「左右の傾きでON/OFFする傾斜(チルト)センサーを使ってみよう。」では、シールド経由でmicro:bitに接続した傾斜(チルト)センサーを左右に傾かせると、 LEDマトリックスのアイコン表示が変化するプログラムを、MakeCodeを使って作成します。
はじめに
「micro:bitとキットでマイコン制御」では、micro:bit V2(以下 micro:bit)と市販のセンサーキットの「KEYESTUDIO 37センサースターターキット micro:bit V2付」(以下 キット)を使ってマイコン制御の基本を実習します。
実習はkeyestudio.comが投稿しているwiki(KS0361(KS0365) keyestudio 37 in 1 Starter Kit for BBC micro:bit)を二次利用して行います。
ライセンス
図やソースコード(ブロック)等、すべての内容はCC BY-SA 4.0ライセンスに従います。
実習準備
実習に必要な機器とキットの部品を準備します。
機器
「micro:bitとキットでマイコン制御:micro:bitをMakeCodeで使ってみよう。」記事で書きましたmicro:bitと、MakeCodeをインストールしたWindows11搭載のパソコンを準備します。
部品
デジタル 傾斜(チルト)センサーを、Micro bit Sensor Shield V2(以下 シールド)にワイヤーで接続して使います。
▶️デジタル 傾斜(チルト)センサー
デジタル 傾斜(チルト)センサーには3本のピンが用意されており、「Gまたは-」ピンはシールドのグランド(GND)に、「Vまたは+」ピンはシールドの電源(VCC 3.3-5V)に、Sピンにはシールドの信号を接続します。
デジタル 傾斜(チルト)センサーは、筒状の本体の中に、2つの接点と固定されていない金属球が入っており、センサーの傾きで金属球が移動し、2つの接点に接触した場合は通電状態(ON)となり、金属球が離れると非通電状態(OFF)になります。
デジタル 傾斜(チルト)センサーを左右に傾けると、2つの接点が通電(ON)/非通電(OFF)になり、Sピンと接続されているシールドの信号が「Low」または「High」になります。

▶️ジャンパーワイヤー(メスーメス) 20cm
40本が一束になっていますので、接続する本数だけ分けて使います。

配線
配線のためのジャンパーワイヤーは、必要な本数を分けてください。
配線するときは、micro;bitのUSBケーブルを取り外して行ってください。
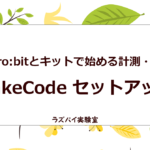
配線図
デジタル 傾斜(チルト)センサーとシールドをジャンパーワイヤーで接続します。

配線リスト
| デジタル 傾斜(チルト)センサー | シールド | 備 考 |
| Gまたは-ピン | G-2ピン | |
| Vまたは+ピン | V1-1ピン | |
| Sピン | S-0ピン |
プロジェクト
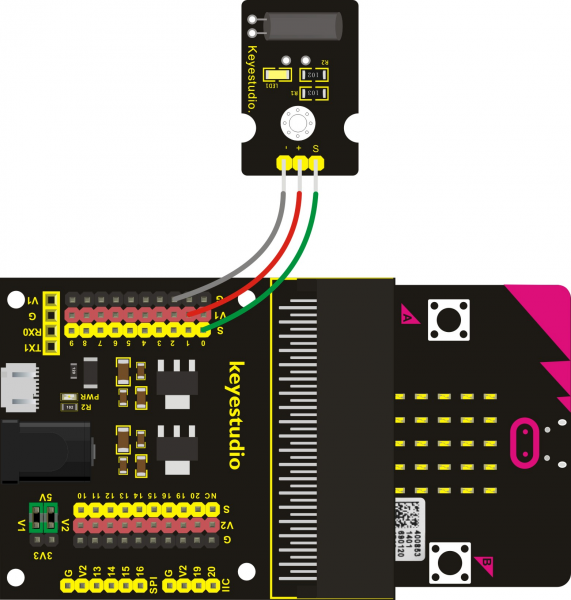
「左右の傾きでON/OFFする傾斜(チルト)センサーを使ってみよう。」は、シールド接続したデジタル 傾斜(チルト)センサーを左に傾けると、 LEDマトリックスに大きいハートアイコンを表示させ、右に傾けると小さいハートアイコンを表示させるプロジェクトです。
プロジェクトの作成
配線したmicro:bitにUSBケーブルを取り付け、MakeCodeを起動します。
「新しいプロジェクト」をクリックして、プロジェクト(mb009-TiltControl)を作成します。
プロジェクトはダウンロードしたKEYESTUDIO 37のマニュアルの「2.Makecode Tutorial - Project 20_Tilt Control」を参考にしています。
プロジェクトの作成手順やブロックの配置方法については、こちらを参考にしてください。

プロジェクトをmicro:bitへ転送
作成したプロジェクトをmicro:bitに転送して、実行できるようにします。
転送方法はこちらを参考にしてください。
コピーが完了すると、プログラムが起動し、デジタル 傾斜(チルト)センサーを左に傾けると、 LEDマトリックスに大きいハートアイコンが表示され、右に傾けると小さいハートアイコンが表示されます。
まとめ
シールドに接続したデジタル 傾斜(チルト)センサーを左に傾けると、 LEDマトリックスに大きいハートアイコンが表示され、右に傾けると小さいハートアイコンが表示されるプロジェクトをMakeCodeで作成しました。