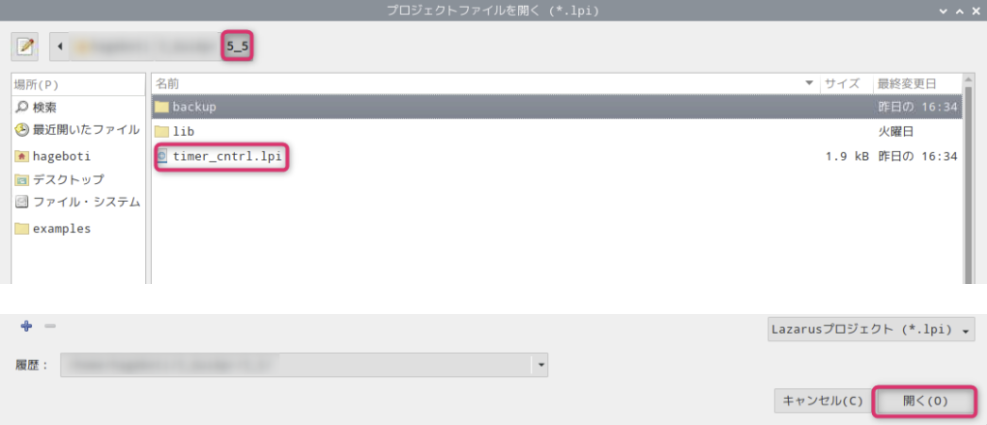
「プロジェクトファイルを開く」ダイアログが表示されますので、作成した「5_5」フォルダを開き、disp_cntrl.lpiを選択後、「開く」をクリックします。

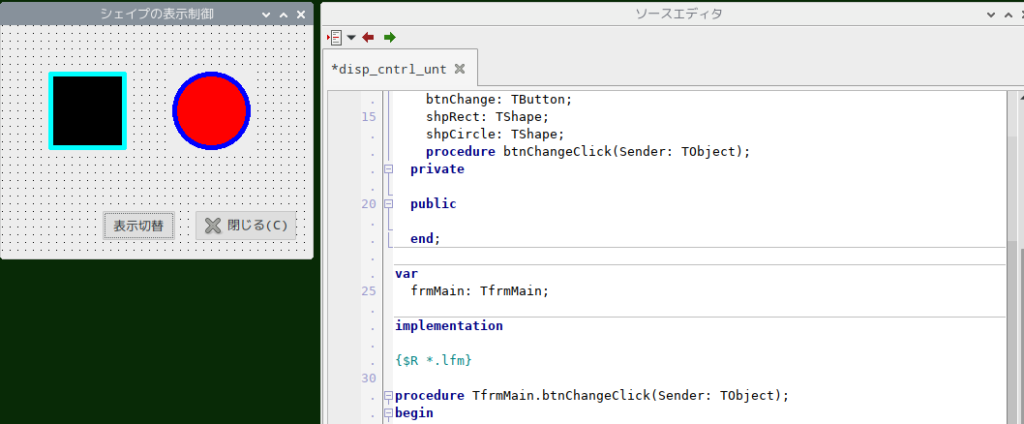
「シェイプの表示制御 アプリ」アプリと同じフォームとソースエディタが表示されます。

▶️プロジェクトの変更
「表示制御」アプリのプロジェクト(disp_cntrl.lpi)と同一ではないため、別のプロジェクト(timer_cntrl.lpi)として新たに保存します。
「メニュー」の「プロジェクト」をクリックし、ダイアログから「名前を付けてプロジェクトを保存」を選択します。

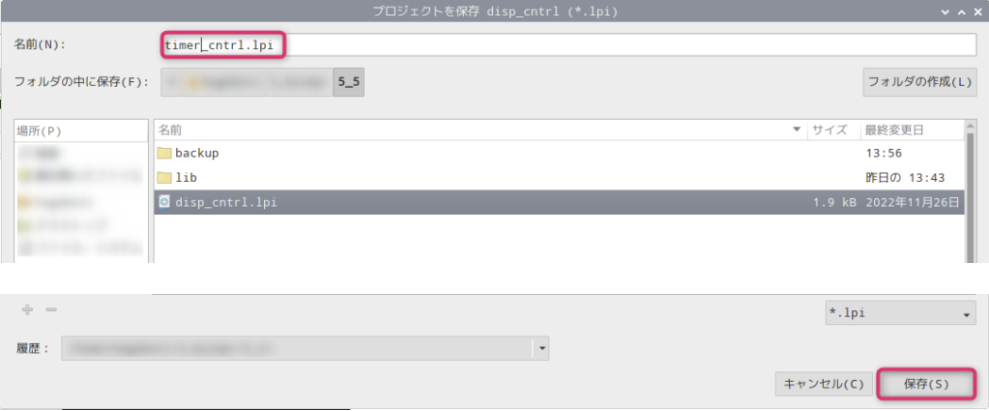
表示された「プロジェクトを保存」ダイアログの名前に、「timer_cntrl.lpi」を入力し「保存」をクリックします。

タイトルバーに設定したプロジェクト名( timer_cntrl )が表示されます。

▶️ユニットの変更
ユニット(disp_cntrl_unt )は、プロジェクトの新規作成により変更されることはありません。
従来のユニット(disp_cntrl_unt )も同一でないため、別のユニット(timer_cntrl_unt )として新たに保存します。
ソースエディタにプロジェクトのソースを表示します。
(既に表示されている場合は下記の操作は不要です。)
「メニュー」の「プロジェクト」をクリックしダイアログから、「プロジェクトソースを表示」を選択します。

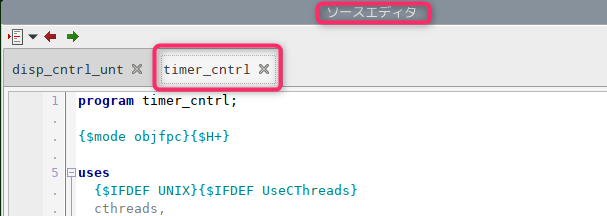
ソースエディタに、プロジェクトのソース(timer_cntrl)が表示されます。

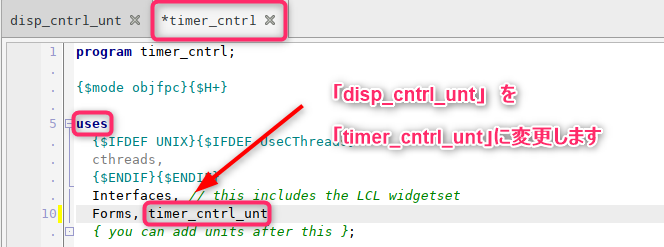
プロジェクトソース(timer_cntrl)の「uses」節中の「disp_cntrl_unt」を、「timer_cntrl_unt」に変更します。

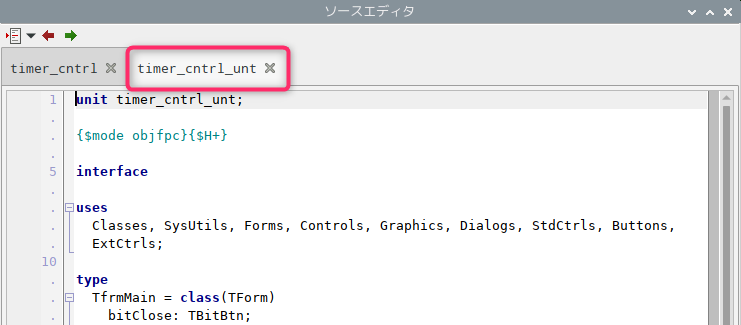
ソースエディタの「disp_cntrl_unt」タブをクリックして切替えます。
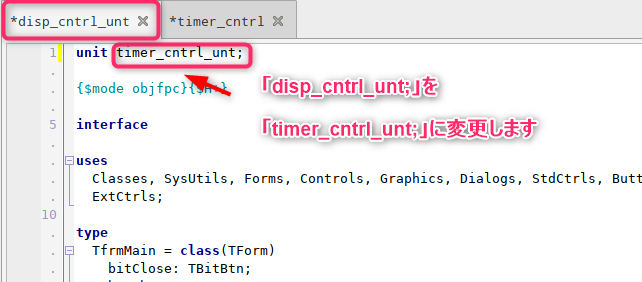
ユニットソース(disp_cntrl_unt)のユニット名(unit)を、「disp_cntrl_unt;」から「timer_cntrl_unt;」に変更します。

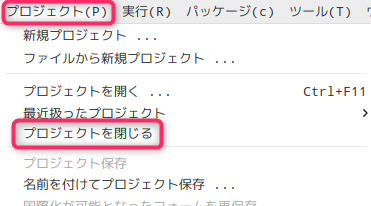
「メニュー」の「プロジェクト」をクリックしダイアログから、「プロジェクを保存」を選択し変更を保存します。

「メニュー」の「プロジェクト」をクリックしダイアログから、「プロジェクを閉じる」を選択し終了します。

「プロジェクトウィザード」が表示されます。

▶️ファイル名の変更と不要なファイルの削除
Lazarusはユニット名とそれに伴うファイル名が、一致する必要があります。
また、旧プロジェクト(disp_cntrl)のファイルが残っているので、削除します。
▶️ファイル名の変更
ユニット名は「timer_cntrl_unt」に変更しましたが、ユニットに関するファイル名は 「disp_cntrl_unt」のままになっていますので、ファイルマネージャを開いてファイル名を変更します。
「ファイルマネージャ」をクリックして開きます。

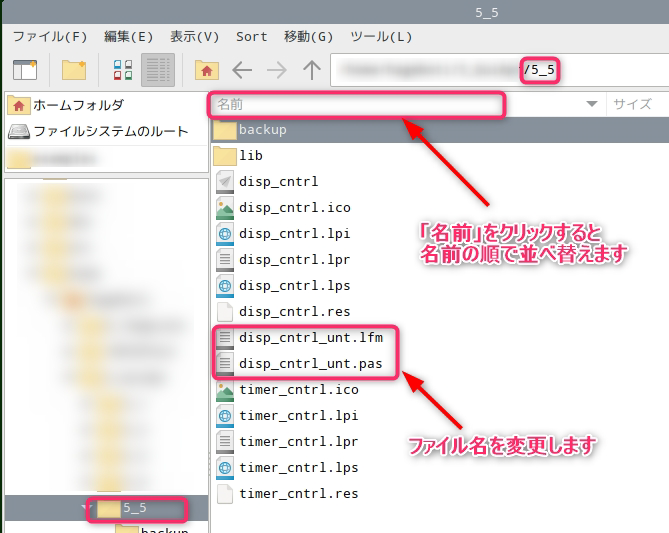
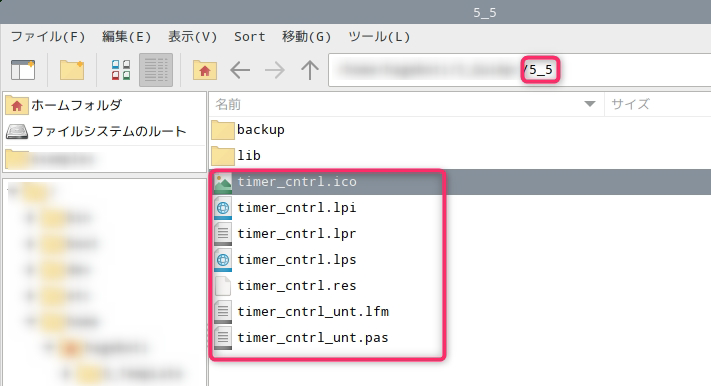
「5_5」フォルダを開き「名前」をクリックして、名前の順で並べ替え2つのファイルの名前を変更します。

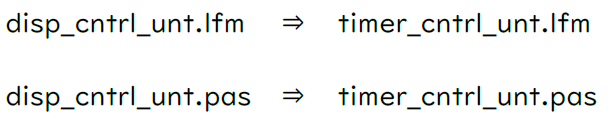
【変更前のファイル構成】

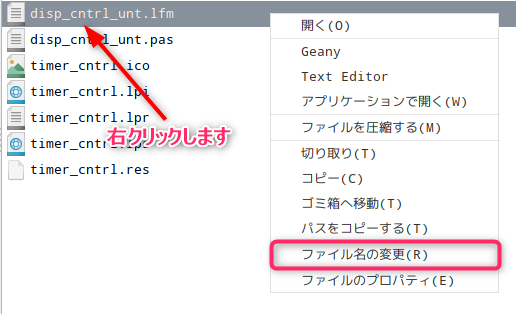
変更するファイル「disp_cntrl_unt.lfm」を右クリックすると、ダイアログが表示されますので「ファイル名の変更」を選択します。

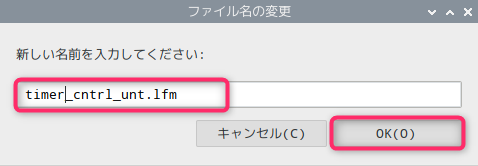
「ファイル名の変更」ダイアログが表示されますので、ファイル名を変更(timer_cntrl_unt.lfm)して「OK」をクリックします。

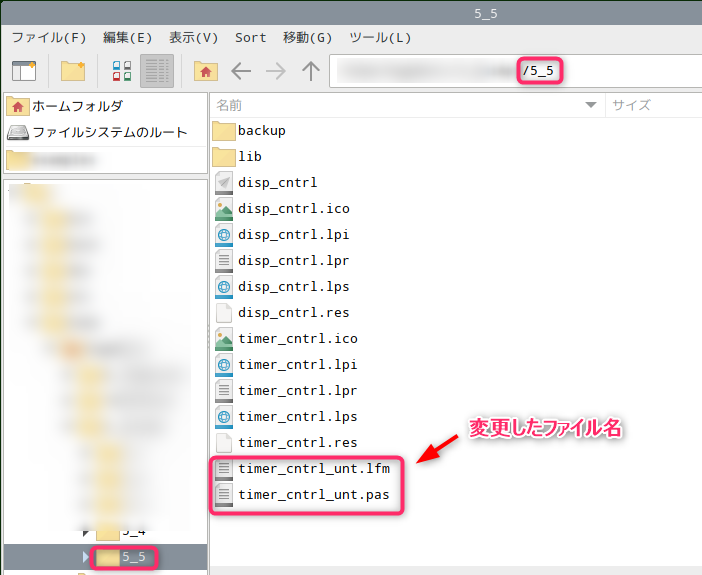
「disp_cntrl_unt.pas」ファイルも同様に変更します。
【変更後のファイル構成】

▶️不要なファイルの削除
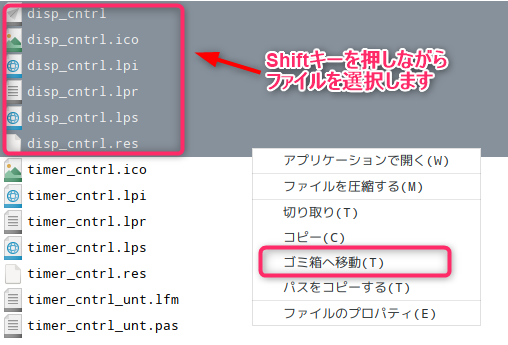
「表示制御」アプリで使用する「disp_XXXX」ファイルを削除します。
「Shiftキー」を使って「disp_XXXX」を選択後、右クリックするとダイアログが表示されますので、「ゴミ箱へ移動」を選択します。

確認ダイアログで「はい」をクリックします。

選択したファイルが削除されます。
確認後、ファイルマネージャを終了します。

▶️プロジェクトを開く
Lazarusをメニューから起動します。
「プロジェクトウィザード」が表示されますので、「プロジェクトを開く」をクリックします。

「プロジェクトファイルを開く」ダイアログが表示されますので、作成した「5_5」フォルダを開き、timer_cntrl.lpi選択後、「開く」をクリックします。

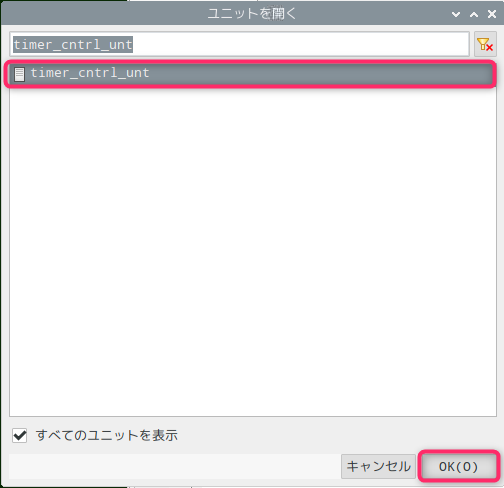
ソースエディタが表示されますが、「timer_cntrl_unt」タブが表示されていない場合は、「メニュー」の「ファイル」をクリックし、ダイアログから「ユニットを開く」を選択します。

「ユニットを開く」ダイアログ表示で、「timer_cntrl_unt」を選択し「OK」をクリックします。

ソースエディタに「timer_cntrl_unt」タブが表示され、編集可能となります。

フォームが表示されていない場合は、「F12キー」を押して表示します。

「F9」キーを押すか実行ボタン「▶」をクリックして実行します。
「シェイプの表示制御 アプリ」が実行されます。
「X 閉じる」ビットボタンをクリックすると、フォームが閉じアプリが終了します。
アプリの仕様
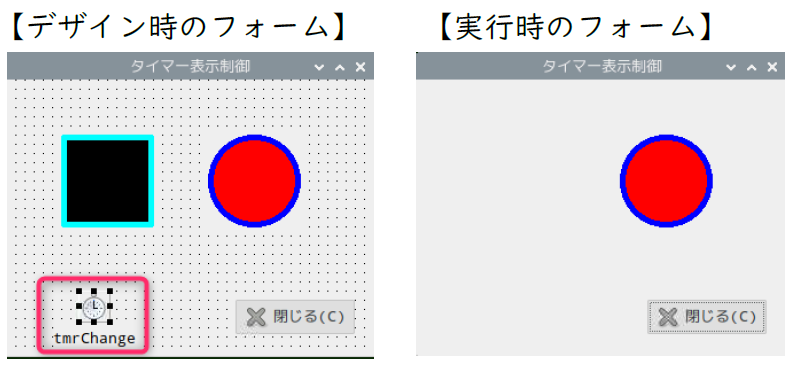
コピーした「シェイプの表示制御 アプリ」を改造して、ボタンをクリックする替わりに、非ビジュアルコンポーネントのTTimer(タイマーコンポーネント)を使って、1秒ごとに表示を切替える「タイマー表示制御アプリ」を作成します。
▶️非ビジュアルコンポーネント
ビジュアルコンポーネントは、ボタンのようなデザイン時に設定した状態が、実行時にそのまま表示されるコンポーネントです。
非ビジュアルコンポーネントは、デザイン時には表示されていますが、実行時には表示されず裏方で処理を行います。

コンポーネントの削除と追加
新規に作成したプロジェクトのフォーム(frmMain)から、不要なコンポーネントを削除し、必要なコンポーネントを追加します。
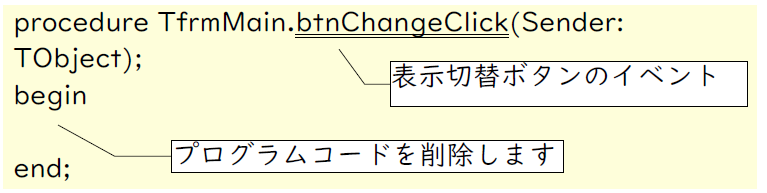
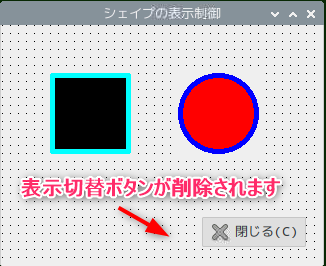
▶️表示切替ボタン(btnChange)の削除
表示切替はタイマーコンポーネントで行うので、表示切替ボタンと関連するイベントハンドラを削除します。
「表示切替ボタン(btnChange)」のイベントハンドラ内のプログラムコードを、「Delete」キー等を使って削除します。

フォーム上の「表示切替ボタン(btnChange)」をクリックし、「Delete」キーを押し削除します。

「F9」キーを押すか実行ボタン「▶」をクリックして実行します。
「メッセージ」ウィンドウに「成功」が表示され、「表示切替ボタン(btnChange)」のイベントハンドラが自動的に消去されます。
「X 閉じる」ビットボタンをクリックすると、フォームが閉じアプリが終了します。
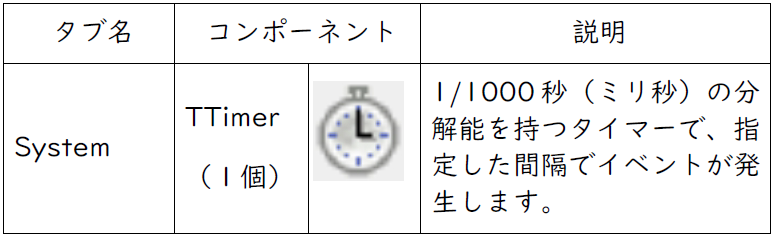
▶️タイマーコンポーネント(TTimer)の追加
フォームにタイマーコンポーネントを配置します。
実行時には表示されないので、配置する位置は任意です。

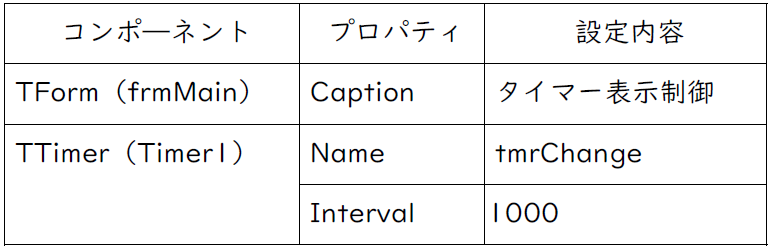
▶️プロパティの設定

「frmMain」の見出しを「タイマー表示制御」に変更します
シェイプの表示を1秒ごとに切替えるため、新たに追加したTTimer(tmrChange)のIntervalを、1000(1000ミリ秒 = 1秒)に設定します。
イベントハンドラの記述
TTimerの「OnTimer」イベントはIntervalプロパティで指定した時間の間隔で発生します。
Intervalを1000(1秒)に設定し、1秒ごとに正方形と円が、交互に表示/非表示になるイベントハンドラを記述します。
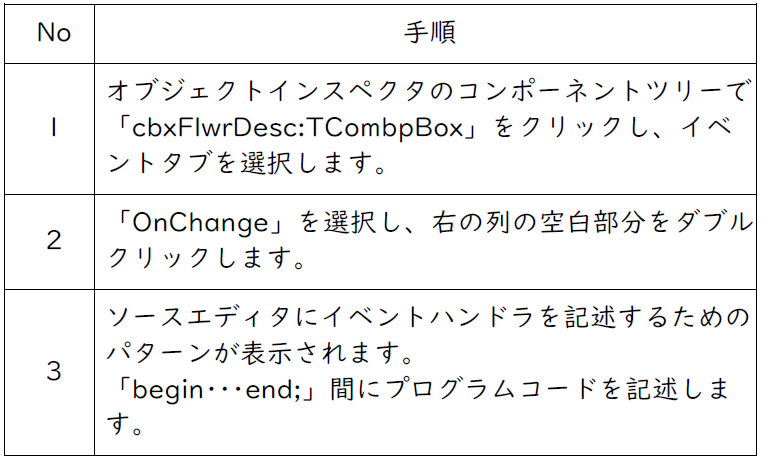
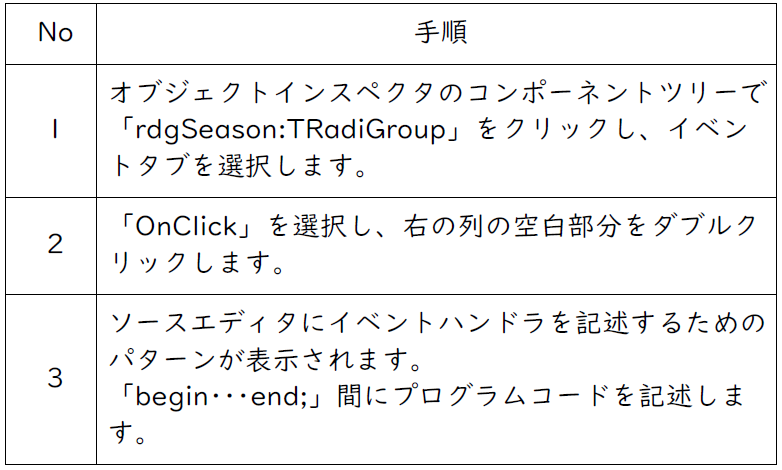
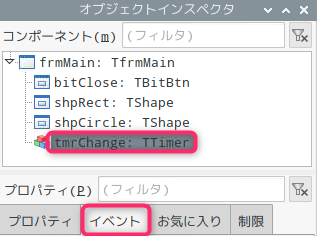
オブジェクトインスペクタのコンポーネントツリーで、「tmrChange:TTimer」をクリックし、イベントタブを選択します。

「OnTimer」を選択し、右の列の空白部分をダブルクリックします。

ソースエディタに、イベントハンドラを記述するためのパターンが表示されます。
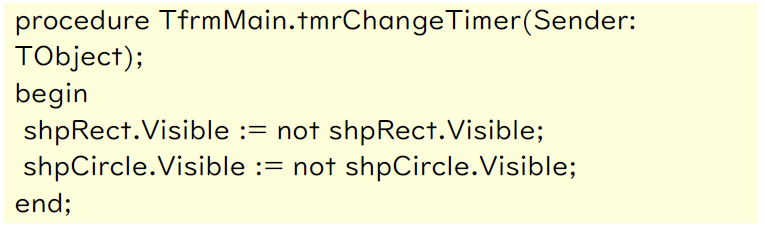
「begin・・・end;」間にプログラムコードを記述します。
詳細は「イベントハンドラの記述方法」を参照して下さい。

▶️プログラムコードの説明
プログラムコードは「シェイプの表示制御 アプリ」と同一ですので、「イベントハンドラの記述」を参照して下さい。
「F9」キーを押すか実行ボタン「▶」をクリックして実行します。
1秒ごとに、正方形と円が交互に表示/非表示になります。
また、タイマーコンポーネント(tmrChange)は表示されません。
「X 閉じる」ビットボタンをクリックすると、フォームが閉じアプリが終了します。
Intervalを「0」に設定するとタイマーは停止しますので、「スタート」や「ストップ」ボタンを配置して、ストップウォッチを作成することもできます。
まとめ
フォーム上にアプリをデザインする時の各要素になる部品(コンポーネント)を配置し、簡単なGUIアプリを作成しました。
コンポーネントの配置方法やプロパティの設定方法、イベントハンドラの作成方法を学びました。